CSS3 Gradient

CSS3 gradien (gradien) memungkinkan Anda untuk menampilkan transisi yang mulus antara dua atau lebih tertentu warna.
Sebelumnya, Anda harus menggunakan gambar untuk mencapai efek ini. Namun, dengan menggunakan gradien CSS3 (gradien), Anda dapat mengurangi kejadian-download dan penggunaan broadband. Selain itu, unsur-unsur efek transisi terlihat lebih baik ketika Anda memperbesar, karena gradien (gradient) yang dihasilkan oleh browser.
CSS3 mendefinisikan dua jenis gradien (gradien):
- gradien linier (linier Gradien) - Atas / Bawah / Kiri / Kanan / arah diagonal
- gradien radial (Radial Gradien) - yang didefinisikan oleh pusat mereka
Dukungan Browser
Nomor dalam atribut tabel menentukan dukungan penuh dari versi pertama dari browser.
Belakang dengan WebKit -, - moz- atau -o- menentukan jumlah yang diperlukan dengan atribut awalan untuk mendukung versi pertama.
| 属性 | |||||
|---|---|---|---|---|---|
| linear-gradient | 10.0 | 26.0 10.0 -webkit- |
16.0 3.6 -moz- |
6.1 5.1 -webkit- |
12.1 11.1 -o- |
| radial-gradient | 10.0 | 26.0 10.0 -webkit- |
16.0 3.6 -moz- |
6.1 5.1 -webkit- |
12.1 11.6 -o- |
| repeating-linear-gradient | 10.0 | 26.0 10.0 -webkit- |
16.0 3.6 -moz- |
6.1 5.1 -webkit- |
12.1 11.1 -o- |
| repeating-radial-gradient | 10.0 | 26.0 10.0 -webkit- |
16.0 3.6 -moz- |
6.1 5.1 -webkit- |
12.1 11.6 -o- |
gradien linier CSS3
Untuk membuat gradien linier, Anda harus menentukan setidaknya dua warna node. simpul warna yaitu warna yang ingin ditampilkan kelancaran transisi. Pada saat yang sama, Anda juga dapat mengatur titik awal dan arah (atau sudut).
contoh gradien linier:

tatabahasa
gradien linier - dari atas ke bawah (secara default)
Contoh berikut menunjukkan gradien linier dari atas. Titik awal adalah merah, dan perlahan-lahan transisi ke biru:
contoh
gradien linier dari atas ke bawah:
background: -webkit-linear-gradient(red, blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(red, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(red, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(red, blue); /* 标准的语法 */
}
Coba »
gradien linier - dari kiri ke kanan
Contoh berikut menunjukkan gradien linier dari kiri. Titik awal adalah merah, dan perlahan-lahan transisi ke biru:
contoh
gradien linier dari kiri ke kanan:
background: -webkit-linear-gradient(left, red , blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(right, red, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(right, red, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(to right, red , blue); /* 标准的语法 */
}
Coba »
gradien linier - diagonal
Anda dapat membuat gradien diagonal dengan menentukan posisi awal horisontal dan vertikal.
Contoh berikut menunjukkan dari sudut kiri atas (kanan bawah) gradien linier. Titik awal adalah merah, dan perlahan-lahan transisi ke biru:
contoh
Dari atas kiri untuk menurunkan sudut kanan dari gradien linier:
background: -webkit-linear-gradient(left top, red , blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(bottom right, red, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(bottom right, red, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(to bottom right, red , blue); /* 标准的语法 */
}
Coba »
angle Gunakan
Jika Anda ingin lebih mengontrol arah gradien, Anda dapat menentukan sudut pandang, bukan arah yang telah ditetapkan (ke bawah, ke atas, ke kanan, ke kiri, ke kanan bawah, dan sebagainya).
