cartella ASP.NET Web Pages
Questo capitolo contiene le cartelle di informazione e il percorso della cartella alla conoscenza.
In questo capitolo, imparerete:
- cartella fisica e logica struttura delle cartelle struttura
- nome virtuale e il nome del fisico
- URL Web e il percorso Web
struttura di cartelle logica
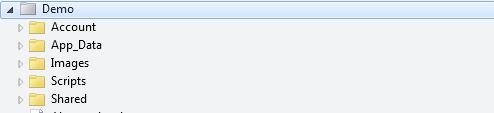
Di seguito sono riportati tipica struttura ASP.NET cartella del sito Web:

- "Account" cartella contiene i documenti di accesso e di sicurezza
- cartella "App_Data" che contiene i file di database e dati
- "Immagini" cartella contiene immagini
- "Script" cartella contenente lo script del browser
- cartella "Shared" contiene i file comuni (come ad esempio il file di layout e lo stile)
struttura delle cartelle fisica
Nel sito "Immagini" cartella struttura delle cartelle fisica del computer potrebbe essere simile:
C: \ Documenti \ MyWebSites \ Demo \ Immagini
nome virtuale e il nome del fisico
Nell'esempio di cui sopra, per esempio:
Il nome dell'immagine virtuale del sito può essere "Immagini / pic31.jpg".
Corrispondente nome fisico è "C: \ Documents \ MyWebSites Demo \ Immagini \ pic31.jpg \".
URL e il percorso
URL viene utilizzato per accedere ai file del sito Web: http://www.w3cschool.cc/html/html-tutorial.html
URL corrispondente ad un file fisico sul server: C: \ MyWebSites \ w3cschool \ html \ html-tutorial.html
percorso virtuale è il percorso fisico di una rappresentazione sintetica. Se si utilizza un percorso virtuale, quando si cambia il tuo dominio o pagine spostati in altri server, non è possibile aggiornare il percorso.
| URL | http://www.w3cschool.cc/html/html-tutorial.html |
| Nome server | w3cschool |
| percorso virtuale | /html/html-tutorial.html |
| percorso fisico | C: \ MyWebSites \ w3cschool \ html \ html-tutorial.html |
La directory principale del disco sono scritti in C :, ma directory principale del sito è / (barra).
percorso virtuale nella cartella Web spesso non è identica alla cartella fisica.
Nel codice, il codice dovrà decidere di utilizzare i percorsi fisici e percorsi virtuali.
ASP.NET percorso della cartella ci sono tre strumenti: l'operatore ~, il metodo Server.MapPath e il metodo Href.
~ Operatore
Utilizzare ~ operatore, il percorso virtuale specificato nel codice di programmazione.
Se si utilizza l'operatore ~ la migrazione del sito in una posizione diversa o una cartella diversa, non è possibile modificare qualsiasi vostra codice è:
var myStyleSheet = "~/styles/StyleSheet.css";
metodo Server.MapPath
metodo Server.MapPath percorso virtuale (/index.html) viene convertito in un percorso fisico al server capisce (C: \ Documents \ MyWebSites Demo \ default.html \).
Quando è necessario aprire il file di dati sul server, è possibile utilizzare questo metodo (solo per fornire un percorso fisico completo per accedere ai file di dati):
var fileName = Server.MapPath(pathName);
Nel prossimo capitolo di questo tutorial, imparerete di più sulla lettura (e scrittura) file di dati sulle conoscenze server.
metodo href
Metodo Href per convertire il percorso di codice utilizzato per intendere che il browser percorso (browser non capiscono l'operatore ~).
È possibile creare una risorsa (ad esempio i file di immagini e file CSS) percorso utilizzando il metodo Href.
Di solito <a> in HTML, <img> e <link> per utilizzare questo metodo:
<!-- This creates a link to the CSS file. -->
<link rel="stylesheet" type="text/css" href="@Href(myStyleSheet)" />
<!-- Same as : -->
<link rel="stylesheet" type="text/css" href="/Shared/Site.css" />
Metodo Href è un oggetto metodo di pagina web.