cartella ASP.NET MVC
Per imparare ASP.NET MVC, costruiremo un'applicazione Internet.
Parte 2: Scoprire la cartella Applicazioni.
cartella MVC
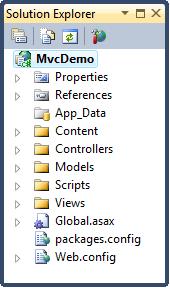
File Un tipico ASP.NET MVC contenuto delle cartelle di applicazioni Web come segue:
|
Tutti i nomi delle cartelle applicazione MVC sono gli stessi. framework MVC si basa sulla denominazione di default. Controller Controller scrivono in una cartella, scritta nella vista delle cartelle Vista, il modello è scritto nella cartella Models. Non è più il codice di applicazione utilizza il nome della cartella.
denominazione standard ridurre la quantità di codice, e aiutare gli sviluppatori a capire progetto MVC.
Quanto segue è il contenuto di ciascuna cartella di una breve panoramica:
cartella App_Data
cartella App_Data viene utilizzata per memorizzare i dati delle applicazioni.
Aggiungeremo un database SQL in un capitolo successivo di questo tutorial nella cartella App_Data.
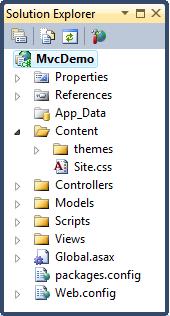
cartella contenuto
cartella Contenuto utilizzato per memorizzare i file statici, come i fogli di stile (CSS) file, icone e immagini.
Visual Web Developer aggiungerà automaticamente una cartella temi di cartella Contenuto. temi in cartelle stile jQuery e immagine. Nel progetto, è possibile eliminare la cartella temi.
Visual Web Developer sarà anche aggiungere un file di foglio di stile standard al progetto: il file di cartelle Site.css contenuti. Il foglio di stile è il file che si desidera modificare lo stile dell'applicazione che si desidera modificare.

Noi modificare il file foglio di stile (Site.css) nel prossimo capitolo di questo tutorial.
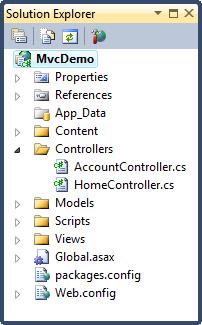
cartella Controllers
Controller cartella contiene è responsabile per la gestione di input dell'utente e la classe controller corrispondente.
MVC richiede che tutti i nomi di file del controller per "Controller" alla fine.
Visual Web Developer ha creato un controller casa (per la Home page e pagina Informazioni) del conto e un controller (per la pagina di Login):

Creeremo più controller nelle sezioni successive di questo tutorial.
cartella Models
cartella Modelli contiene la classe rappresenta l'applicazione del modello. Modello di Controllo e manipolare i dati dell'applicazione.
Creeremo un modello (classe) in una sezione successiva di questo tutorial.
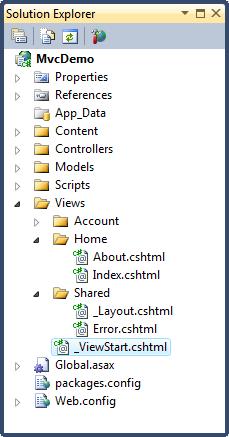
cartella Visualizzazioni
cartella di Vista viene utilizzata per memorizzare e visualizzare il file HTML applicazione associata (l'interfaccia utente).
cartella di Vista contiene una cartella di file corrispondente a ciascun controller.
Nella cartella Visualizzazioni, Visual Web Developer ha creato una cartella di account, una cartella di casa, una cartella condivisa.
cartella account contiene pagine per la registrazione dell'account utente ed effettuare il login.
cartella principale è utilizzata per memorizzare le pagine di applicazione come home page e le pagine sulla classe.
Le cartelle condivise per la condivisione di vista tra il controller di memoria (pagine master e pagine di layout).

Noi modificare i file di layout nel prossimo capitolo di questo tutorial.
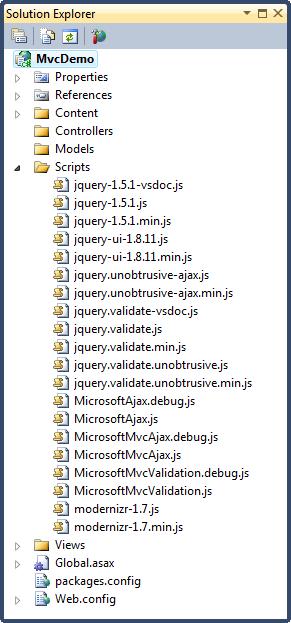
cartella Scripts
applicazione archivio delle cartelle degli script JavaScript file.
Per impostazione predefinita, Visual Web Developer viene memorizzato in questa cartella file standard MVC, Ajax e jQuery:

Nota: Quando il file nome "Modernizr" per un'applicazione di supporto di file HTML5 e CSS3 JavaScript.