méthode jQuery innerHeight ()
Exemples
Renvoie la hauteur interne de l'élément <div>:
$("button").click(function(){
alert($("div").innerHeight());
});
alert($("div").innerHeight());
});
Essayez »
Définition et utilisation
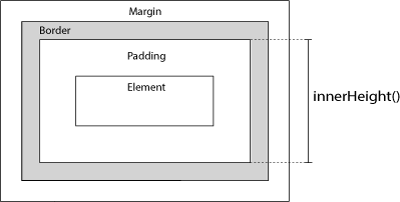
méthode innerHeight () retourne le premier élément d'adaptation de hauteur intérieure.
Comme cela est représenté dans l'image suivante, le procédé comprenant le rembourrage, mais sans bordure et la marge.

méthodes connexes:
- largeur () - Définit ou retourne la largeur de l'élément
- hauteur () - Définit ou retourne la hauteur d'un élément
- innerWidth () - Retourne la largeur de l'élément (y compris les protections)
- le outerWidth () - Retourne la largeur de l'élément (y compris le rembourrage et la frontière)
- outerHeight () - Retourne la hauteur d'un élément (y compris le rembourrage et la frontière)
grammaire
$(selector).innerHeight()
D'autres exemples
Taille de l' écran par des méthodes connexes
Comment utiliser la largeur (), hauteur (), innerHeight (), innerWidth (), outerWidth () et outerHeight ().
