sistema de rede Foundation
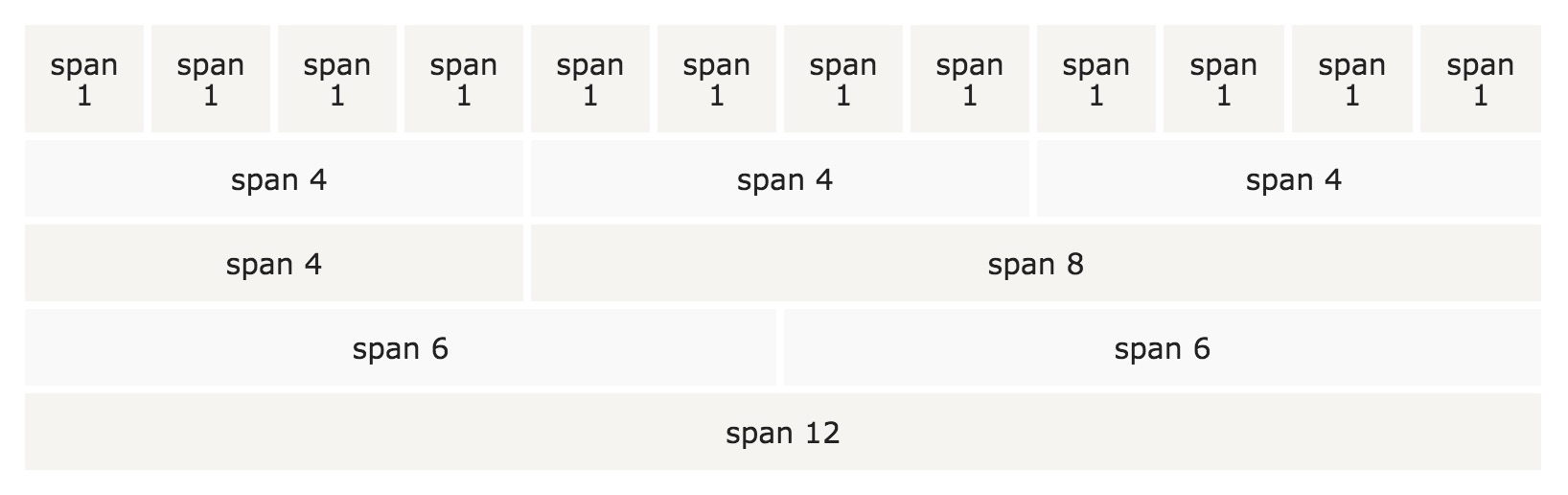
Fundação para o sistema de 12 grid.
Se você não tem 12, você pode mesclar um número de colunas, criar uma série de maior largura.

Fundação do sistema de rede é sensível. Coluna será automaticamente redimensionada com base no tamanho da tela. Em uma tela grande, pode ser três, o pequeno tamanho da tela, que poderia ser de três separado, sequencial.
Coluna da grade
sistema de rede Foundation tem três colunas:
-
.small(terminal móvel) -
.medium(tablet) -
.large(equipamento informático: notebook, desktop)
as classes acima podem ser combinadas para criar uma disposição mais flexível
A estrutura básica da rede
A seguir, são a instância Fundação básica estrutura de grade:
Exemplos
<Div class = "pequena | médio | larga NUM colunas"> </ div>
</ Div>
<Div class = "linha">
<Div class = "pequena | médio | larga NUM colunas"> </ div>
<Div class = "pequena | médio | larga NUM colunas"> </ div>
<Div class = "pequena | médio | larga NUM colunas"> </ div>
</ Div>
<Div class = "linha">
...
</ Div>
Primeiro, crie uma linha ( <div class="row"> ). Este é um nível de colunas verticais. Em seguida, adicione o número de colunas descrito small- num , medium- num e large- num classe. Nota: O número de colunas num devem somar 12:
Exemplos
<Div class = "small-12 colunas"> .small-12 amarelo </ div>
</ Div>
<Div class = "linha">
<Div class = "pequenos-8 colunas"> .small-8 bege </ div>
<Div class = "small-4 colunas"> .small-4 cinza </ div>
</ Div>
<Div class = "linha">
<Div class = "large-9 pequeno-8 colunas"> .small-8 .large-9-de-rosa </ div>
<Div class = "large-3 pequeno-4 colunas"> .small-4 .large-3 laranja </ div>
</ Div>
tente »
Exemplo, a primeira linha da classe <div> .small-12 , o que cria 12 (100% de largura).
A segunda linha cria duas colunas, .small-4 largura é de 33,3%, .small-8 largura de 66,6%.
A terceira linha, nós adicionamos duas colunas extra ( .large-3 e .large-9 ). Isto significa que, se o tamanho do ecrã grande, a coluna se torne% 25 ( .large-3 %) e 75 ( .large-9 rácio) da. Nós também especificar a proporção da tela pequena acima do% 33 ( .small-4 )% e 66 ( .small-8 ). Tais combinações para exibição na tela diferente é muito útil.
Opções de grade
A tabela a seguir resume sistema de grade da Fundação explicou em vários dispositivos:
| pequenos equipamentos Telefones (<40.0625em (640)) | equipamentos moderada Tablets (> = 40.0625em (640)) | equipamentos de grande porte Notebooks e Desktops (> = 64.0625em (1025px)) | |
|---|---|---|---|
| Comportamento grade | Tem sido o nível de | Começou a entrar em colapso, ruptura acima horizontal | Começou a entrar em colapso, ruptura acima horizontal |
| classe prefixo | .small- * | .medium- * | .large- * |
| Número de classes | 12 | 12 | 12 |
| Pode ser incorporado | sim | sim | sim |
| compensar | sim | sim | sim |
| classificação de coluna | sim | sim | sim |
widescreen
máxima Grid ( .row ) largura 62.5rem. No écran largo, em que a largura é maior do que 62.5rem, a coluna não abrangem a largura da página, ainda que a largura é definida como 100%. Mas você pode redefinir via CSS max-width:
Se você usar o padrão max-width, mas quer a cor de fundo em toda a largura da página, você pode usar .row envolver todo o recipiente, e você precisa especificar uma cor de fundo:
Exemplos
<Div class = "linha">
<Div class = "small-6 colunas" style = "background-color: amarelo;"> pequeno-6 </ div>.
<Div class = "small-6 colunas" style = "background-color: rosa;"> pequeno-6 </ div>.
</ Div>
</ Div>
tente »