Jquery Размеры
По Jquery, прост в обращении, и размер элементов окна браузера.
Методы измерения Jquery
JQuery предоставляет важный способ обработки множества размеров:
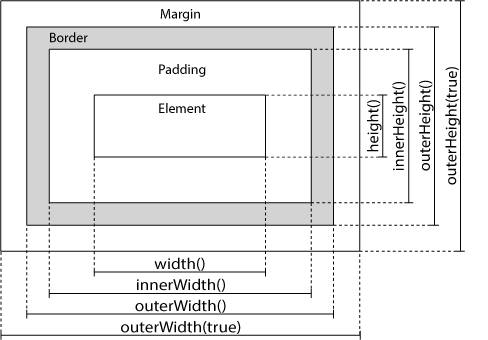
- ширина ()
- высота ()
- innerWidth ()
- innerHeight ()
- outerWidth ()
- outerHeight ()
Jquery Размеры

Jquery ширина () и высота () метод
ширина () устанавливает метод или возвращает ширину элементов (не включая отступ, граница или маржи).
высота () устанавливает метод или возвращает высоту элемента (не включая отступ, граница или маржи).
Следующий пример возвращает указанный <div> ширина элемента и высота:
примеров
var txt="";
txt+="Width: " + $("#div1").width() + "</br>";
txt+="Height: " + $("#div1").height();
$("#div1").html(txt);
});
Попробуйте »
JQuery innerWidth () и innerHeight () метод
innerWidth () метод возвращает ширину элемента (включая обивку).
innerHeight () метод возвращает высоту элемента (включая обивку).
внутренняя ширина Следующий пример возвращает указанный <div> элемент / высота:
примеров
var txt="";
txt+="Inner width: " + $("#div1").innerWidth() + "</br>";
txt+="Inner height: " + $("#div1").innerHeight();
$("#div1").html(txt);
});
Попробуйте »
метод JQuery outerWidth () и outerHeight ()
outerWidth () метод возвращает ширину элемента (включая обивку и границы).
outerHeight () метод возвращает высоту элемента (включая обивку и границы).
Следующий пример возвращает указанный элемент <DIV> внешний ширина / высота:
примеров
var txt="";
txt+="Outer width: " + $("#div1").outerWidth() + "</br>";
txt+="Outer height: " + $("#div1").outerHeight();
$("#div1").html(txt);
});
пробовать