HTML canvas busur () metode
contoh
Buat lingkaran:
JavaScript:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.arc(100,75,50,0,2*Math.PI);
ctx.stroke();
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.arc(100,75,50,0,2*Math.PI);
ctx.stroke();
Coba »
Dukungan Browser
![]()
![]()
![]()
![]()
![]()
Internet Explorer 9, Firefox, Opera, Chrome dan Safari dukungan busur () metode.
Catatan: 8 dan versi sebelumnya dari Internet Explorer tidak mendukung <canvas> elemen.
Definisi dan Penggunaan
Metode busur () untuk membuat busur / kurva (digunakan untuk membuat lingkaran atau bagian lingkaran).
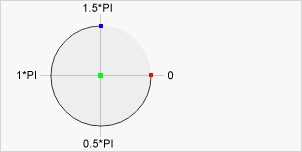
Tip: Untuk dibuat dengan busur () putaran, silakan mulai sudut diatur ke 0, sudut akhir set ke 2 * Math.PI.
Tip: Gunakan stroke () atau mengisi () metode untuk menarik busur yang sebenarnya di kanvas.

Pusat:
arc (100,75, 50,0 * Math.PI, 1,5 * Math.PI) Mulai angle:
arc (100,75,50, 0, 1,5 * Math.PI) angle akhir:
arc (100,75,50,0 * Math.PI, 1,5 * Math.PI) | sintaks JavaScript: | konteks .arc (x, y, r, Sangle, eAngle, berlawanan jarum jam); |
|---|
Nilai parameter
| 参数 | 描述 |
|---|---|
| x | 圆的中心的 x 坐标。 |
| y | 圆的中心的 y 坐标。 |
| r | 圆的半径。 |
| sAngle | 起始角,以弧度计(弧的圆形的三点钟位置是 0 度)。 |
| eAngle | 结束角,以弧度计。 |
| counterclockwise | 可选。规定应该逆时针还是顺时针绘图。False = 顺时针,true = 逆时针。 |
 Pedoman kanvas Referensi HTML
Pedoman kanvas Referensi HTML