instalação iônica
Faça download da versão mais recente endereço iônica: http://ionicframework.com/docs/overview/#download .
Após o download do arquivo extraível contém os seguintes diretórios:
css/ => 样式文件 fonts/ => 字体文件 js/ => Javascript文件 version.json => 版本更新说明
Você também pode baixar o arquivo seguintes recursos no Github: https://github.com/driftyco/ionic (no diretório release).
Em seguida, precisamos apenas de introduzir o acima diretório css / ionic.min.css e js / arquivos ionic.bundle.min.js em um projeto para criar aplicações iônicos.
Exemplos
tente »
Clique no botão "Try" para ver a instância online.
Este tutorial concentra-se em explicar a aplicação do quadro iônica, a maioria das instâncias em execução no navegador, em dispositivos móveis pode executar o seguinte tutorial de instalação de linha de comando para saber mais sobre.
Nota: Em aplicações móveis, tais como phonegap precisamos dos js correspondentes e arquivos CSS pode ser adicionado ao repositório.
instalação de linha de comando
Primeiro você precisa instalar o Node.js , precisamos usar a ferramenta seguinte à sua instalação NPM, você pode ver mais NPM apresentar nossa apresentação uso NPM .
E depois através da ferramenta de linha de comando para instalar a versão mais recente do cordova e iônica. Por referência ao Android e iOS para instalar a documentação oficial.
Janela e Linux abrir a ferramenta de linha de comando para executar o seguinte comando:
$ npm install -g cordova ionic
No Mac, use o seguinte comando:
sudo npm install -g cordova ionic
Dica: IOS requer um ambiente Mac OS X. Xcode e após a instalação.
Se você já instalou mais de ambiente, você pode executar o seguinte comando para atualizar a versão:
npm update -g cordova ionic
ou
sudo npm update -g cordova ionic
Criar aplicativo
Use modelos de aplicações prontas oficial iônica proporcionou um projeto em branco ou criar um aplicativos iônicos:
$ ionic start myApp tabs
Executar projeto iônica que acabamos de criar
Usando a ferramenta iônica para criar, testar, executar seus aplicativos (ou criado directamente por Cordova).
Criando aplicativos Android
$ cd myApp $ ionic platform add android $ ionic build android $ ionic emulate android
Se tudo correr bem o simulador irá aparecer a interface da seguinte forma:

Criando iOS
$ cd myApp $ ionic platform add ios $ ionic build ios $ ionic emulate ios
Se ". Ios-sim não foi encontrado" erro, você pode executar o seguinte comando:
npm install -g ios-sim
Se tudo correr bem o simulador irá aparecer a interface da seguinte forma:

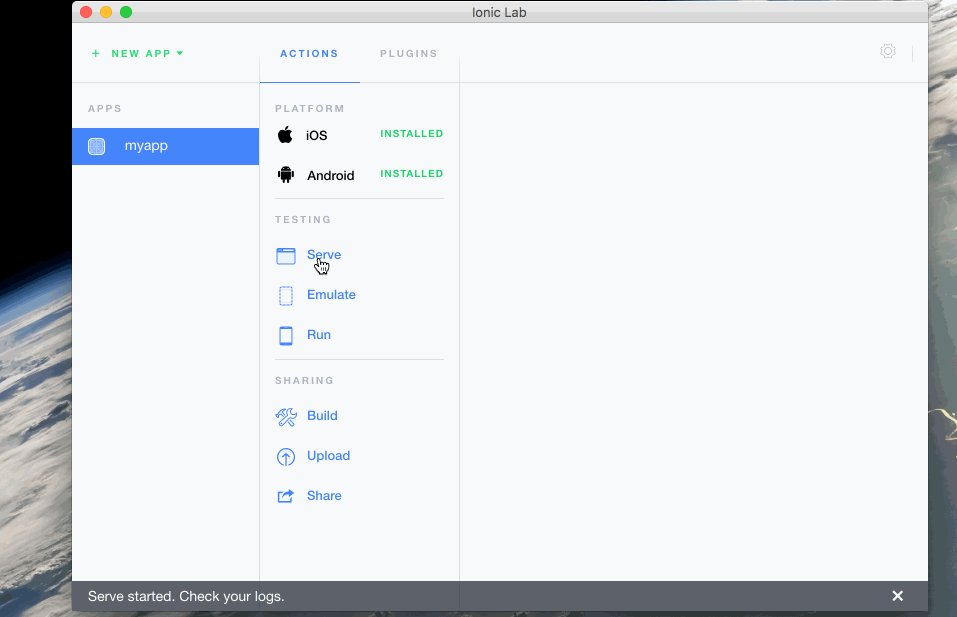
Lab Ionic
Ionic Lab é a versão desktop do ambiente de desenvolvimento, se você não gosta de usar a linha de comando, Ionic Lab vai atender às suas necessidades.
