barra de progresso Foundation
Fundação pode ser usado como uma barra de progresso para mostrar o processamento de programa de graduação:

Podemos <div> usar elemento .progress classe para criar barra de progresso, .meter classe para elemento filho (<span>). Podemos definir a porcentagem de progresso no elemento <span>, como segue:
Exemplos
<Span class = "meter" style = "width: 70%"> </ span>
</ Div>
tente »
A cor da barra de progresso
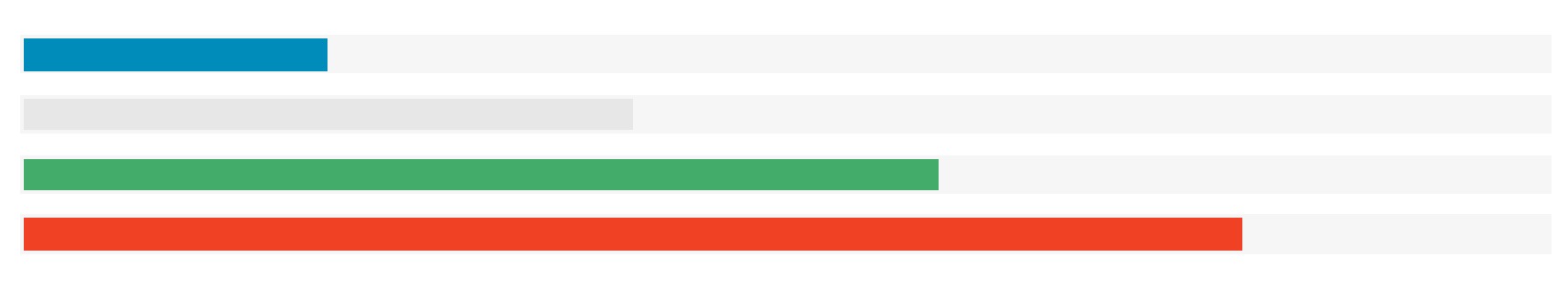
Por padrão, a cor da barra de progresso é azul. cores diferentes de classe: .secondary , .success ou .alert :
Exemplos
<Span class = "meter" style = "width: 50%"> </ span>
</ Div>
<Div class = "progredir secundário" >
<Span class = "meter" style = "width: 50%"> </ span>
</ Div>
<Div class = "sucesso progresso" >
<Span class = "meter" style = "width: 50%"> </ span>
</ Div>
<Div class = "alert progresso" >
<Span class = "meter" style = "width: 50%"> </ span>
</ Div>
tente »
barra de progresso Fillet
.radius e .round aulas usado para adicionar cantos arredondados para a barra de progresso:
Exemplos
<Span class = "meter" style = "width: 50%"> </ span>
</ Div>
<Div class = "raio de progresso" >
<Span class = "meter" style = "width: 50%"> </ span>
</ Div>
<Div class = "progresso arredondado" >
<Span class = "meter" style = "width: 50%"> </ span>
</ Div>
tente »
A Tamanho barra de progresso
Você pode usar .small- num ou .large- num para modificar a largura da barra de progresso, num é um número entre 1 (8,33%) e 12 (padrão (100%)) :
Exemplos
<Span class = "meter" style = "width: 50%"> </ span>
</ Div>
<Div class = "progresso larga 6">
<Span class = "meter" style = "width: 50%"> </ span>
</ Div>
<Div class = "progresso larga 9">
<Span class = "meter" style = "width: 50%"> </ span>
</ Div>
<Div class = "progresso larga 11">
<Span class = "meter" style = "width: 50%"> </ span>
</ Div>
<! - Largura padrão ->
<Div class = "progresso larga 12">
<Span class = "meter" style = "width: 50%"> </ span>
</ Div>
tente »
etiqueta barra de progresso
CSS pode ser usado para marcar a barra de progresso. O exemplo a seguir nós adicionamos um elemento <span> para exibir percentagens:
Exemplos
.percentage {
position: absolute;
superior: 50%;
left: 50%;
cor: branco;
transform: translate (-50%, -50%);
font-size: 12px;
}
</ Style>
<Div class = "progresso">
<Span class = "meter" style = "position: relative; width: 75%">
<Span class = "porcentagem"> 75% </ span>
</ Span>
</ Div>
<Div class = "sucesso progresso" >
<Span class = "meter" style = "position: relative; width: 50%">
<Span class = "porcentagem"> 50% </ span>
</ Span>
</ Div>
<Div class = "alert progresso" >
<Span class = "meter" style = "position: relative; width: 25%">
<Span class = "porcentagem"> 25% </ span>
</ Span>
</ Div>
tente »