tatabahasa
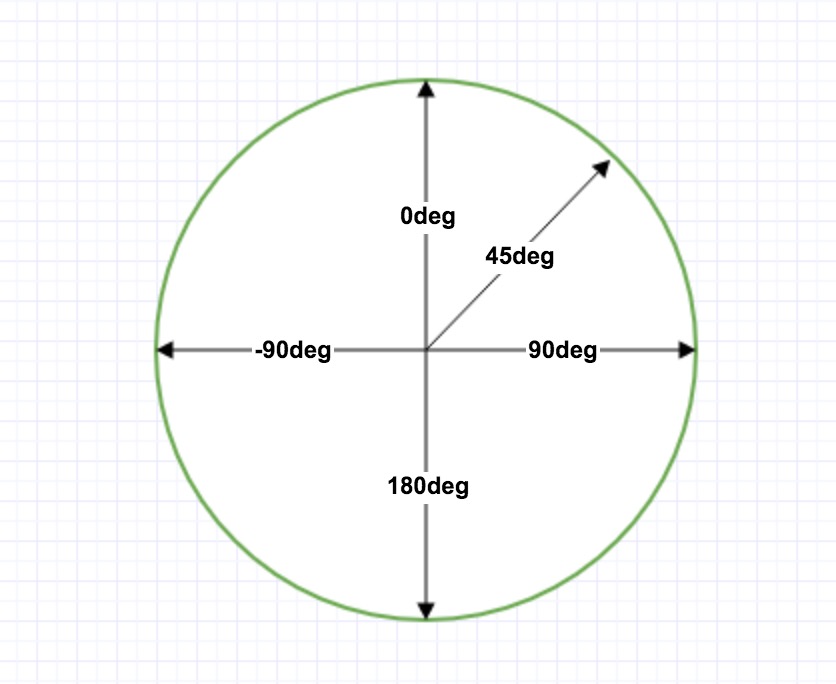
Sudut mengacu pada sudut antara horizontal dan garis gradien, dihitung berlawanan. Dengan kata lain, 0deg akan membuat gradien dari bawah ke atas, 90deg menciptakan gradien dari kiri ke kanan.

Namun, perlu diketahui bahwa banyak browser (Chrome, Safari, fiefox, dll) menggunakan standar lama, yaitu 0deg akan membuat gradien dari kiri ke kanan, 90deg akan membuat gradien dari bawah ke atas. Konversi rumus 90 - x = y mana x adalah sudut standar, y adalah sudut non-standar.
Contoh berikut menunjukkan bagaimana menggunakan sudut gradien linier:
contoh
gradien linier dengan sudut tertentu:
background: -webkit-linear-gradient(180deg, red, blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(180deg, red, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(180deg, red, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(180deg, red, blue); /* 标准的语法 */
}
Coba »
Menggunakan beberapa node warna
Contoh berikut menunjukkan cara mengatur sejumlah node warna:
contoh
gradien linier dari atas ke bawah dengan pluralitas node warna:
background: -webkit-linear-gradient(red, green, blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(red, green, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(red, green, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(red, green, blue); /* 标准的语法 */
}
Coba »
Contoh berikut menunjukkan cara membuat pelangi warna dan teks dengan gradien linier:
contoh
/* Safari 5.1 - 6.0 */
background: -webkit-linear-gradient(left,red,orange,yellow,green,blue,indigo,violet);
/* Opera 11.1 - 12.0 */
background: -o-linear-gradient(left,red,orange,yellow,green,blue,indigo,violet);
/* Firefox 3.6 - 15 */
background: -moz-linear-gradient(left,red,orange,yellow,green,blue,indigo,violet);
/* 标准的语法 */
background: linear-gradient(to right, red,orange,yellow,green,blue,indigo,violet);
}
Coba »
Transparansi (Transparency)
gradien CSS3 juga mendukung transparansi (keterbukaan), dapat digunakan untuk menciptakan efek memudar melemah.
Untuk menambah transparansi, kita menggunakan RGBA () berfungsi untuk menentukan warna node. RGBA () berfungsi parameter terakhir adalah nilai dari 0 ke 1, yang mendefinisikan transparansi warna: 0 sepenuhnya transparan, 1 sepenuhnya buram.
Contoh berikut menunjukkan gradien linier dari kiri. Titik awal benar-benar transparan, dan perlahan-lahan transisi untuk sepenuhnya buram merah:
contoh
gradien linier dari kiri ke kanan, dengan transparansi:
background: -webkit-linear-gradient(left,rgba(255,0,0,0),rgba(255,0,0,1)); /* Safari 5.1 - 6 */
background: -o-linear-gradient(right,rgba(255,0,0,0),rgba(255,0,0,1)); /* Opera 11.1 - 12*/
background: -moz-linear-gradient(right,rgba(255,0,0,0),rgba(255,0,0,1)); /* Firefox 3.6 - 15*/
background: linear-gradient(to right, rgba(255,0,0,0), rgba(255,0,0,1)); /* 标准的语法 */
}
Coba »
gradien linier duplikat
mengulangi-linear-gradient () adalah fungsi yang digunakan untuk mengulang gradien linier:
contoh
Sebuah gradien linier duplikat:
/* Safari 5.1 - 6.0 */
background: -webkit-repeating-linear-gradient(red, yellow 10%, green 20%);
/* Opera 11.1 - 12.0 */
background: -o-repeating-linear-gradient(red, yellow 10%, green 20%);
/* Firefox 3.6 - 15 */
background: -moz-repeating-linear-gradient(red, yellow 10%, green 20%);
/* 标准的语法 */
background: repeating-linear-gradient(red, yellow 10%, green 20%);
}
Coba »
CSS3 radial gradient
gradien radial didefinisikan oleh pusatnya.
