HTML 캔버스 quadraticCurveTo () 메소드
예
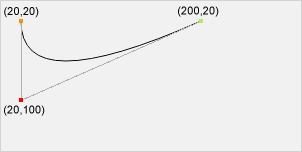
이차 베 지어 곡선을 그립니다 :
자바 스크립트 :
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.moveTo(20,20);
ctx.quadraticCurveTo(20,100,200,20);
ctx.stroke();
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.moveTo(20,20);
ctx.quadraticCurveTo(20,100,200,20);
ctx.stroke();
»시도
브라우저 지원
![]()
![]()
![]()
![]()
![]()
인터넷 익스플로러 9, 파이어 폭스, 오페라, 크롬과 사파리 지원 quadraticCurveTo () 메소드.
참고 : 인터넷 익스플로러 8 이전 버전의 <캔버스> 요소를 지원하지 않습니다.
정의 및 사용
지정된 컨트롤 포인트 이차 베 지어 곡선을 나타냅니다 사용하여 quadraticCurveTo () 메소드는, 현재의 점을 패스에 추가합니다.
이차 베 지어 곡선 두 지점이 필요합니다. 제 포인트 차 베지에 컨트롤 포인트를 계산하기 위해 사용되며, 두번째 점은 곡선의 종점이다. 곡선의 시작점은 마지막 점에서 현재의 경로입니다. 경로가 존재하지 않으면, 사용 하기 beginPath () 과 의 moveTo () 의 시작점을 정의하는 방법.

포인트를 시작합니다
의 moveTo (20,20) 컨트롤 포인트 :
quadraticCurveTo (20,100, 200,20) 엔드 포인트 :
quadraticCurveTo (20,100, 200,20) 팁 : 체크 아웃 후에 bezierCurveTo () 메소드를.그것은 하나가 아닌 두 개의 제어 지점을 보유하고 있습니다.
| 자바 스크립트 구문 : | 문맥 .quadraticCurveTo (CPX, CPY, X, Y); |
|---|
매개 변수 값
| 参数 | 描述 |
|---|---|
| cpx | 贝塞尔控制点的 x 坐标。 |
| cpy | 贝塞尔控制点的 y 坐标。 |
| x | 结束点的 x 坐标。 |
| y | 结束点的 y 坐标。 |
 HTML 캔버스 참조 설명서
HTML 캔버스 참조 설명서