Ionic Lab fornece uma maneira mais fácil para começar, construir, executar e executar simulação Ionic desenvolvedores de aplicativos.
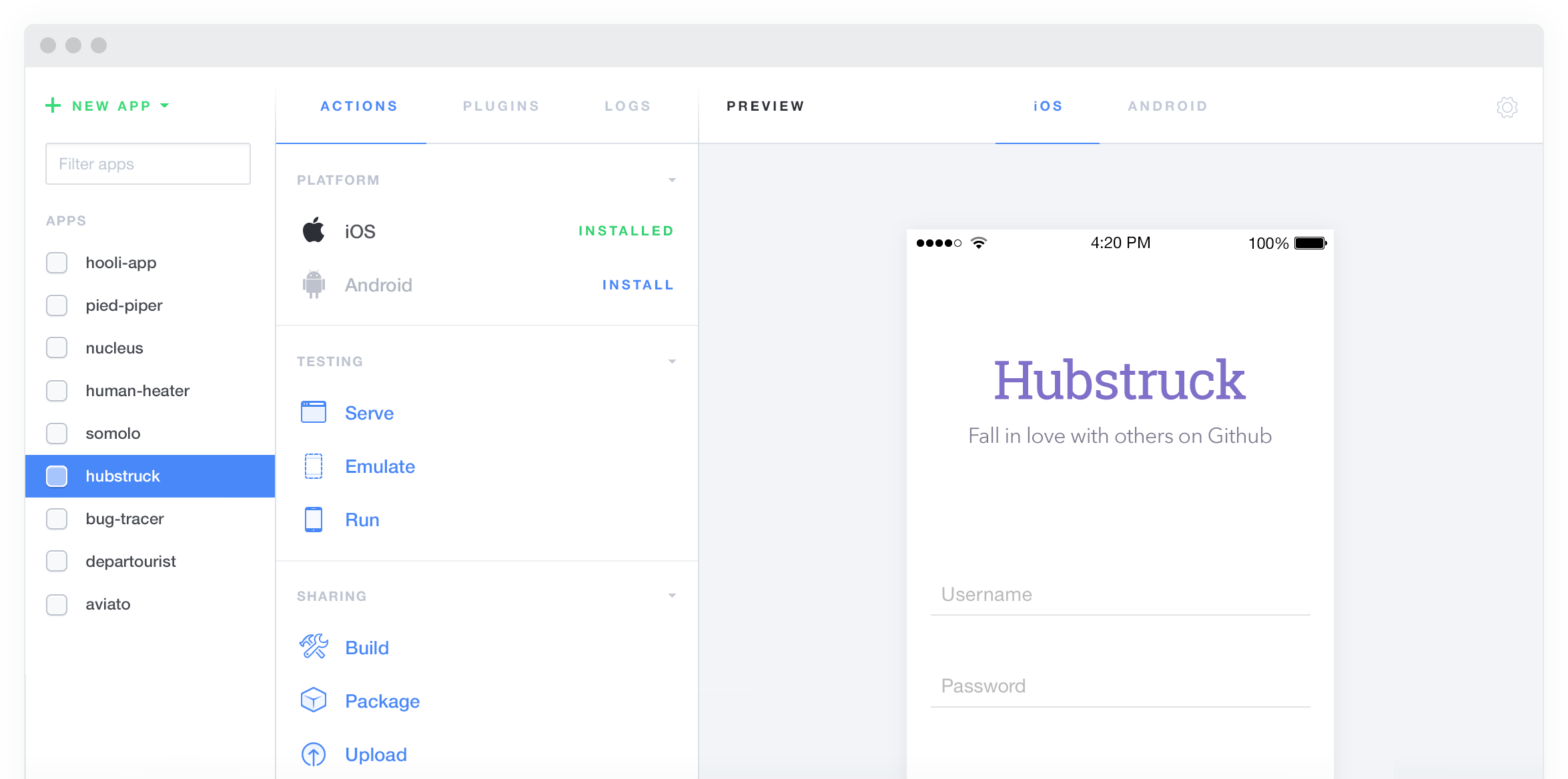
Ionic Lab plataformas suportadas: Janela, Mac OS X, Linux , endereço de download é: http://lab.ionic.io/ , pode ser instalado diretamente