instalacja jonowa
Pobierz najnowszą wersję jonową adres: http://ionicframework.com/docs/overview/#download~~HEAD=dobj .
Po pobraniu archiwum wydobycia zawiera następujące katalogi:
css/ => 样式文件 fonts/ => 字体文件 js/ => Javascript文件 version.json => 版本更新说明
Możesz także pobrać następujący plik zasobów na Github: https://github.com/driftyco/ionic~~HEAD=dobj (w katalogu wersji).
Następnie musimy tylko przedstawić powyższą katalogu css / js / ionic.min.css i pliki ionic.bundle.min.js w projekcie stworzenia jonowe aplikacje.
Przykłady
Spróbuj »
Kliknij przycisk "Try", aby zobaczyć instancji online.
Ten poradnik skupia się na wyjaśnieniu stosowania jonowej ram, w większości przypadków działa w przeglądarce, na urządzeniach przenośnych można uruchomić następujące polecenie poradnik instalacyjny, aby dowiedzieć się więcej.
Uwaga: W zastosowaniach mobilnych, takich jak PhoneGap trzeba odpowiednie js i css mogą być dodawane do repozytorium.
Instalacja linii poleceń
Najpierw trzeba zainstalować node.js , musimy użyć następnego narzędzia do jego instalacji NPM, można zobaczyć więcej NPM przedstawić nasz use NPM prezentację .
A następnie za pomocą narzędzia wiersza polecenia , aby zainstalować najnowszą wersję Cordova i jonowe. Przez odniesienie do Androida i iOS zainstalować oficjalnej dokumentacji.
Okna i Linux otworzyć narzędzie wiersza polecenia, aby wykonać następujące polecenie:
$ npm install -g cordova ionic
Na komputerze Mac, należy użyć następującego polecenia:
sudo npm install -g cordova ionic
Wskazówka: IOS wymaga środowisku Mac OS X. Xcode i po instalacji.
Jeśli masz już zainstalowany więcej niż środowisko, można wykonać następujące polecenie, aby zaktualizować wersję:
npm update -g cordova ionic
lub
sudo npm update -g cordova ionic
Tworzenie aplikacji
Użyj gotowe szablony aplikacji jonowe oficjalnym warunkiem pusty projekt lub utworzyć jonowego aplikacje:
$ ionic start myApp tabs
Projekt prowadzony jonowego właśnie utworzyliśmy
Korzystanie jonowej narzędzie do tworzenia, testowania, uruchom aplikacje (lub tworzone bezpośrednio Cordova).
Tworzenie aplikacji na Androida
$ cd myApp $ ionic platform add android $ ionic build android $ ionic emulate android
Jeśli wszystko pójdzie dobrze symulator pojawi się interfejs, co następuje:

Tworzenie aplikacji iOS
$ cd myApp $ ionic platform add ios $ ionic build ios $ ionic emulate ios
Jeżeli ". Ios-sim nie znaleziono" błąd, można wykonać następujące polecenie:
npm install -g ios-sim
Jeśli wszystko pójdzie dobrze symulator pojawi się interfejs, co następuje:

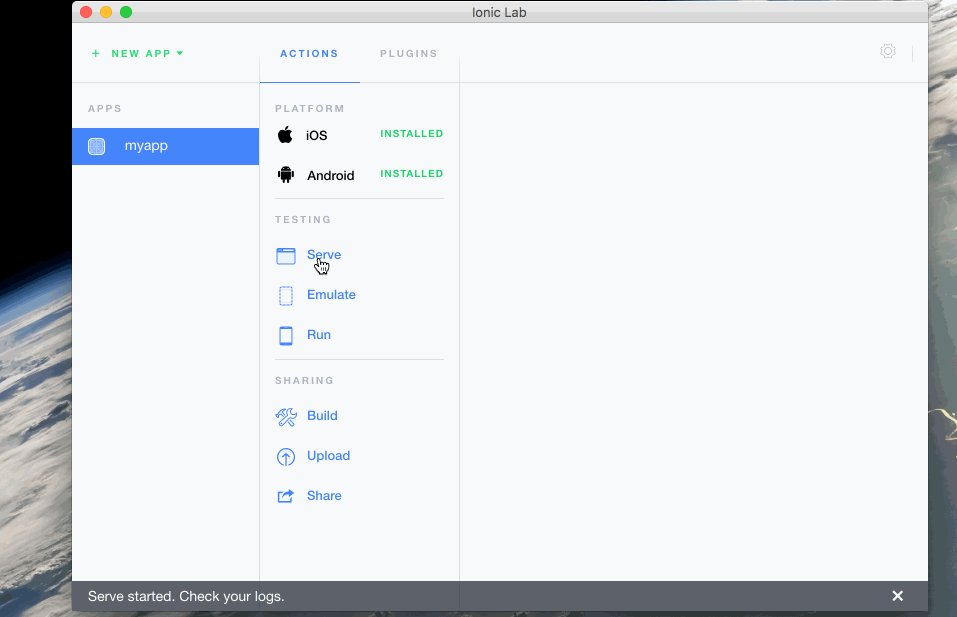
Ionic Lab
Ionic Lab jest wersja pulpitu środowiska programistycznego, jeśli nie lubią za pomocą wiersza poleceń, Ionic Lab swoich potrzeb.
