méthode jQuery innerWidth ()
Exemples
Retour à l'intérieur de la largeur de <div>:
$("button").click(function(){
alert($("div").innerWidth());
});
alert($("div").innerWidth());
});
Essayez »
Définition et utilisation
méthode innerWidth () retourne le premier élément d'adaptation de la largeur interne.
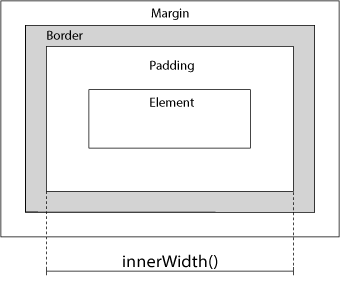
Comme cela est représenté dans l'image suivante, le procédé comprenant le rembourrage, mais sans bordure et la marge.

méthodes connexes:
- largeur () - Définit ou retourne la largeur de l'élément
- hauteur () - Définit ou retourne la hauteur d'un élément
- innerHeight () - Retourne la hauteur d'un élément (y compris les protections)
- le outerWidth () - Retourne la largeur de l'élément (y compris le rembourrage et la frontière)
- outerHeight () - Retourne la hauteur d'un élément (y compris le rembourrage et la frontière)
grammaire
$(selector).innerWidth()
D'autres exemples
Taille de l' écran par des méthodes connexes
Comment utiliser la largeur (), hauteur (), innerHeight (), innerWidth (), outerWidth () et outerHeight ().
