model kotak CSS
kotak CSS Model (Box Model)
Semua elemen HTML dapat dianggap sebagai kotak di CSS, "model kotak" adalah istilah yang digunakan untuk merancang dan tata letak untuk digunakan saat.
Ini adalah kotak, dikemas sekitar model kotak elemen HTML CSS di alam, termasuk: margin, perbatasan, padding, dan konten yang sebenarnya.
Model kotak memungkinkan kita ruang antara elemen lain dan ditempatkan di sekitar elemen perbatasan elemen.
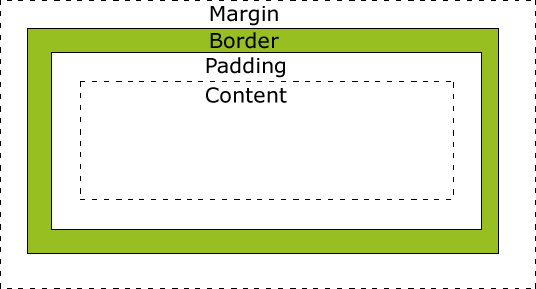
Gambar di bawah mengilustrasikan model kotak (Box Model):

bagian yang berbeda dari deskripsi:
- Margin (Margin) - membersihkan daerah luar perbatasan, margin yang transparan.
- Perbatasan (Border) - sekitar margin dalam dan isi dari perbatasan eksternal.
- Padding (padding) - membersihkan daerah sekitar konten, padding transparan.
- Konten (isi) - isi kotak untuk menampilkan teks dan gambar.
Untuk lebar dan tinggi dari elemen di semua browser diatur dengan benar, Anda perlu mengetahui bagaimana model kotak bekerja.
Lebar dan tinggi dari elemen
 Penting: Bila Anda menentukan lebar CSS elemen dan atribut tinggi, Anda hanya mengatur lebar dan tinggi area konten.Anda tahu, ukuran penuh dari elemen, Anda juga harus menambahkan padding, perbatasan, dan margin. .
Penting: Bila Anda menentukan lebar CSS elemen dan atribut tinggi, Anda hanya mengatur lebar dan tinggi area konten.Anda tahu, ukuran penuh dari elemen, Anda juga harus menambahkan padding, perbatasan, dan margin. .
Total lebar elemen dalam contoh di bawah ini adalah 300px:
padding:10px;
border:5px solid gray;
margin:10px;
Mari kita melakukan matematika:
250px (lebar)
+ 20px (kiri + kanan padding)
+ 10px (batas kiri + kanan)
+ 20px (kiri + kanan margin)
= 300px
Bayangkan Anda hanya memiliki 250 piksel ruang. Mari kita mengatur lebar total elemen 250 piksel:
Total lebar elemen terakhir dari formula adalah ini:
Total lebar elemen = bantalan kiri + lebar bantalan + kanan + perbatasan + kiri sisi + kanan kotak dari kiri + margin kanan
Tinggi total elemen akhir formula perhitungan adalah:
Tinggi total dari elemen = tinggi + padding atas di perbatasan bawah + bantalan + + + batas bawah + margin pada margin yang lebih rendah
masalah kompatibilitas browser
Setelah halaman diatur ke DTD yang tepat, kebanyakan browser akan mengikuti ikon di atas untuk membuat konten. Namun, IE render tidak benar. 5 dan 6. Menurut spesifikasi W3C, ruang yang ditempati oleh elemen materi yang ditetapkan oleh properti lebar, dan padding dan perbatasan di sekitar konten adalah perhitungan lain. Sayangnya, IE5.X 6 dan menggunakan model mereka sendiri non-standar dalam modus aneh. Lebar browser ini atribut lebar bukan isi, tapi konten tersebut, jumlah dari padding dan perbatasan lebar.
Meskipun ada cara untuk memecahkan masalah ini. Tapi solusi terbaik adalah untuk menghindari masalah ini. Artinya, tidak menambahkan padding untuk elemen dengan lebar tertentu, tetapi cobalah untuk menambahkan bantalan atau margin untuk elemen induk dan elemen anak.
properti lebar untuk IE8 dan versi sebelumnya dari IE tidak mendukung padding dan lebar perbatasan.
Mengatasi tidak kompatibel IE8 dan masalah sebelumnya dapat menjadi sebuah halaman HTML deklarasi <! DOCTYPE html> bisa.