HTMLとCSSを表示および編集するにはFirebugの使用
説明
チュートリアルのこのセクションでは、HTMLとCSSを表示および編集するためのFirebugを使用する方法について説明します。
HTMLを表示および編集するにはFirebugのを使用して、
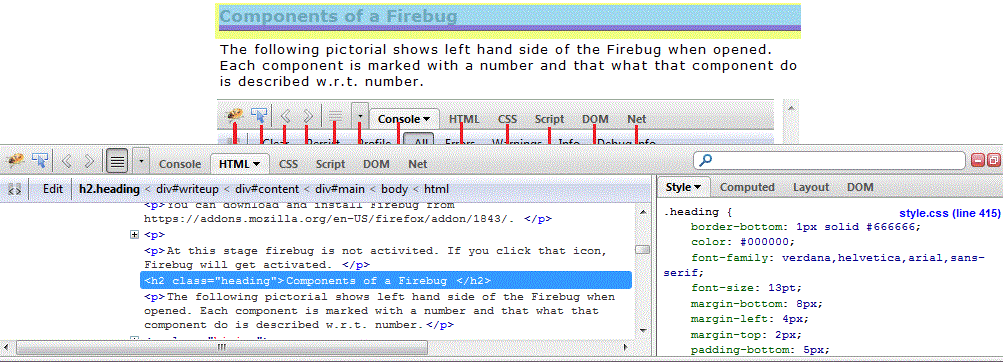
(要素を参照)を表示したい要素を右クリックし、[ 要素を検証。

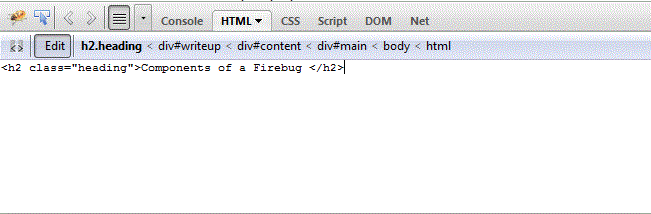
今Firebugのウィンドウで、[編集](編集)をクリックします。

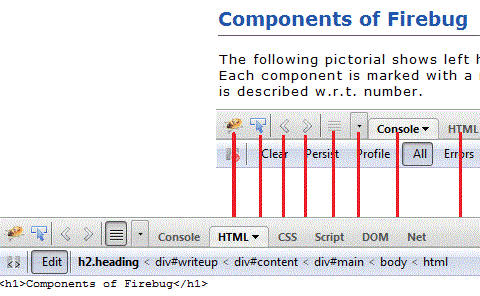
コード<H1> Firebugの</ H1>のコンポーネントを変更します。

限り、あなたはFirebugのウィンドウにコードを変更として変更後、ブラウザのディスプレイにリアルタイムコードを表示することができます、また、あなたのHTMLファイルにコードをコピーすることができます。
CSSの表示および編集するにはFirebugのを使用して、
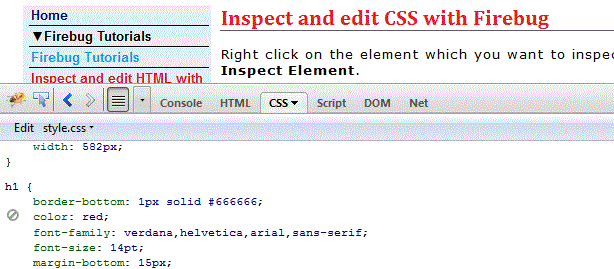
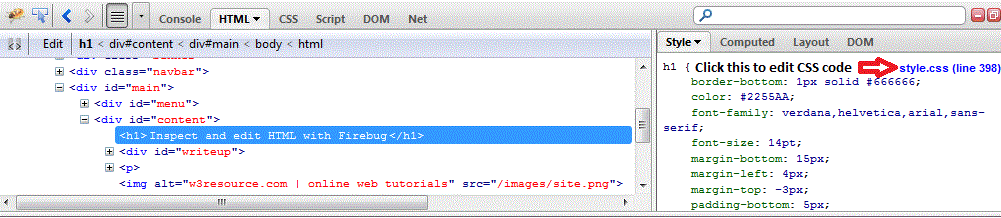
(要素を参照)を表示し、その後要素を検証 ]をクリックする要素を右クリックします。 下図のようにスタイルファイルをクリックしてください

色のコードを変更することにより、 赤、色は、タイトルを変更します
編集した後はすぐに修正の効果を確認することができます。
今、あなたはそれが力に持ち込む、既存のコードを交換し、それを保存、変更されたスタイルをコピーすることができます。