iônica menu pop-up (ActionSheet)
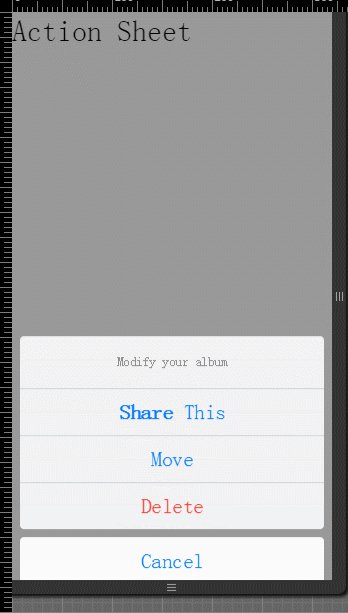
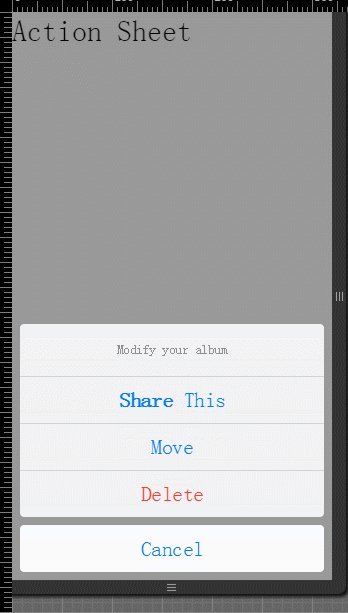
menu (ActionSheet) pop-up caixa de pop-up por meio de permitir que os usuários selecionem uma opção.
Muito opção perigosa será destacado em vermelho pela primeira vez para identificar as pessoas. Você pode clicar no botão Cancelar ou clique em um lugar em branco para fazê-la desaparecer.
Exemplos
código HTML
<body ng-app="starter" ng-controller="actionsheetCtl" >
<ion-pane>
<ion-content >
<h2 ng-click="show()">Action Sheet</h2>
</ion-content>
</ion-pane>
</body>
código JavaScript
menu pop-up gatilho no código, você precisa usar o serviço ionicActionSheet $ em seu controlador angular:
angular.module('starter', ['ionic'])
.run(function($ionicPlatform) {
$ionicPlatform.ready(function() {
// Hide the accessory bar by default (remove this to show the accessory bar above the keyboard
// for form inputs)
if(window.cordova && window.cordova.plugins.Keyboard) {
cordova.plugins.Keyboard.hideKeyboardAccessoryBar(true);
}
if(window.StatusBar) {
StatusBar.styleDefault();
}
});
})
.controller( 'actionsheetCtl',['$scope','$ionicActionSheet','$timeout' ,function($scope,$ionicActionSheet,$timeout){
$scope.show = function() {
var hideSheet = $ionicActionSheet.show({
buttons: [
{ text: '<b>Share</b> This' },
{ text: 'Move' }
],
destructiveText: 'Delete',
titleText: 'Modify your album',
cancelText: 'Cancel',
cancel: function() {
// add cancel code..
},
buttonClicked: function(index) {
return true;
}
});
$timeout(function() {
hideSheet();
}, 2000);
};
}])
Os resultados operacionais da seguinte forma: