FirebugのでJavaScriptをデバッグ
FirebugのでJavaScriptをデバッグ
説明
Firebugのは、コード発見フォールトエラーを見つけるのに役立つし、エラーを解決することができる非常に強力なツールです。
ここでは、Javascriptのコードに対処するためのFirebugを使用しています。
まず、ページと開いてFirebugをロードする必要があります。
時には、ページをリロードする必要があります。
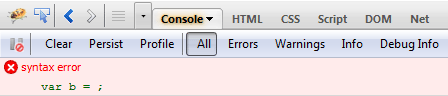
ステータスバーのエラー数
![]()
現在のページのエラー

エラーの詳細については表示されています

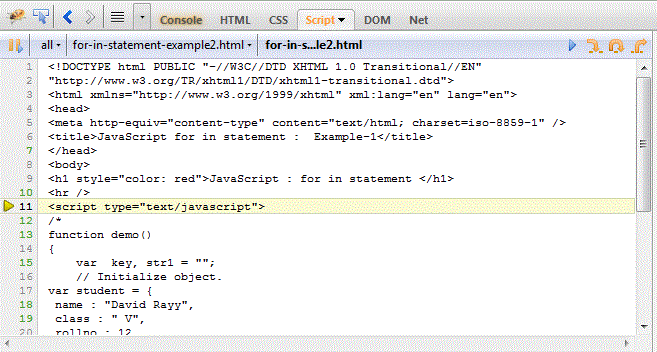
ステップデバッグコードによりステップ
あなたはコードをステップバイステップすることができます。 これは、コードをデバッグする場合に便利です。

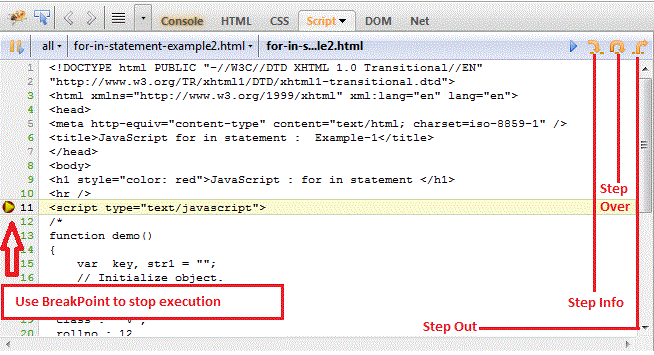
ブレークポイントデバッグを使用します
ブレークポイントのデバッグを使用すると、指定した範囲内にないエラーコードを参照するためのコードの範囲を指定することができ、コードの実行を終了することができます。 これはデバッグエラーのために有用です。
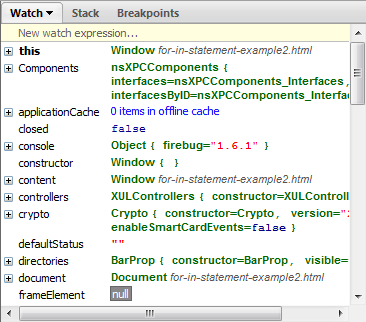
あなたは「(ステップオーバー)ステップオーバー」ボタンをクリックした場合は、右側のウィンドウに実行ブレークポイントを終了するまで、Firebugのは、すべての変数を更新します。

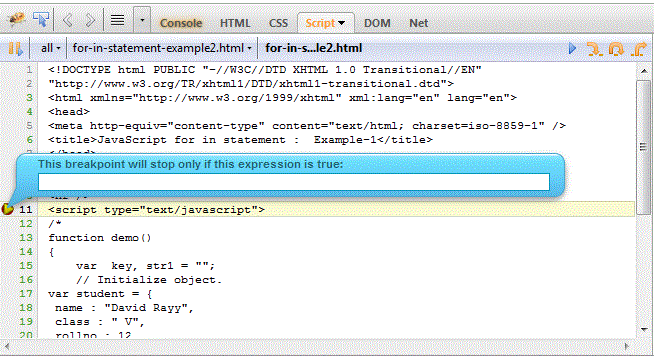
式はブレークポイントが機能できるように使用します
あなたは条件に式を書くことができます真である、ブレークポイントは、コードの実行を停止します。

検索
あなたは、コードのキーワードを見つけるためにクイック検索を使用することができます。
![]()