Firebugのチュートリアル
Firebugのは何ですか?
Firebugのは、オープンソースのWeb開発ツールです。
この章では、次のチュートリアルについて説明します:
- Firebugのインストール方法。
- HTMLを検査し、編集するためのFirebugを使用してください。
- CSSを検査し、編集するためのFirebugを使用してください。
- JavaScriptをデバッグするのFirebugを使用してください。
- Firebugの中で動的に実行するJavaScript。
- FirebugのJavascriptのログレコードを使用しました。
- ネットワークを監視するためのFirebugを使用してください。
Firebugのをインストールします。
Firebugのダウンロード:https://addons.mozilla.org/en-US/firefox/addon/1843/
、ダウンロードに上記アドレスにアクセスするには、Firefoxブラウザを使用してページを開き、ダウンロードボタンをクリックして、インストール後にFirefoxブラウザを再起動し、ポップページ、プロンプトインストールディレクトリが存在することになります。
再起動後、FirefoxブラウザでFirebugのアイコンを見ることができます。 Firebugのプラグインを有効にするには(右上Firefoxブラウザにあります)Firebugのアイコンをクリックします。

Firebugのアセンブリ
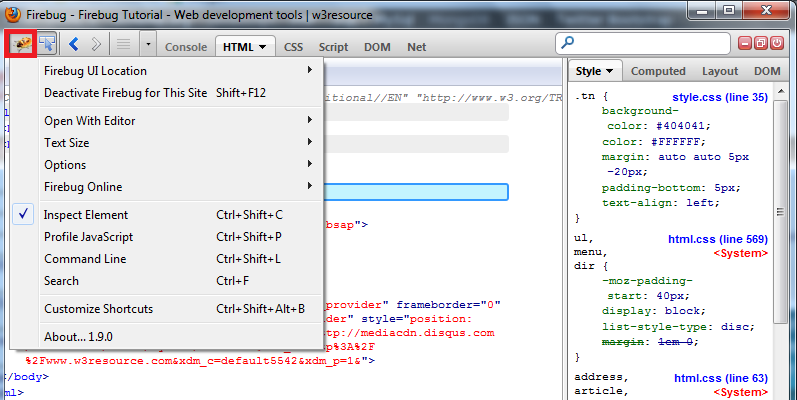
Firebugのオプション

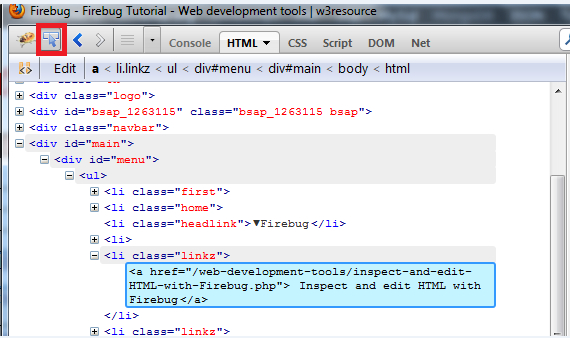
ページで、要素を検証]をクリックします

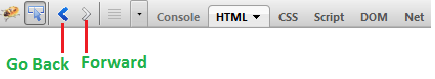
取り消しとやり直し

コマンドラインを表示します

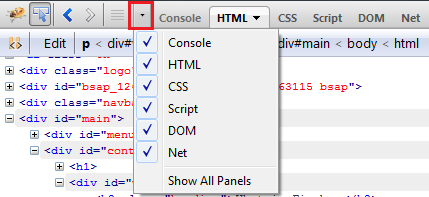
選択パネル

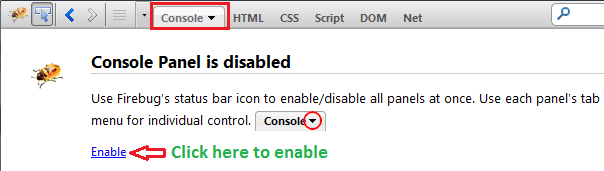
コンソール

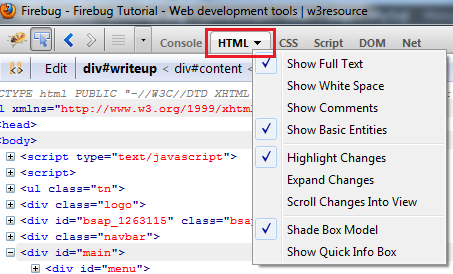
HTMLパネル

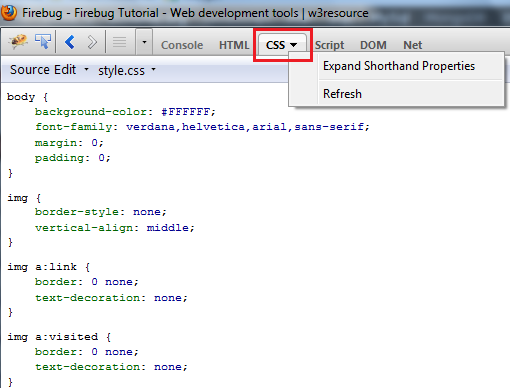
CSSパネル

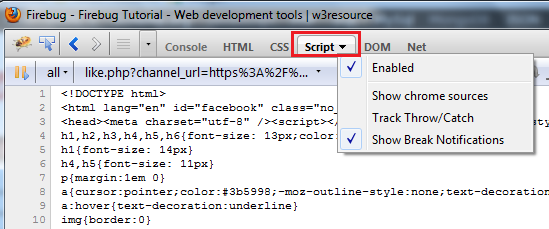
スクリプトパネル

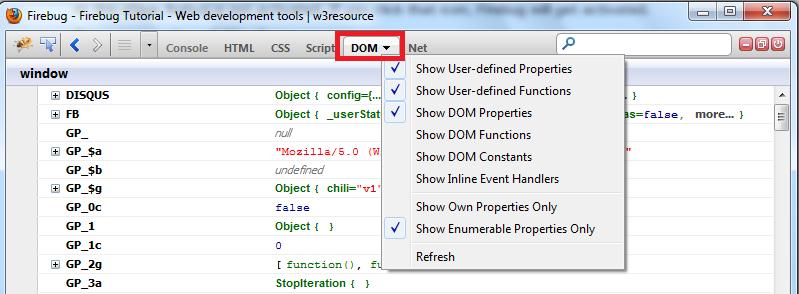
DOMパネル

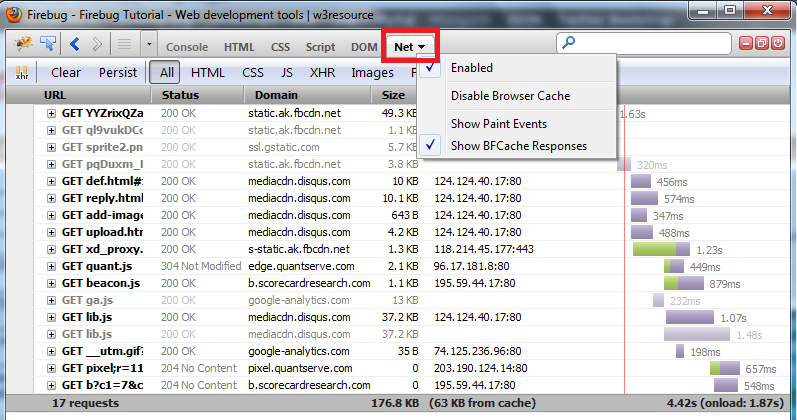
ネットワークパネル(ウェブ速度と最適化)

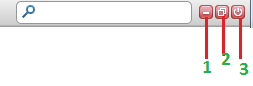
その他のボタン

- 1-- Firebugのを最小限に抑えます。
- 2 - ブラウザウィンドウでFirebugのをインストールします。
- 3 - Firebugのを無効にします。