menu lateral iônica
Um elemento de recipiente contém o menu lateral e o conteúdo principal. A principal área de conteúdo arrastando de lado a lado para fazer o lado esquerdo ou direito da barra de menu para alternar.
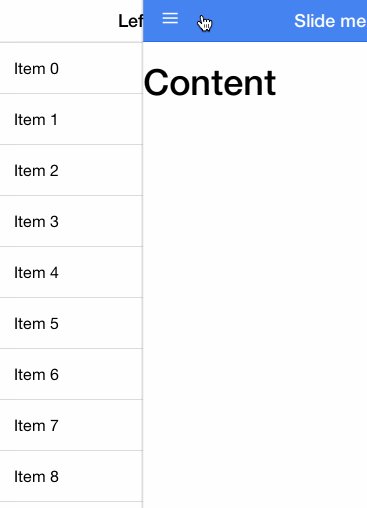
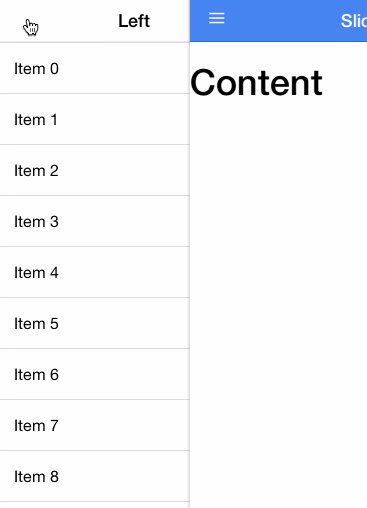
Representações são como se segue:

uso
Para usar o menu lateral, adicione um elemento pai <ion-side-menus>, um teor intermediário <ion-side-menu-content>, e um ou mais <ion-side-menu> comando.
<ion-side-menus> <!-- 中间内容 --> <ion-side-menu-content ng-controller="ContentController"> </ion-side-menu-content> <!-- 左侧菜单 --> <ion-side-menu side="left"> </ion-side-menu> <!-- 右侧菜单 --> <ion-side-menu side="right"> </ion-side-menu> </ion-side-menus>
function ContentController($scope, $ionicSideMenuDelegate) {
$scope.toggleLeft = function() {
$ionicSideMenuDelegate.toggleLeft();
};
}
API
| propriedade | tipo | detalhe |
|---|---|---|
| permitir-menu-com-costas-views (Opcional) | 布尔值 | Na visualização do botão de resposta, confirme se deseja ativar o menu lateral. |
| delegado-handle | corda | O identificador é usado para rolar a exibição de identidade com $ ionicScrollDelegate. |
ion-side-menu-content
Um conteúdo visível do corpo do recipiente, um irmão ou mais instruções ionSideMenu.
uso
<ion-side-menu-content drag-content="true"> </ion-side-menu-content>
API
| propriedade | tipo | detalhe |
|---|---|---|
| arrastar conteúdo (Opcional) | 布尔值 | Se o conteúdo pode ser arrastado. O padrão é verdadeiro. |
ião-lado-menu
menu lateral de um recipiente, um irmão de instrução do lado-menu-teor de iões.
uso
<ion-side-menu side="left" width="myWidthValue + 20" is-enabled="shouldLeftSideMenuBeEnabled()"> </ion-side-menu>
API
| propriedade | tipo | detalhe |
|---|---|---|
| lado | 字符串 | menu lateral Atualmente lados. valores opcionais são: "esquerda" ou "direita". |
| é habilitado (Opcional) | 布尔值 | O menu lateral está disponível. |
| largura (Opcional) | 数值 | menu lateral deve ser o número de largura de pixels. O padrão é 275. |
Menu-toggle
Em uma barra lateral especificado menu de comutação.
uso
Aqui está um exemplo de um link na barra de navegação. Ao clicar neste link abrirá automaticamente um menu lateral especificado.
<ion-view> <ion-nav-buttons side="left"> <button menu-toggle="left" class="button button-icon icon ion-navicon"></button> </ion-nav-buttons> ... </ion-view>
Menu de perto
Feche o menu lateral aberto no momento.
uso
Aqui está um exemplo de um link na barra de navegação. Ao clicar neste link abrirá automaticamente um menu lateral especificado.
<a menu-close href="#/home" class="item">首页</a>
$ IonicSideMenuDelegate
Este método acionar diretamente o serviço $ ionicSideMenuDelegate, para controlar todo o menu lateral. Controle ionSideMenus caso particular com os métodos $ getByHandle.
uso
<body ng-controller="MainCtrl">
<ion-side-menus>
<ion-side-menu-content>
内容!
<button ng-click="toggleLeftSideMenu()">
切换左侧侧栏菜单
</button>
</ion-side-menu-content>
<ion-side-menu side="left">
左侧菜单!
<ion-side-menu>
</ion-side-menus>
</body>
function MainCtrl($scope, $ionicSideMenuDelegate) {
$scope.toggleLeftSideMenu = function() {
$ionicSideMenuDelegate.toggleLeft();
};
}
caminho
toggleLeft([isOpen])
Ligue o menu barra do lado esquerdo (se existir).
| parâmetros | tipo | detalhe |
|---|---|---|
| ISOpen (Opcional) | 布尔值 | Se deseja abrir ou fechar o menu. Padrão: menu de comutação. |
toggleRight([isOpen])
Ligue o lado direito da barra de menus (se existir).
| parâmetros | tipo | detalhe |
|---|---|---|
| ISOpen (Opcional) | 布尔值 | Se deseja abrir ou fechar o menu. Padrão: menu de comutação. |
getOpenRatio()
Obter proporção Abra o menu é para além da largura do menu. Por exemplo, um menu de 100 pixels de largura é uma largura de 50 pixels proporção de 50% de abertura, a proporção irá devolver um valor de 0,5.
Valor de retorno: 0 flutuante representação de ponto não foi aberto, se o lado esquerdo do menu é aberto ou estão se abrindo para 0-1, se o lado direito do menu é aberto ou está abrindo de 0 a -1.
isOpen()
Valor de retorno: valor booleano determina se o lado esquerdo ou direito do menu já está aberto.
isOpenLeft()
Valor de retorno: valores booleanos no menu à esquerda foi aberta.
isOpenRight()
Valor de retorno: valor booleano se o lado direito do menu já está aberto.
canDragContent([canDrag])
| parâmetros | tipo | detalhe |
|---|---|---|
| canDrag (Opcional) | 布尔值 | Você pode arrastar o conteúdo é definido para abrir o menu da barra lateral. |
Valor de retorno: boolean se o conteúdo pode ser arrastado aberta no menu lateral.
$getByHandle(handle)
| parâmetros | tipo | detalhe |
|---|---|---|
| manusear | 字符串 |
Por exemplo:
$ionicSideMenuDelegate.$getByHandle('my-handle').toggleLeft();