Untuk membuat gradien radial, Anda juga harus menentukan setidaknya dua warna node. simpul warna yaitu warna yang ingin ditampilkan kelancaran transisi. Pada saat yang sama, Anda juga dapat menentukan pusat gradasi, bentuk (prototipe atau oval), ukuran. Secara default, orang-orang di pusat adalah Pusat (ditampilkan di tengah), bentuk gradasi adalah Ellipse (diwakili elips), ukuran gradien terjauh-sudut (diwakili ke sudut terjauh).
contoh gradien radial:

tatabahasa
Radial Gradient - Warna bening merata (secara default)
contoh
gradien radial warna simpul merata:
background: -webkit-radial-gradient(red, green, blue); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(red, green, blue); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(red, green, blue); /* Firefox 3.6 - 15 */
background: radial-gradient(red, green, blue); /* 标准的语法 */
}
Coba »
Radial gradient - warna tidak merata node
contoh
gradien radial warna simpul tidak merata:
background: -webkit-radial-gradient(red 5%, green 15%, blue 60%); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(red 5%, green 15%, blue 60%); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(red 5%, green 15%, blue 60%); /* Firefox 3.6 - 15 */
background: radial-gradient(red 5%, green 15%, blue 60%); /* 标准的语法 */
}
Coba »
bentuk pengaturan
parameter bentuk mendefinisikan bentuk. Ini bisa menjadi lingkaran nilai atau elips. Dimana, lingkaran mewakili lingkaran, elips menunjukkan oval. Nilai default adalah elips.
contoh
Bentuk gradien radial melingkar:
background: -webkit-radial-gradient(circle, red, yellow, green); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(circle, red, yellow, green); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(circle, red, yellow, green); /* Firefox 3.6 - 15 */
background: radial-gradient(circle, red, yellow, green); /* 标准的语法 */
}
Coba »
Gunakan kata kunci dalam berbagai ukuran
ukuran parameter mendefinisikan ukuran gradien. Hal ini dapat empat nilai berikut:
- terdekat-side
- terjauh-side
- terdekat-sudut
- terjauh-sudut
contoh
gradien radial dengan kata kunci ukuran yang berbeda:
/* Safari 5.1 - 6.0 */
background: -webkit-radial-gradient(60% 55%, closest-side,blue,green,yellow,black);
/* Opera 11.6 - 12.0 */
background: -o-radial-gradient(60% 55%, closest-side,blue,green,yellow,black);
/* Firefox 3.6 - 15 */
background: -moz-radial-gradient(60% 55%, closest-side,blue,green,yellow,black);
/* 标准的语法 */
background: radial-gradient(60% 55%, closest-side,blue,green,yellow,black);
}
#grad2 {
/* Safari 5.1 - 6.0 */
background: -webkit-radial-gradient(60% 55%, farthest-side,blue,green,yellow,black);
/* Opera 11.6 - 12.0 */
background: -o-radial-gradient(60% 55%, farthest-side,blue,green,yellow,black);
/* Firefox 3.6 - 15 */
background: -moz-radial-gradient(60% 55%, farthest-side,blue,green,yellow,black);
/* 标准的语法 */
background: radial-gradient(60% 55%, farthest-side,blue,green,yellow,black);
}
Coba »
gradien radial ulangi
mengulangi-radial-gradient () adalah fungsi yang digunakan untuk mengulang gradien radial:
contoh
Ulangi gradien radial:
/* Safari 5.1 - 6.0 */
background: -webkit-repeating-radial-gradient(red, yellow 10%, green 15%);
/* Opera 11.6 - 12.0 */
background: -o-repeating-radial-gradient(red, yellow 10%, green 15%);
/* Firefox 3.6 - 15 */
background: -moz-repeating-radial-gradient(red, yellow 10%, green 15%);
/* 标准的语法 */
background: repeating-radial-gradient(red, yellow 10%, green 15%);
}
Coba »