Ionic Lab zapewnia łatwiejszy sposób, aby rozpocząć, tworzenia, uruchamiania i uruchomić symulację twórcom aplikacji jonowej.
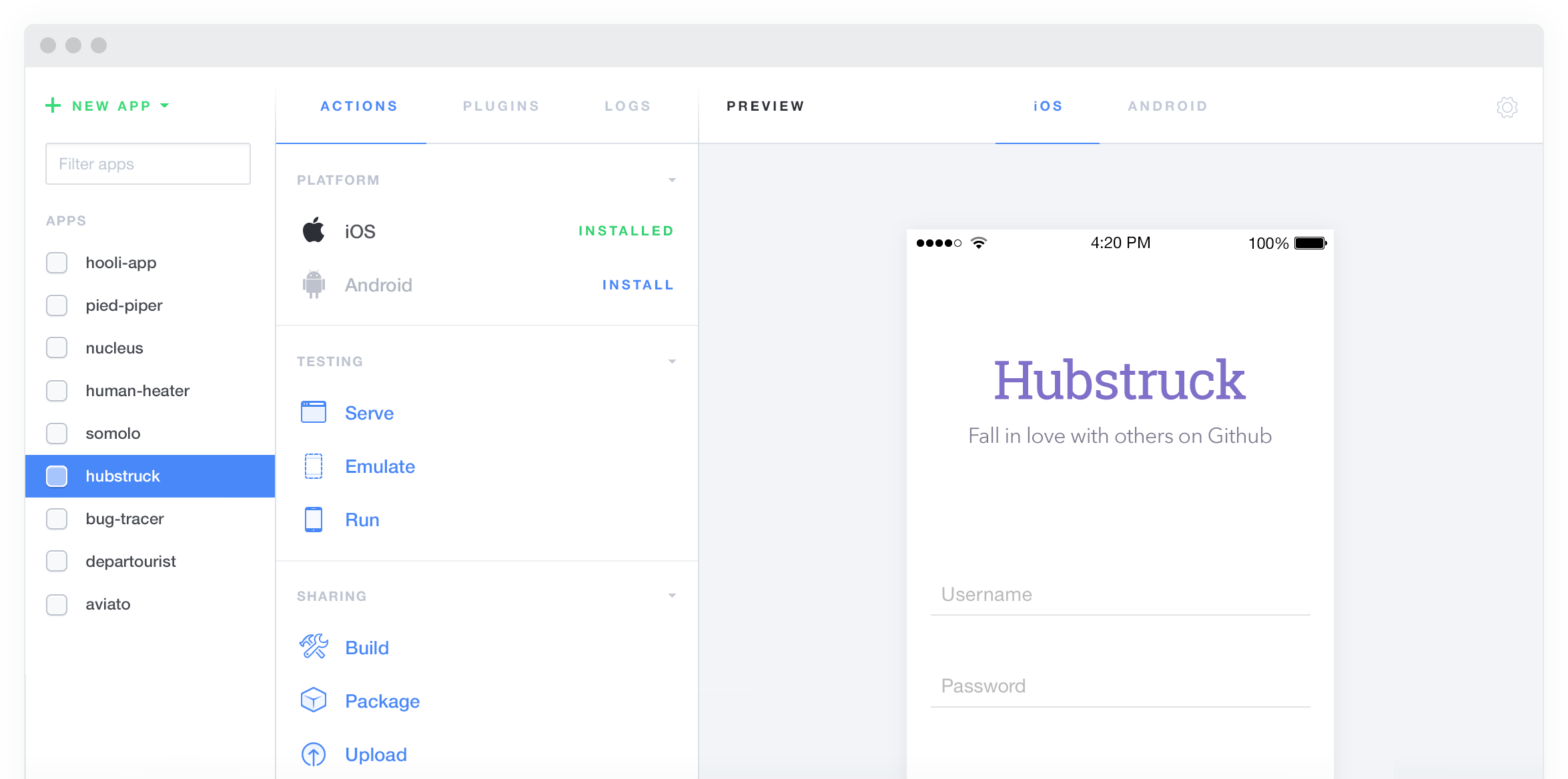
Ionic Lab Obsługiwane platformy: Okno, Mac OS X, Linux , adres pobierania: http://lab.ionic.io/ , mogą być instalowane bezpośrednio