após o download. A interface de utilizador inteira é como se segue:

Através da tela acima você pode fazer o seguinte:
- Criar aplicativo
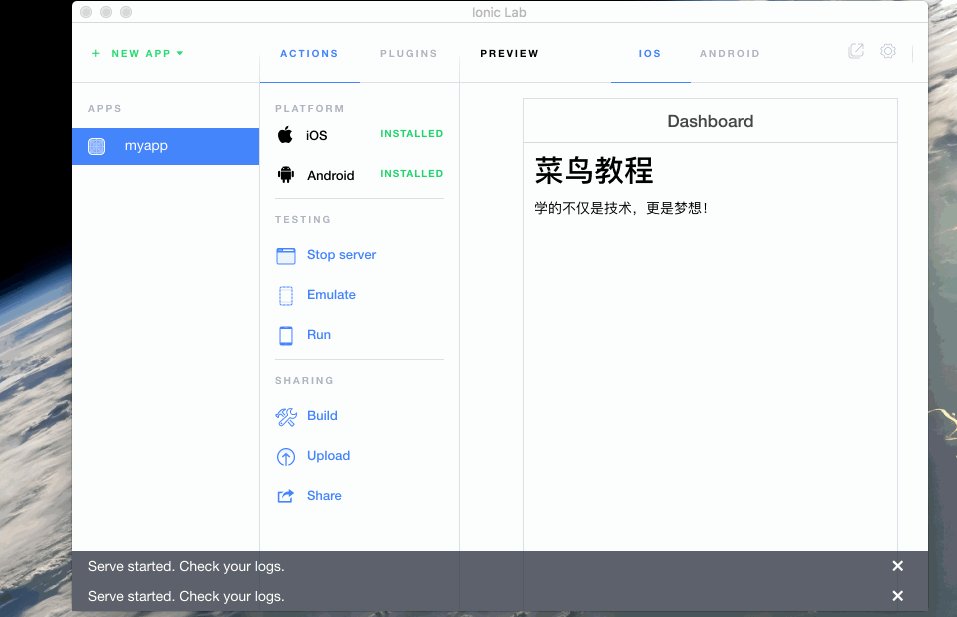
- Pré-visualização de aplicativos
- Compilar a aplicação
- Execute o aplicativo
- Carregar Aplicação
- Run Log Viewer ......
