jonowe menu bocznym
Element pojemnik zawiera menu boczne oraz główną treść. Głównym obszarem zawartości poprzez przeciągnięcie z boku na bok, aby po lewej lub prawej stronie paska menu, aby przełączyć.
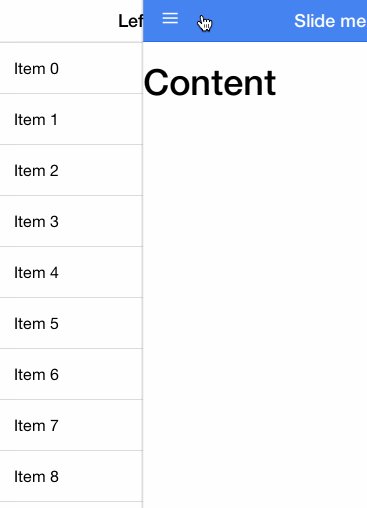
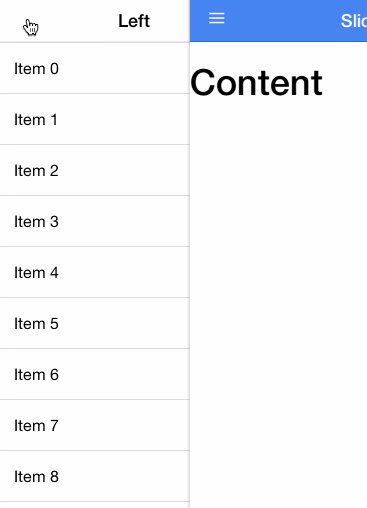
Wizualizacje są następujące:

zwyczaj
Aby skorzystać z menu paska bocznego, dodać element nadrzędny <ion-side-menu>, półprodukt treści <ion-side-menu-content> i jeden lub więcej <jonowy-side-menu> polecenia.
<ion-side-menus> <!-- 中间内容 --> <ion-side-menu-content ng-controller="ContentController"> </ion-side-menu-content> <!-- 左侧菜单 --> <ion-side-menu side="left"> </ion-side-menu> <!-- 右侧菜单 --> <ion-side-menu side="right"> </ion-side-menu> </ion-side-menus>
function ContentController($scope, $ionicSideMenuDelegate) {
$scope.toggleLeft = function() {
$ionicSideMenuDelegate.toggleLeft();
};
}
API
| nieruchomość | typ | detal |
|---|---|---|
| enable-menu-with Back widokiem (Opcjonalnie) | 布尔值 | Na wyświetlaczu przycisk RETURN, potwierdzić, czy włączyć menu bocznym. |
| Delegat rękojeść | sznur | Uchwyt służy do przewijania widoku identyczności z $ ionicScrollDelegate. |
jon-side-menu-content
Widocznym zawartość ciała pojemnik, od rodzeństwa lub więcej instrukcji ionSideMenu.
zwyczaj
<ion-side-menu-content drag-content="true"> </ion-side-menu-content>
API
| nieruchomość | typ | detal |
|---|---|---|
| przeciągnij treść (Opcjonalnie) | 布尔值 | Czy zawartość można przeciągać. Domyślnie jest to prawda. |
jony bocznego menu
Sidebar Menu kontenera, rodzeństwo nauczania jonów bocznego menu zawartości.
zwyczaj
<ion-side-menu side="left" width="myWidthValue + 20" is-enabled="shouldLeftSideMenuBeEnabled()"> </ion-side-menu>
API
| nieruchomość | typ | detal |
|---|---|---|
| strona | 字符串 | Sidebar Menu obecnie boki. Wartości opcjonalne to: "w lewo" lub "w prawo". |
| ma włączoną (Opcjonalnie) | 布尔值 | W menu bocznym jest dostępna. |
| szerokość (Opcjonalnie) | 数值 | Pasek boczny menu powinna być liczba pikseli szerokości. Wartość domyślna to 275. |
menu przełączania
W bocznym menu podano przełączania.
zwyczaj
Oto przykład łącza na pasku nawigacyjnym. Kliknięcie na ten link spowoduje automatyczne otwarcie określonego menu bocznym.
<ion-view> <ion-nav-buttons side="left"> <button menu-toggle="left" class="button button-icon icon ion-navicon"></button> </ion-nav-buttons> ... </ion-view>
Menu-close
Zamknąć menu aktualnie otwartego panelu.
zwyczaj
Oto przykład łącza na pasku nawigacyjnym. Kliknięcie na ten link spowoduje automatyczne otwarcie określonego menu bocznym.
<a menu-close href="#/home" class="item">首页</a>
$ IonicSideMenuDelegate
Metoda ta jest bezpośrednio wywołać usługę $ ionicSideMenuDelegate, aby kontrolować cały menu bocznym. Kontrola ionSideMenus szczególny przypadek z metodami $ getByHandle.
zwyczaj
<body ng-controller="MainCtrl">
<ion-side-menus>
<ion-side-menu-content>
内容!
<button ng-click="toggleLeftSideMenu()">
切换左侧侧栏菜单
</button>
</ion-side-menu-content>
<ion-side-menu side="left">
左侧菜单!
<ion-side-menu>
</ion-side-menus>
</body>
function MainCtrl($scope, $ionicSideMenuDelegate) {
$scope.toggleLeftSideMenu = function() {
$ionicSideMenuDelegate.toggleLeft();
};
}
sposób
toggleLeft([isOpen])
Włącz menu paska po lewej stronie (o ile istnieje).
| parametry | typ | detal |
|---|---|---|
| ISOpen (Opcjonalnie) | 布尔值 | Niezależnie od tego, aby otworzyć lub zamknąć menu. Domyślnie: menu przełączania. |
toggleRight([isOpen])
Włączyć prawej stronie paska menu (jeśli istnieje).
| parametry | typ | detal |
|---|---|---|
| ISOpen (Opcjonalnie) | 布尔值 | Niezależnie od tego, aby otworzyć lub zamknąć menu. Domyślnie: menu przełączania. |
getOpenRatio()
Zdobądź część Otwórz menu jest poza szerokość menu. Na przykład menu 100px szerokość jest o szerokości 50 pikseli współczynnik otwarcia do 50%, przy czym stosunek powróci do wartości 0,5.
Wartość zwracana: 0 reprezentacji punkt nie został otwarty, jeśli lewa strona menu jest otwarte lub otwierają się 0-1, gdy po prawej stronie menu jest otwarte lub otwierają się od 0 do -1 pływających.
isOpen()
Zwracana wartość: wartość logiczna określa, czy po lewej lub prawej stronie menu jest już otwarty.
isOpenLeft()
Wartość zwracana: Wartości logiczne w lewym menu zostało otwarte.
isOpenRight()
Zwracana wartość: wartość logiczna, jeśli po prawej stronie menu jest już otwarty.
canDragContent([canDrag])
| parametry | typ | detal |
|---|---|---|
| canDrag (Opcjonalnie) | 布尔值 | Można przeciągać treść jest ustawiony, aby otworzyć menu paska bocznego. |
Wartość zwracana: Boolean czy zawartość można przeciągać otworzyć menu paska bocznego.
$getByHandle(handle)
| parametry | typ | detal |
|---|---|---|
| uchwyt | 字符串 |
Na przykład:
$ionicSideMenuDelegate.$getByHandle('my-handle').toggleLeft();