méthode jQuery outerWidth ()
Exemples
Retour <div> élément de largeur extérieure:
$("button").click(function(){
alert($("div").outerWidth());
});
alert($("div").outerWidth());
});
Essayez »
Définition et utilisation
méthode outerWidth () retourne le premier élément d'adaptation de la largeur extérieure.
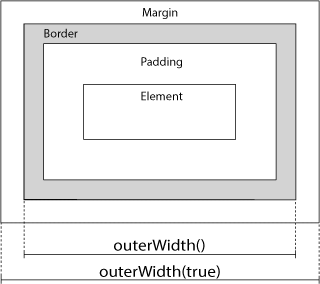
Comme cela est représenté dans l'image suivante, le procédé comprenant le remplissage et la bordure.
Astuce: Pour inclure la marge, s'il vous plaît utiliser outerHeight (true).

méthodes connexes:
- largeur () - Définit ou retourne la largeur de l'élément
- hauteur () - Définit ou retourne la hauteur d'un élément
- innerWidth () - Retourne la largeur de l'élément (y compris les protections)
- innerHeight () - Retourne la hauteur d'un élément (y compris les protections)
- outerHeight () - Retourne la largeur de l'élément (y compris le rembourrage et la frontière)
grammaire
$(selector).outerWidth( includeMargin )
| 参数 | 描述 |
|---|---|
| includeMargin | 可选。布尔值,规定是否包含 margin。
|
D'autres exemples
Il contient marge
Que ce soit pour y inclure des dispositions marge.
Taille de l' écran par des méthodes connexes
Comment utiliser la largeur (), hauteur (), innerHeight (), innerWidth (), outerWidth () et outerHeight ().
