ASP.NET MVC Web Application
Per imparare ASP.NET MVC, costruiremo un'applicazione Internet.
Parte 1: Creare l'applicazione.
Costruiremo cosa
Costruiremo un supporto aggiungere, modificare, eliminare ed elencare le informazioni memorizzare database dell'applicazione a Internet.
Faremo quello che
Visual Web Developer fornisce un applicazioni Web costrutto diversi modelli.
Useremo Visual Web Developer per creare un tag vuoto con applicazioni Internet HTML5 MVC.
Quando si crea l'applicazione Internet vuoto, ci sarà gradualmente aggiungere il codice per l'applicazione fino al completamento. Useremo C # come linguaggio di programmazione, e utilizzare l'ultimo simbolo di identificazione del server Razor.
Lungo il percorso, vi spiegheremo i contenuti del codice di applicazione e tutti i componenti.
Creare un'applicazione Web
Se si è installato Visual Web Developer, avviare Visual Web Developer e selezionare Nuovo progetto per creare un nuovo progetto. In caso contrario, si può imparare solo leggendo tutorial.

Nella finestra di dialogo Nuovo progetto:
- AprireC # modello visivo
- Selezionare il modelloASP.NET MVC 3 Web Application
- Impostare il nome del progetto perMvcDemo
- Set posizione del disco, come ad esempioC: \ w3cschool_demo
- Fare clic suOK
Quando si apre la finestra di dialogo Nuovo progetto:
- Selezionare modelloInternet Application
- SelezionareRazor motore (motore Razor)
- ScegliHTML5 Markup (HTML5 markup)
- Fare clic su OK
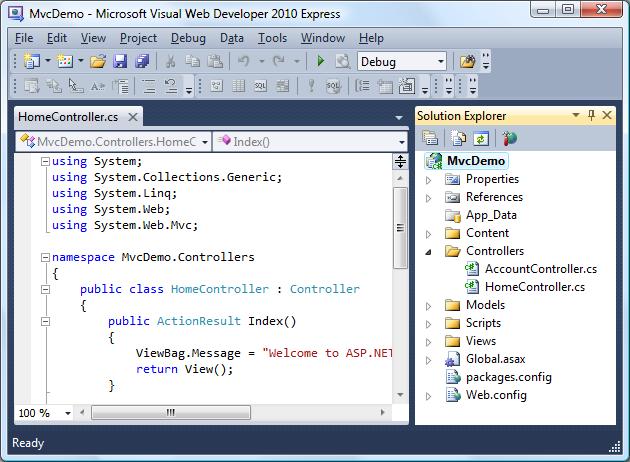
Visual Studio Express creare un progetto simile al seguente:

Esploreremo il contenuto dei file e delle cartelle importanti nel prossimo capitolo di questo tutorial.