boîte de rappel Fondation
Fondation peut être très simple pour créer une boîte d'alerte:

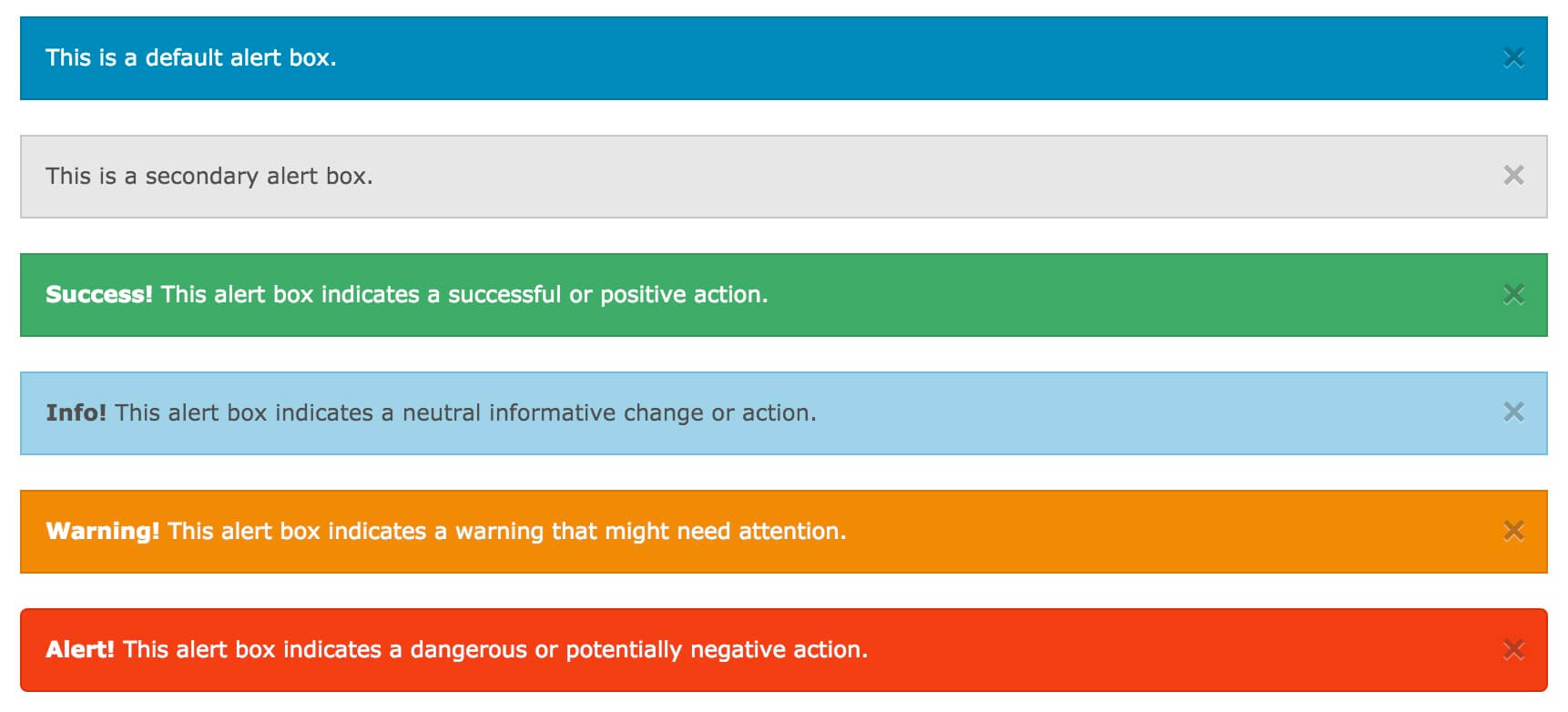
Vous pouvez utiliser la boîte de rappel .alert-box classe créée, vous pouvez ajouter les catégories optionnelles: .secondary , .success , .info , .warning ou .alert :
Exemples
<Div class de données d'alerte = " boîte d'alerte">
Ceci est un message d'alerte par défaut.
</ Div>
<Div class de données d'alerte = " boîte d'alerte secondaire">
Ceci est un message d'alerte secondaire.
</ Div>
<Div class de données d'alerte = " succès alerte-box">
<Strong> Succès! </ Strong > Ce message d'alerte indique une action réussie ou positive.
</ Div>
<Div class de données d'alerte = " informations d' alerte-box">
<Strong> Info! </ Strong > Ce message d'alerte indique un changement ou une action d' information neutre.
</ Div>
<Div class de données d'alerte = " avertissement alerte-box">
<Strong> Attention! </ Strong > Ce message d'alerte indique un avertissement qui pourrait avoir besoin d' attention.
</ Div>
<Div class de données d'alerte = " alert alert-box">
<Strong> Alert! </ Strong > Ce message d'alerte indique une action dangereuse ou potentiellement négative.
</ Div>
Ceci est un message d'alerte par défaut.
</ Div>
<Div class de données d'alerte = " boîte d'alerte secondaire">
Ceci est un message d'alerte secondaire.
</ Div>
<Div class de données d'alerte = " succès alerte-box">
<Strong> Succès! </ Strong > Ce message d'alerte indique une action réussie ou positive.
</ Div>
<Div class de données d'alerte = " informations d' alerte-box">
<Strong> Info! </ Strong > Ce message d'alerte indique un changement ou une action d' information neutre.
</ Div>
<Div class de données d'alerte = " avertissement alerte-box">
<Strong> Attention! </ Strong > Ce message d'alerte indique un avertissement qui pourrait avoir besoin d' attention.
</ Div>
<Div class de données d'alerte = " alert alert-box">
<Strong> Alert! </ Strong > Ce message d'alerte indique une action dangereuse ou potentiellement négative.
</ Div>
Essayez »
 | Largeur de la zone de rappel 100% du conteneur. |
|---|
boîte de rappel Fillet
.radius et .round classe est utilisé pour ajouter des coins arrondis boîte d' alerte:
Exemples
<Div class de données d'alerte = " rayon de succès alerte-box">
<Strong> Succès! </ Strong > boîte d' alerte avec un rayon.
</ Div>
<Div class de données d'alerte = " informations d' alerte-boîte ronde">
<Strong> Info! </ Strong > boîte d' alerte qui est arrondie.
</ Div>
<Strong> Succès! </ Strong > boîte d' alerte avec un rayon.
</ Div>
<Div class de données d'alerte = " informations d' alerte-boîte ronde">
<Strong> Info! </ Strong > boîte d' alerte qui est arrondie.
</ Div>
Essayez »
Fermer la boîte de rappel
Pour fermer la boîte d'alerte, vous pouvez ajouter le bouton ou sur l'élément de connexion class="close" catégorie, et initialiser Fondation JS:
Exemples
<Div class de données d'alerte = " boîte d'alerte">
Ceci est un message d'alerte par défaut avec la fermeture de la fonctionnalité.
<A Href = "#" class = "close"> & times; </ a>
</ Div>
<Script>
// Initialisation Fondation JS Pour Fonctionnalité
$ (Document) .ready (function () {
$ (Document) .foundation ();
})
</ Script>
Ceci est un message d'alerte par défaut avec la fermeture de la fonctionnalité.
<A Href = "#" class = "close"> & times; </ a>
</ Div>
<Script>
// Initialisation Fondation JS Pour Fonctionnalité
$ (Document) .ready (function () {
$ (Document) .foundation ();
})
</ Script>
Essayez »
 | Et les heures; (x) est une entité de caractères HTML représente un bouton icône de fermeture, pas la lettre «x». |
|---|