po pobraniu. Cały interfejs użytkownika jest w następujący sposób:

Dzięki powyższym ekranie można wykonać następujące czynności:
- Tworzenie aplikacji
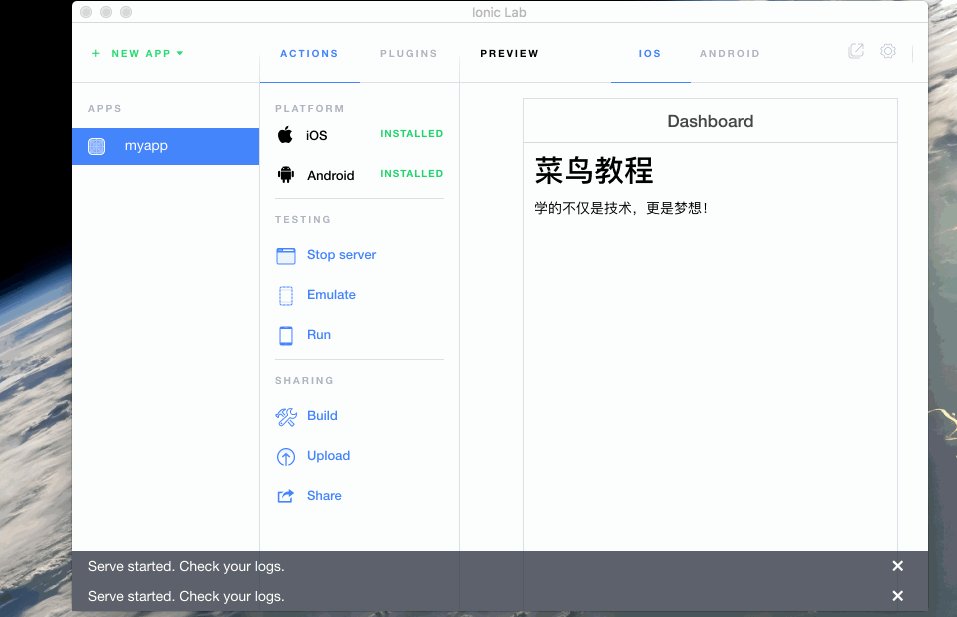
- Podgląd aplikacji
- Skompilować aplikację
- Uruchom aplikację
- Prześlij aplikację
- Run Log Viewer ......
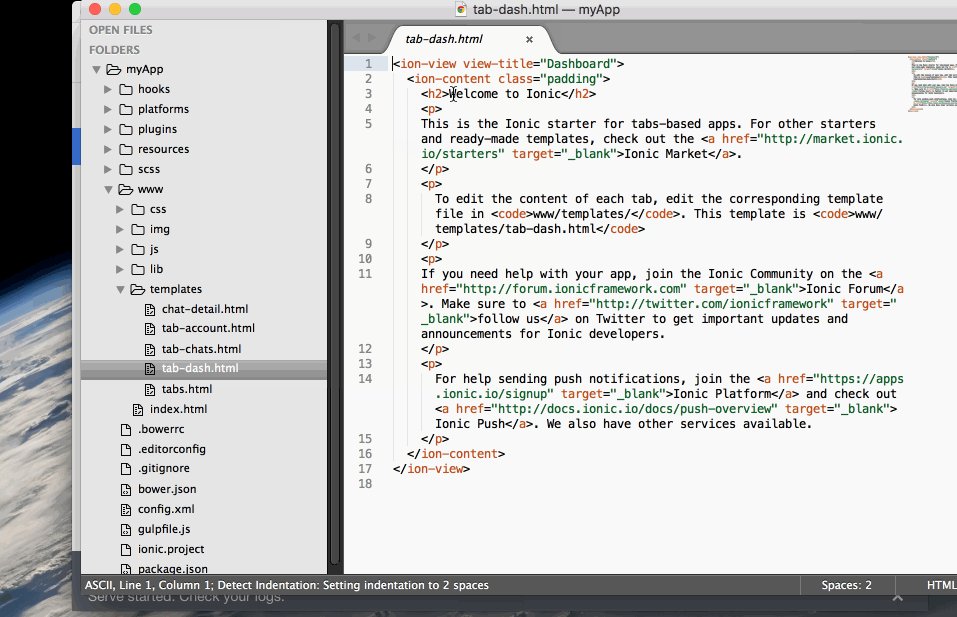
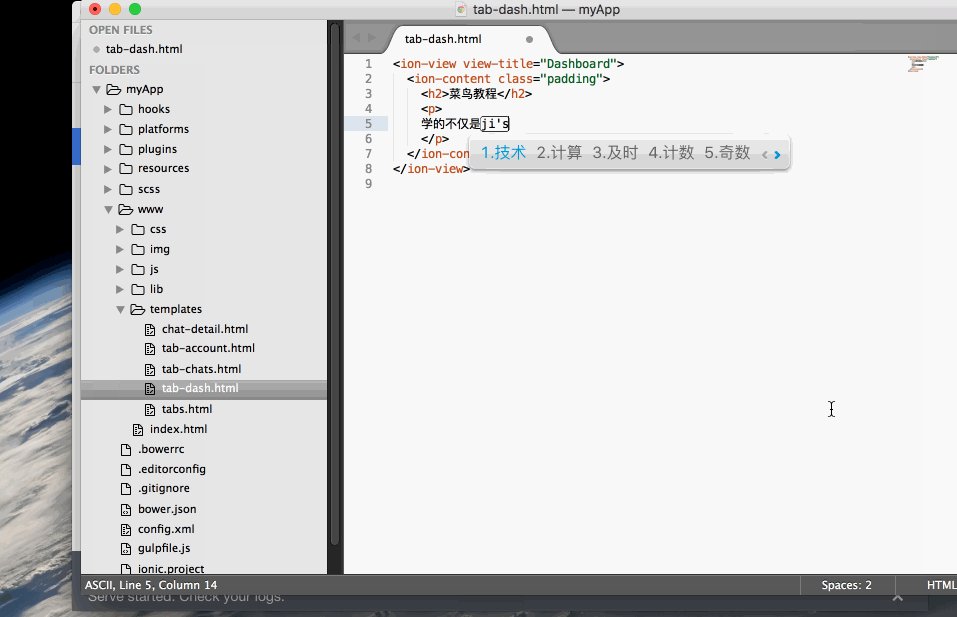
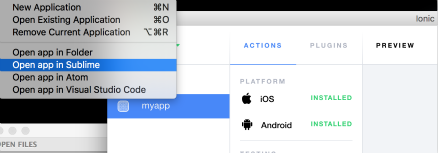
Sublime Text jest zalecany jako edytora projektu jońskim, możemy otworzyć przez Ionic Lab bezpośrednio na Sublime Text pozycji, jak pokazano poniżej:
Gif Operacja Demo