метод JQuery innerHeight ()
примеров
Возвращает внутреннюю высоту элемента <div>:
$("button").click(function(){
alert($("div").innerHeight());
});
alert($("div").innerHeight());
});
Попробуйте »
Определение и использование
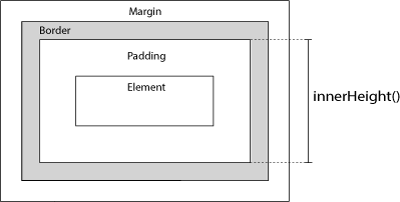
Метод innerHeight () возвращает первый соответствующий элемент внутренней высоты.
Как показано на следующем изображении, причем указанный способ включает заполнение, но не границы и поля.

Аналогичные методы:
- ширина () - Устанавливает или возвращает ширину элемента
- высота () - Устанавливает или возвращает высоту элемента
- innerWidth () - Возвращает ширина элемента (включая прокладочный материал )
- outerWidth () - Возвращает ширину элемента ( в том числе отступов и границы)
- outerHeight () - Возвращает высоту элемента (включая прокладочный и границы)
грамматика
$(selector).innerHeight()
Другие примеры
Размер дисплея связанными методами
Как использовать ширину (), высота (), innerHeight (), innerWidth (), outerWidth () и outerHeight ().
