HTML canvas quadraticCurveTo () metode
contoh
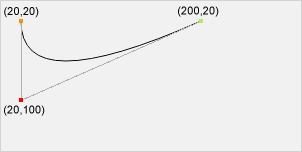
Menggambar kurva Bezier kuadrat:
JavaScript:
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.moveTo(20,20);
ctx.quadraticCurveTo(20,100,200,20);
ctx.stroke();
Coba »
Dukungan Browser
![]()
![]()
![]()
![]()
![]()
Internet Explorer 9, Firefox, Opera, Chrome dan Safari dukungan quadraticCurveTo () metode.
Catatan: 8 dan versi sebelumnya dari Internet Explorer tidak mendukung <canvas> elemen.
Definisi dan Penggunaan
quadraticCurveTo () metode dengan menggunakan titik kontrol yang ditentukan mewakili kurva Bezier kuadrat, menambahkan titik ke jalan saat ini.
kurva Bezier kuadrat membutuhkan dua poin. Titik pertama digunakan untuk menghitung titik kontrol Bezier kuadrat, titik kedua adalah titik akhir dari kurva. titik awal kurva adalah jalan saat ini di titik terakhir. Jika jalan tidak ada, kemudian gunakan beginPath () dan moveTo () metode untuk menentukan titik awal.

Tip: Periksa bezierCurveTo () metode.Ini memiliki dua titik kontrol bukan satu.
| sintaks JavaScript: | konteks .quadraticCurveTo (CPX, CPY, x, y); |
|---|
Nilai parameter
| 参数 | 描述 |
|---|---|
| cpx | 贝塞尔控制点的 x 坐标。 |
| cpy | 贝塞尔控制点的 y 坐标。 |
| x | 结束点的 x 坐标。 |
| y | 结束点的 y 坐标。 |
 Pedoman kanvas Referensi HTML
Pedoman kanvas Referensi HTML