wyskakujące menu jonowe (ActionSheet)
Pop-up menu (ActionSheet) przez wyskakującego okienka, aby umożliwić użytkownikom, aby wybrać odpowiednią opcję.
Bardzo niebezpieczna opcja zostanie podświetlona na czerwono, po raz pierwszy w celu identyfikacji osób. Można kliknąć przycisk Anuluj lub kliknij puste miejsce, aby zniknąć.
Przykłady
Kod HTML
<body ng-app="starter" ng-controller="actionsheetCtl" >
<ion-pane>
<ion-content >
<h2 ng-click="show()">Action Sheet</h2>
</ion-content>
</ion-pane>
</body>
Kod JavaScript
Wyzwalanie wyskakujące menu w kodzie, należy użyć $ usługę ionicActionSheet w kątowym kontrolera:
angular.module('starter', ['ionic'])
.run(function($ionicPlatform) {
$ionicPlatform.ready(function() {
// Hide the accessory bar by default (remove this to show the accessory bar above the keyboard
// for form inputs)
if(window.cordova && window.cordova.plugins.Keyboard) {
cordova.plugins.Keyboard.hideKeyboardAccessoryBar(true);
}
if(window.StatusBar) {
StatusBar.styleDefault();
}
});
})
.controller( 'actionsheetCtl',['$scope','$ionicActionSheet','$timeout' ,function($scope,$ionicActionSheet,$timeout){
$scope.show = function() {
var hideSheet = $ionicActionSheet.show({
buttons: [
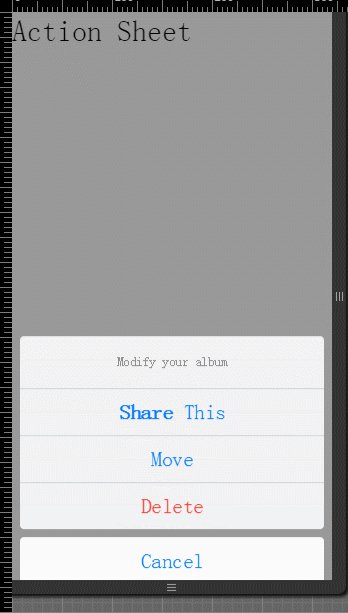
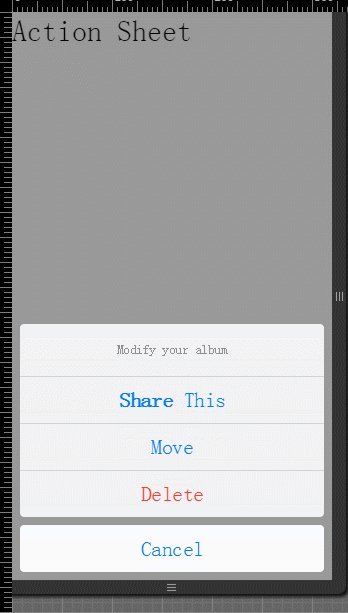
{ text: '<b>Share</b> This' },
{ text: 'Move' }
],
destructiveText: 'Delete',
titleText: 'Modify your album',
cancelText: 'Cancel',
cancel: function() {
// add cancel code..
},
buttonClicked: function(index) {
return true;
}
});
$timeout(function() {
hideSheet();
}, 2000);
};
}])
Wyniki operacyjne w następujący sposób: