HTML 캔버스 후에 bezierCurveTo () 메소드
예
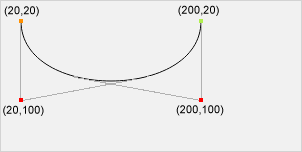
입방 베 지어 곡선을 그립니다 :
자바 스크립트 :
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.moveTo(20,20);
ctx.bezierCurveTo(20,100,200,100,200,20);
ctx.stroke();
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.moveTo(20,20);
ctx.bezierCurveTo(20,100,200,100,200,20);
ctx.stroke();
»시도
브라우저 지원
![]()
![]()
![]()
![]()
![]()
인터넷 익스플로러 9, 파이어 폭스, 오페라, 크롬과 사파리 지원 후에 bezierCurveTo () 메소드.
참고 : 인터넷 익스플로러 8 이전 버전의 <캔버스> 요소를 지원하지 않습니다.
정의 및 사용
지정된 컨트롤 포인트를 사용하여 후에 bezierCurveTo () 메소드는 삼차 베 지어 곡선을 나타내고, 현재 점을 패스에 추가합니다.
큐빅 베 지어 곡선은 세 가지 포인트가 필요합니다. 처음 두 점 큐빅 베 지어 제어점을 계산하는데 사용되며, 세번째 점은 곡선의 종점이다. 곡선의 시작점은 마지막 점에서 현재의 경로입니다. 경로가 존재하지 않으면, 사용 하기 beginPath () 과 의 moveTo () 의 시작점을 정의하는 방법.

포인트를 시작합니다
의 moveTo (20,20) 제어 포인트 1 :
후에 bezierCurveTo (20,100, 200,100,200,20) 제어 포인트 2 :
후에 bezierCurveTo (20100, 200100, 200,20) 엔드 포인트 :
후에 bezierCurveTo (20100200100, 200,20) 팁 : 체크 아웃 quadraticCurveTo () 메소드를.대신 두의 제어 구역이 (가) 있습니다.
| 자바 스크립트 구문 : | 문맥 .bezierCurveTo (cp1x, cp1y, cp2x, cp2y, X, Y); |
|---|
매개 변수 값
| 参数 | 描述 |
|---|---|
| cp1x | 第一个贝塞尔控制点的 x 坐标。 |
| cp1y | 第一个贝塞尔控制点的 y 坐标。 |
| cp2x | 第二个贝塞尔控制点的 x 坐标。 |
| cp2y | 第二个贝塞尔控制点的 y 坐标。 |
| x | 结束点的 x 坐标。 |
| y | 结束点的 y 坐标。 |
 HTML 캔버스 참조 설명서
HTML 캔버스 참조 설명서