konversi CSS3 2D
CSS3 Konversi
CSS3 transisi, kita dapat dipindahkan, skala, pada gilirannya, memutar dan elemen peregangan.

Bagaimana cara kerjanya?
Pengaruh konversi, sehingga unsur untuk mengubah bentuk, ukuran dan posisi.
Anda dapat mengkonversi 2D atau 3D elemen Anda.
Dukungan Browser
Angka dalam tabel tersebut merupakan browser pertama yang mendukung nomor versi properti.
Segera setelah -webkit- digital, -ms- atau moz lalu mendukung awalan atribut nomor versi browser pertama.
| 属性 | |||||
|---|---|---|---|---|---|
| transform | 36.0 4.0 -webkit- |
10.0 9.0 -ms- |
16.0 3.5 -moz- |
3.2 -webkit- | 23.0 15.0 -webkit- 12.1 10.5 -o- |
| transform-origin (two-value syntax) |
36.0 4.0 -webkit- |
10.0 9.0 -ms- |
16.0 3.5 -moz- |
3.2 -webkit- | 23.0 15.0 -webkit- 12.1 10.5 -o- |
Internet Explorer 10, Firefox, dan Opera mendukung transformasi properti.
Chrome dan Safari memerlukan versi awalan -webkit-.
Catatan: Internet Explorer 9 memerlukan versi awalan -ms-.
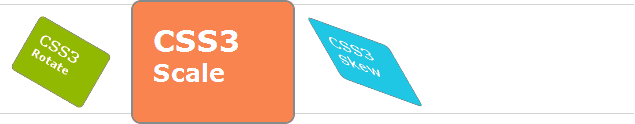
konversi 2D
Dalam bab ini Anda akan belajar metode konversi 2D:
- menerjemahkan ()
- memutar ()
- skala ()
- condong ()
- matrix ()
Dalam bab berikutnya Anda akan belajar konversi 3D.
contoh
Coba »
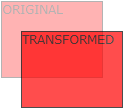
menerjemahkan () metode

menerjemahkan metode (), menurut kiri (sumbu X) dan bagian atas (Y-axis) posisi parameter yang diberikan, bergerak dari posisi saat ini dari elemen.
contoh
Coba »
menerjemahkan nilai (50px, 100px) adalah elemen seluler 50 piksel dari kiri, dan pindah 100 piksel dari atas.
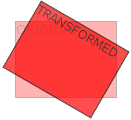
memutar () metode

memutar metode (), di sejumlah diberikan derajat dalam rotasi searah jarum jam dari unsur-unsur. Nilai negatif diperbolehkan, ini adalah rotasi berlawanan arah jarum jam dari unsur-unsur.
contoh
Coba »
Nilai rotate (30deg) elemen diputar 30 derajat searah jarum jam.
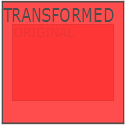
() Metode skala

skala () metode, yang menambah atau mengurangi ukuran elemen, tergantung pada lebar (X axis) dan tinggi (Y axis) parameter:
contoh
Coba »
skala (2,3) lebar transisi dua kali ukuran aslinya, dan tiga kali ukuran tinggi aslinya.
() Metode condong

Metode condong (), elemen menurut melintang (sumbu X) dan vertikal parameter baris (axis Y) untuk sudut yang diberikan:
contoh
Coba »
condong (30deg, 20deg) merupakan elemen dari X-axis dan Y-axis sekitar 20 derajat sekitar 30 derajat.
matriks () metode

matriks () metode dan metode konversi 2D digabung menjadi satu.
metode matriks memiliki enam parameter, termasuk rotasi, scaling, bergerak (panning) dan fungsi tilt.
contoh
Penggunaan matriks () metode berputar elemen div 30 °
Coba »
Properti konversi baru
Berikut ini adalah daftar semua properti konversi:
| milik | deskripsi | CSS |
|---|---|---|
| mengubah | Terapkan 2D atau 3D elemen konversi | 3 |
| mengubah-asal | Hal ini memungkinkan Anda untuk mengubah posisi dari elemen konversi | 3 |
metode konversi 2D
| fungsi | deskripsi |
|---|---|
| matriks (n, n, n,n, n, n) | Mendefinisikan konversi 2D, menggunakan matriks enam nilai-nilai. |
| menerjemahkan(x, y) | konversi 2D didefinisikan sepanjang X dan Y-axis elemen bergerak. |
| translateX(n) | Mendefinisikan 2D elemen konversi sepanjang sumbu X. |
| translateY(n) | konversi 2D didefinisikan sepanjang elemen bergerak Y-axis. |
| skala(x, y) | Mendefinisikan 2D transformasi skala, mengubah lebar dan tinggi dari elemen. |
| scaleX(n) | Mendefinisikan 2D transformasi skala, mengubah lebar dari elemen. |
| ScaleY(n) | Mendefinisikan transformasi skala 2D, perubahan ketinggian elemen. |
| rotate(angle) | Mendefinisikan 2D diputar sudut yang telah ditentukan dalam argumen. |
| condong (x-angle, yangle) | Mendefinisikan 2D transformasi condong sepanjang X dan sumbu Y. |
| skewX(angle) | 2D transformasi condong didefinisikan, sepanjang sumbu X. |
| skewY(angle) | Definisi 2D transformasi condong sepanjang Y-axis. |