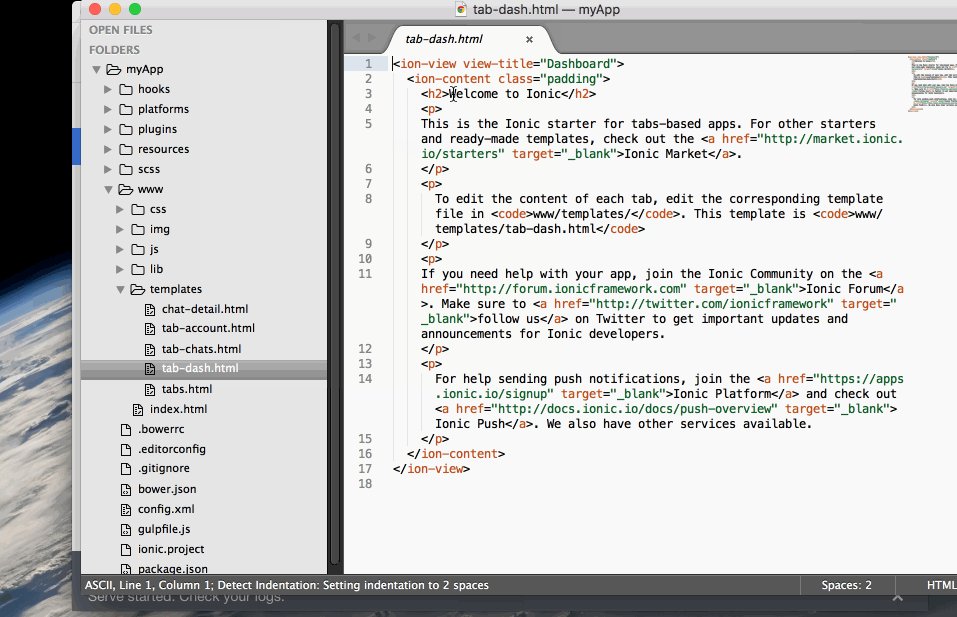
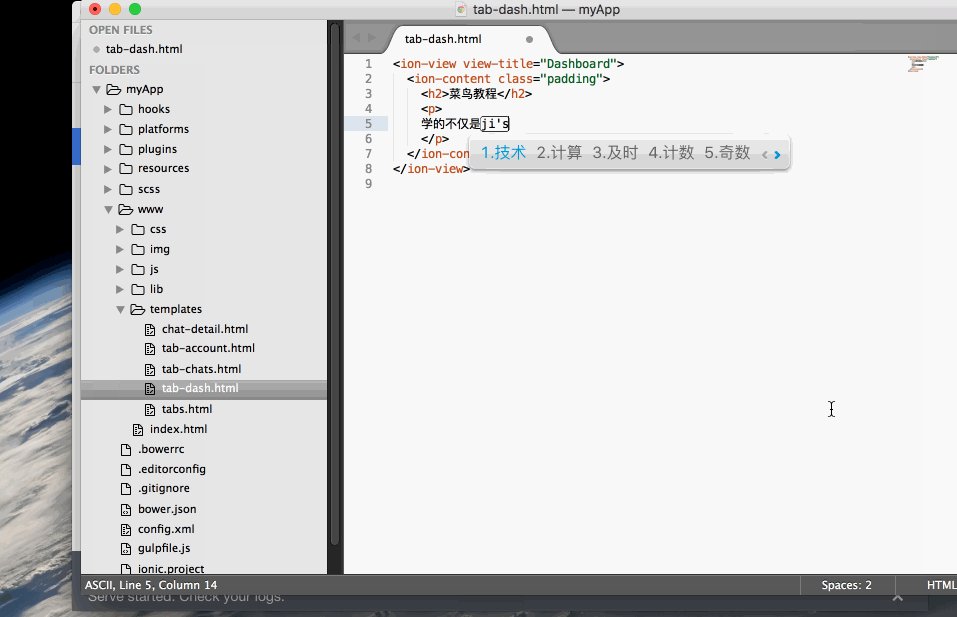
Texto Sublime é recomendado como o projeto Ionic editor, podemos abrir por Ionic Lab diretamente no item Texto Sublime, como mostrado abaixo:
Gif Operação Demonstração