Fondation barre de progression
Fondation peut être utilisé comme une barre de progression pour montrer le traitement du programme d'études:

Nous pouvons <div> utiliser l' élément .progress la classe pour créer la barre de progression, .meter classe pour élément enfant (<span>). Nous pouvons définir le pourcentage de progrès dans élément <span>, comme suit:
Exemples
<Span class = style "mètre" = "width: 70%"> </ span>
</ Div>
Essayez »
La couleur de la barre de progression
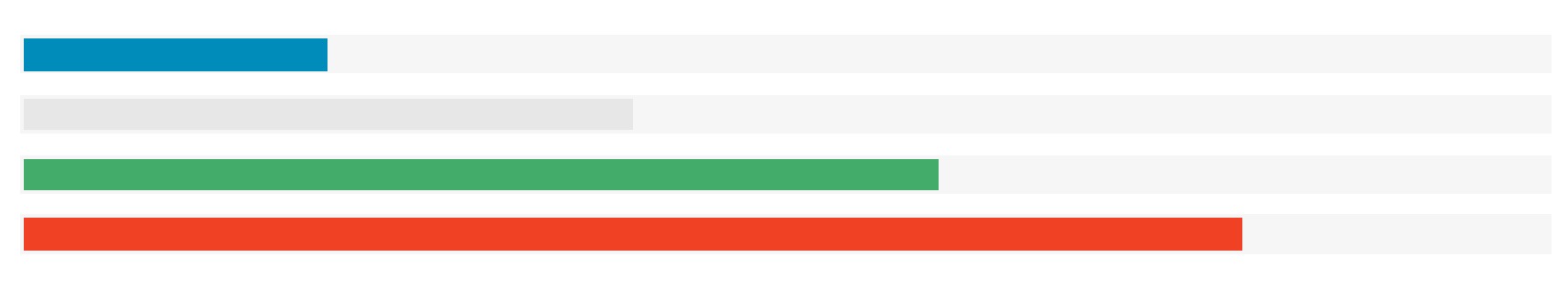
Par défaut, la couleur de la barre de progression est bleu. Différentes couleurs de classe: .secondary , .success ou .alert :
Exemples
<Span class = style "mètre" = "width: 50%"> </ span>
</ Div>
<Class Div = "progresser secondaire" >
<Span class = style "mètre" = "width: 50%"> </ span>
</ Div>
<Div class = "succès de progrès» >
<Span class = style "mètre" = "width: 50%"> </ span>
</ Div>
<Div class = "Alerte de progression" >
<Span class = style "mètre" = "width: 50%"> </ span>
</ Div>
Essayez »
barre de progression Fillet
.radius et .round les classes utilisées pour ajouter des coins arrondis pour la barre de progression:
Exemples
<Span class = style "mètre" = "width: 50%"> </ span>
</ Div>
<Class Div = "rayon de progrès» >
<Span class = style "mètre" = "width: 50%"> </ span>
</ Div>
<Class Div = "progrès arrondi" >
<Span class = style "mètre" = "width: 50%"> </ span>
</ Div>
Essayez »
Une barre de progression Taille
Vous pouvez utiliser .small- num ou .large- num pour modifier la largeur de la barre de progression, num est un nombre compris entre 1 (8,33%) et 12 (par défaut (100%)) :
Exemples
<Span class = style "mètre" = "width: 50%"> </ span>
</ Div>
<Class = Div "progrès Large- 6">
<Span class = style "mètre" = "width: 50%"> </ span>
</ Div>
<Class = Div "progrès Large- 9">
<Span class = style "mètre" = "width: 50%"> </ span>
</ Div>
<Class = Div "progrès Large- 11">
<Span class = style "mètre" = "width: 50%"> </ span>
</ Div>
<! - Largeur par défaut ->
<Class = Div "progrès Large- 12">
<Span class = style "mètre" = "width: 50%"> </ span>
</ Div>
Essayez »
Progress étiquette de bar
CSS peut être utilisé pour marquer la barre de progression. L'exemple suivant, nous avons ajouté un élément <span> pour afficher les pourcentages:
Exemples
{sur coûts
position: absolute;
top: 50%;
gauche: 50%;
color: white;
transform: translate (-50%, -50%);
font-size: 12px;
}
</ Style>
<Class Div = "progrès">
<Span class = style "mètre" = "position: relative; largeur: 75%">
<Span class = "pourcentage"> 75% </ span>
</ Span>
</ Div>
<Div class = "succès de progrès» >
<Span class = style "mètre" = "position: relative; largeur: 50%">
<Span class = "pourcentage"> 50% </ span>
</ Span>
</ Div>
<Div class = "Alerte de progression" >
<Span class = style "mètre" = "position: relative; largeur: 25%">
<Span class = "pourcentage"> 25% </ span>
</ Span>
</ Div>
Essayez »