HTML 캔버스 호 () 메소드
예
원을 만듭니다
자바 스크립트 :
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.arc(100,75,50,0,2*Math.PI);
ctx.stroke();
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.arc(100,75,50,0,2*Math.PI);
ctx.stroke();
»시도
브라우저 지원
![]()
![]()
![]()
![]()
![]()
인터넷 익스플로러 9, 파이어 폭스, 오페라, 크롬과 사파리 지원 아크 () 메소드.
참고 : 인터넷 익스플로러 8 이전 버전의 <캔버스> 요소를 지원하지 않습니다.
정의 및 사용
아크 () 메소드 (원 또는 부분 원을 만드는 데 사용) 아크 / 곡선을 만들 수 있습니다.
팁 : 아크에 의해 생성하려면 () 라운드, 각도가 0으로 설정되어주세요, 종료 각도는 * 2로 설정 Math.PI.
팁 : 사용 스트로크 () 또는 ()을 작성 캔버스에 실제 아크를 그리는 방법을.

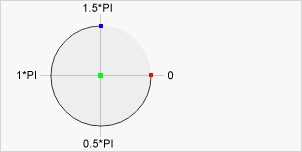
센터 :
아크 (100,75, 50,0 * Math.PI로 1.5 * Math.PI로) 각도를 시작 :
아크 (100,75,50, 0, 1.5 * Math.PI로) 끝 각도 :
아크 (100,75,50,0 * Math.PI로 1.5 * Math.PI로) | 자바 스크립트 구문 : | 상황에 맞는 .ARC (X, Y, R, sAngle, 반 시계 방향으로 eAngle,); |
|---|
매개 변수 값
| 参数 | 描述 |
|---|---|
| x | 圆的中心的 x 坐标。 |
| y | 圆的中心的 y 坐标。 |
| r | 圆的半径。 |
| sAngle | 起始角,以弧度计(弧的圆形的三点钟位置是 0 度)。 |
| eAngle | 结束角,以弧度计。 |
| counterclockwise | 可选。规定应该逆时针还是顺时针绘图。False = 顺时针,true = 逆时针。 |
 HTML 캔버스 참조 설명서
HTML 캔버스 참조 설명서