caixa de lembrete Foundation
Fundação pode ser muito simples para criar uma caixa de alerta:

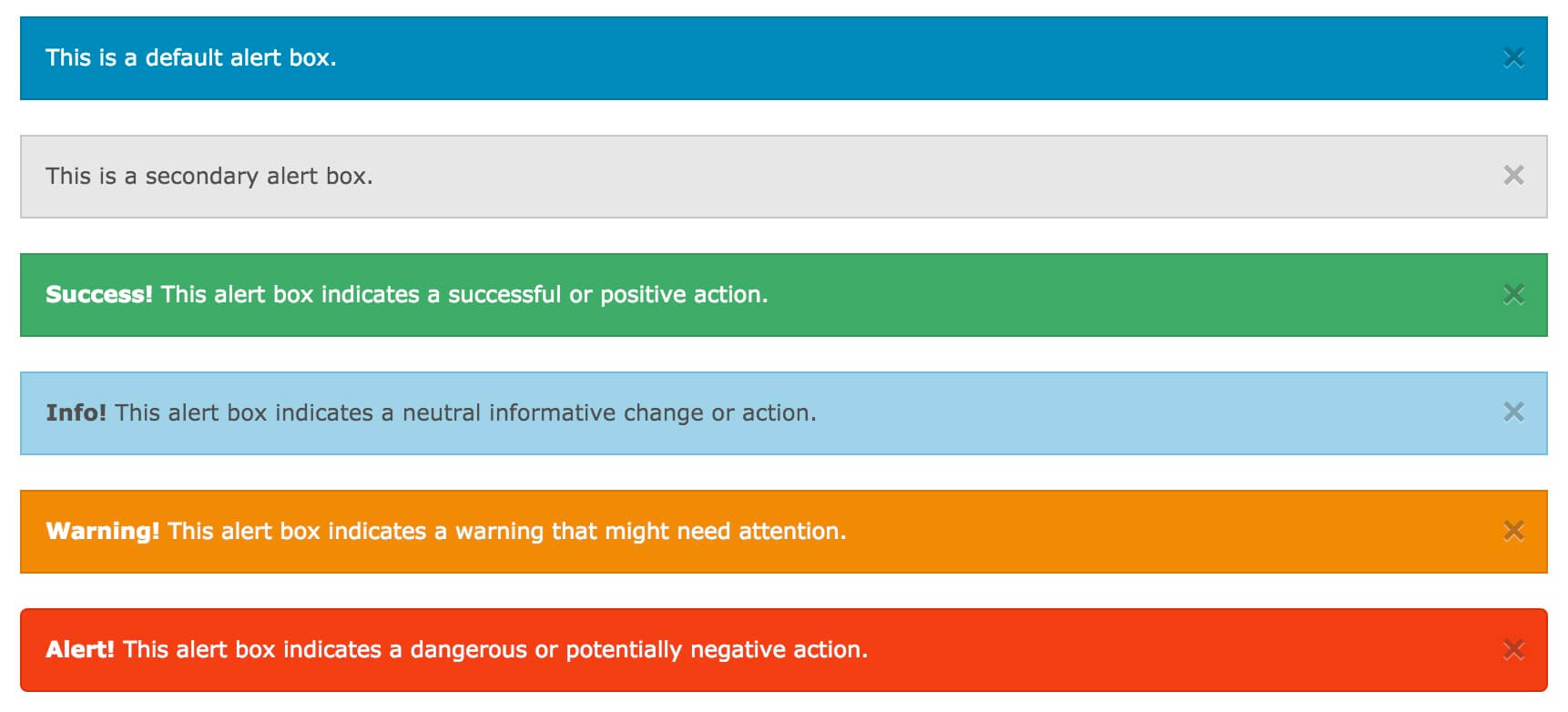
Você pode usar a caixa de lembrete .alert-box classe criada, você pode adicionar as categorias opcionais: .secondary , .success , .info , .warning ou .alert :
Exemplos
<Div class de dados de alerta = " alerta-box">
Esta é uma caixa de alerta padrão.
</ Div>
<Div class de dados de alerta = " alerta-box secundário">
Esta é uma caixa de alerta secundário.
</ Div>
<Div class de dados de alerta = " alerta-box sucesso">
<Strong> Sucesso! </ Strong > Esta caixa de alerta indica uma ação bem-sucedida ou positivo.
</ Div>
<Div class de dados de alerta = " Informação alerta-box">
<Strong> Informações! </ Strong > Esta caixa de alerta indica uma mudança informativa neutra ou ação.
</ Div>
<Div class de dados de alerta = " aviso alerta-box">
<Strong> CUIDADO! </ Strong > Esta caixa de alerta indica um aviso de que pode precisar de atenção.
</ Div>
<Div class de dados de alerta = " Alerta-box">
<Strong> alerta de! </ Strong > Esta caixa de alerta indica uma ação perigosa ou potencialmente negativa.
</ Div>
Esta é uma caixa de alerta padrão.
</ Div>
<Div class de dados de alerta = " alerta-box secundário">
Esta é uma caixa de alerta secundário.
</ Div>
<Div class de dados de alerta = " alerta-box sucesso">
<Strong> Sucesso! </ Strong > Esta caixa de alerta indica uma ação bem-sucedida ou positivo.
</ Div>
<Div class de dados de alerta = " Informação alerta-box">
<Strong> Informações! </ Strong > Esta caixa de alerta indica uma mudança informativa neutra ou ação.
</ Div>
<Div class de dados de alerta = " aviso alerta-box">
<Strong> CUIDADO! </ Strong > Esta caixa de alerta indica um aviso de que pode precisar de atenção.
</ Div>
<Div class de dados de alerta = " Alerta-box">
<Strong> alerta de! </ Strong > Esta caixa de alerta indica uma ação perigosa ou potencialmente negativa.
</ Div>
tente »
 | caixa de lembrete largura de 100% do recipiente. |
|---|
caixa de lembrete Fillet
.radius e .round classe é usada para adicionar cantos arredondados caixa de alerta:
Exemplos
<Div class de dados de alerta = " alerta-box sucesso raio">
<Strong> Sucesso! </ Strong > caixa de alerta com um raio.
</ Div>
<Div class de dados de alerta = " Informação de alerta em caixa redonda">
<Strong> Informações! </ Strong > caixa de alerta que é arredondado.
</ Div>
<Strong> Sucesso! </ Strong > caixa de alerta com um raio.
</ Div>
<Div class de dados de alerta = " Informação de alerta em caixa redonda">
<Strong> Informações! </ Strong > caixa de alerta que é arredondado.
</ Div>
tente »
Feche a caixa de lembrete
Para fechar a caixa de alerta, você pode adicionar ou botão no elemento de ligação class="close" categoria, e inicializar Fundação JS:
Exemplos
<Div class de dados de alerta = " alerta-box">
Esta é uma caixa de alerta padrão com o fechamento funcionalidade.
<A Href = "#" class = "close"> & vezes; </ a>
</ Div>
<Script>
// Inicializar Fundação JS para a funcionalidade
$ (Document) .ready (function () {
$ (Documento) .foundation ();
})
</ Script>
Esta é uma caixa de alerta padrão com o fechamento funcionalidade.
<A Href = "#" class = "close"> & vezes; </ a>
</ Div>
<Script>
// Inicializar Fundação JS para a funcionalidade
$ (Document) .ready (function () {
$ (Documento) .foundation ();
})
</ Script>
tente »
 | & Épocas; (x) é uma entidade de caráter HTML representa um ícone do botão de fechar, não a letra "x". |
|---|