HTML canvas bezierCurveTo () metode
contoh
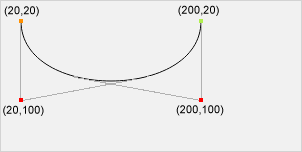
Menggambar kurva Bezier kubik:
JavaScript:
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.moveTo(20,20);
ctx.bezierCurveTo(20,100,200,100,200,20);
ctx.stroke();
Coba »
Dukungan Browser
![]()
![]()
![]()
![]()
![]()
Internet Explorer 9, dukungan Firefox, Opera, Chrome dan Safari bezierCurveTo () metode.
Catatan: 8 dan versi sebelumnya dari Internet Explorer tidak mendukung <canvas> elemen.
Definisi dan Penggunaan
bezierCurveTo () metode dengan menggunakan titik kontrol yang ditentukan mewakili kurva Bezier kubik, menambahkan titik ke jalan saat ini.
kurva Bezier kubik membutuhkan tiga poin. pertama dua poin digunakan untuk menghitung kubik Bezier kontrol poin, poin ketiga adalah titik akhir dari kurva. titik awal kurva adalah jalan saat ini di titik terakhir. Jika jalan tidak ada, kemudian gunakan beginPath () dan moveTo () metode untuk menentukan titik awal.

Tip: Periksa quadraticCurveTo () metode.Ia memiliki titik kontrol bukan dua.
| sintaks JavaScript: | konteks .bezierCurveTo (cp1x, cp1y, cp2x, cp2y, x, y); |
|---|
Nilai parameter
| 参数 | 描述 |
|---|---|
| cp1x | 第一个贝塞尔控制点的 x 坐标。 |
| cp1y | 第一个贝塞尔控制点的 y 坐标。 |
| cp2x | 第二个贝塞尔控制点的 x 坐标。 |
| cp2y | 第二个贝塞尔控制点的 y 坐标。 |
| x | 结束点的 x 坐标。 |
| y | 结束点的 y 坐标。 |
 Pedoman kanvas Referensi HTML
Pedoman kanvas Referensi HTML