jQuery Dimensions
Par jQuery, facile à manipuler, et la taille des éléments de la fenêtre du navigateur.
méthodes de dimension jQuery
jQuery fournit une importante méthode de traitement d'une pluralité de dimensions:
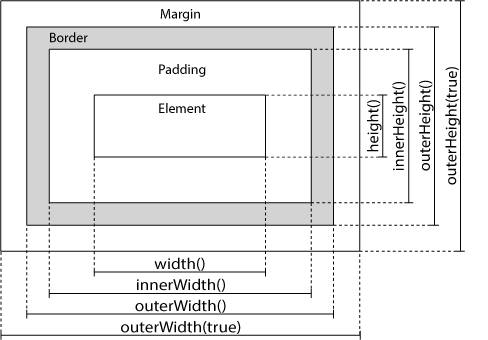
- la largeur ()
- hauteur ()
- innerWidth ()
- innerHeight ()
- outerWidth ()
- outerHeight ()
jQuery Dimensions

méthode de largeur jQuery () et la hauteur ()
largeur () méthode définit ou renvoie la largeur des éléments (non compris padding, border ou marge).
hauteur () méthode définit ou retourne la hauteur de l'élément (non compris padding, border ou marge).
L'exemple suivant renvoie la valeur spécifiée <div> largeur de l'élément et de la hauteur:
Exemples
var txt="";
txt+="Width: " + $("#div1").width() + "</br>";
txt+="Height: " + $("#div1").height();
$("#div1").html(txt);
});
Essayez »
jQuery innerWidth () et innerHeight () Méthode
innerWidth () retourne la largeur de l'élément (y compris les protections).
innerHeight () retourne la hauteur de l'élément (y compris les protections).
intérieure largeur L'exemple suivant renvoie l'élément <div> / hauteur spécifiée:
Exemples
var txt="";
txt+="Inner width: " + $("#div1").innerWidth() + "</br>";
txt+="Inner height: " + $("#div1").innerHeight();
$("#div1").html(txt);
});
Essayez »
méthode jQuery outerWidth () et outerHeight ()
outerWidth () retourne la largeur d'un élément (y compris le rembourrage et la frontière).
outerHeight () retourne la hauteur de l'élément (y compris le rembourrage et la frontière).
L'exemple suivant renvoie la valeur spécifiée <div> élément extérieur largeur / hauteur:
Exemples
var txt="";
txt+="Outer width: " + $("#div1").outerWidth() + "</br>";
txt+="Outer height: " + $("#div1").outerHeight();
$("#div1").html(txt);
});
essayer