Fondation système de grille
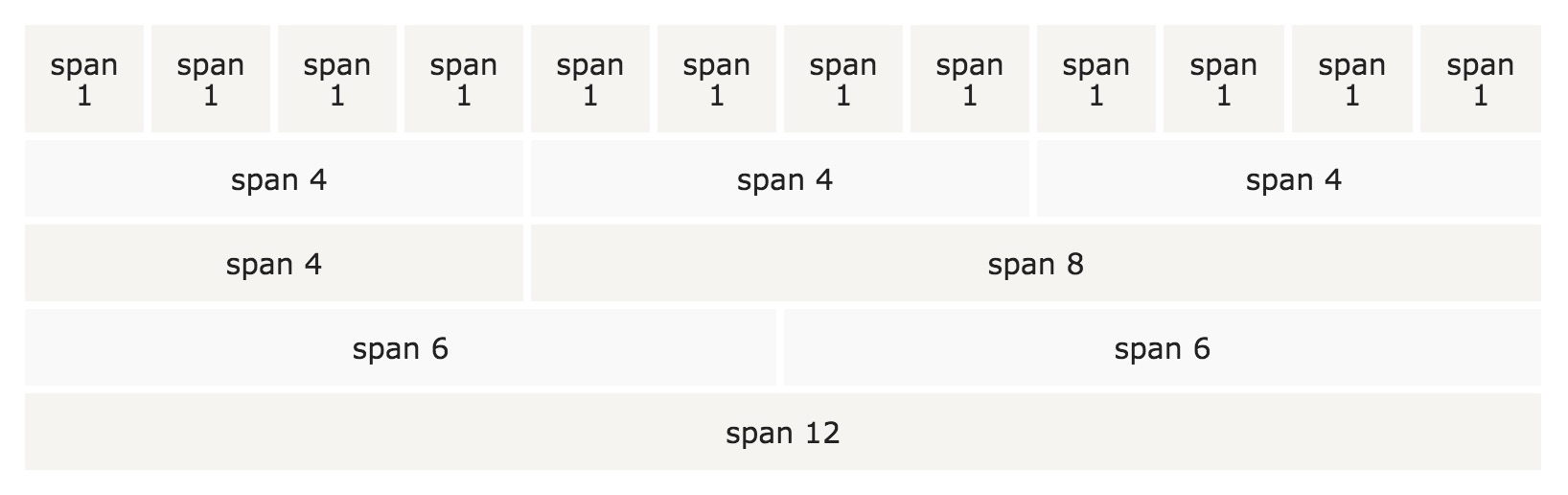
Fondation pour le système 12 de la grille.
Si vous ne disposez pas de 12, vous pouvez fusionner un certain nombre de colonnes, de créer une série de plus grande largeur.

Fondation du système de grille est sensible. Colonne redimensionnera automatiquement en fonction de la taille de l'écran. Sur un grand écran, il peut être trois, la petite taille de l'écran, il pourrait être trois séparée, séquentielle.
Grille Colonne
Fondation système de grille comporte trois colonnes:
-
.small(terminal mobile) -
.medium(comprimé) -
.large(matériel informatique: ordinateur portable, ordinateur de bureau)
les classes ci-dessus peuvent être combinés pour créer une mise en page plus souple
La structure de base de la grille
Le sont de base Fondation d'instance de structure de grille suivante:
Exemples
<Div class = "small | moyen | Large- num colonnes"> </ div>
</ Div>
<Class Div = "ligne">
<Div class = "small | moyen | Large- num colonnes"> </ div>
<Div class = "small | moyen | Large- num colonnes"> </ div>
<Div class = "small | moyen | Large- num colonnes"> </ div>
</ Div>
<Class Div = "ligne">
...
</ Div>
Tout d' abord, créer une ligne ( <div class="row"> ). Ce niveau de colonnes verticales. Puis ajouter le nombre de colonnes décrit les small- num , medium- num et large- num classe. Remarque: Le nombre de colonnes num doit ajouter jusqu'à 12:
Exemples
<Class Div = "small-12 colonnes"> .small-12 jaune </ div>
</ Div>
<Class Div = "ligne">
<Class Div = "small-8 colonnes"> .small-8 beige </ div>
<Class Div = "small-4 colonnes"> .small-4 gris </ div>
</ Div>
<Class Div = "ligne">
<Class = "Div grands-9 petits-8 colonnes"> .small-8 .Grand-9 rose </ div>
<Class = "Div grands-3 petits-4 colonnes"> .small-4 .Grand-3 d' orange </ div>
</ Div>
Essayez »
Exemple, la première ligne de la <div> class .small-12 , qui crée 12 (largeur de 100%).
La deuxième ligne crée deux colonnes, .small-4 largeur est 33,3%, .small-8 largeur de 66,6%.
La troisième ligne , nous avons ajouté deux colonnes supplémentaires ( .large-3 et .large-9 ). Cela signifie que si la grande taille de l' écran, la colonne deviendra% 25 ( .large-3 ) et 75% ( .large-9 ratio) de. Nous spécifions aussi la proportion du petit écran au- dessus du 33% ( .small-4 ) et 66% ( .small-8 ). De telles combinaisons pour l'affichage d'écran différent est très utile.
Options de grille
Le tableau suivant résume la Fondation a expliqué le système de grille sur plusieurs appareils:
| Petit matériel Téléphones (<40.0625em (640px)) | équipement modéré Comprimés (> = 40.0625em (640px)) | Les grands équipements Ordinateurs de bureau (> = 64.0625em (1025px)) | |
|---|---|---|---|
| Grille Comportement | Il a été le niveau de | Commencé à s'effondrer, briser dessus de l'horizontale | Commencé à s'effondrer, briser dessus de l'horizontale |
| préfixe de classe | .small- * | .medium- * | .large- * |
| Nombre de classes | 12 | 12 | 12 |
| Peut être intégré | oui | oui | oui |
| offset | oui | oui | oui |
| Colonne tri | oui | oui | oui |
Widescreen
maximale de la grille ( .row ) largeur de 62.5rem. Sur grand écran, lorsque la largeur est supérieure à 62.5rem, la colonne ne couvre pas la largeur de la page, même si la largeur est réglée à 100%. Mais vous pouvez réinitialiser via CSS max-width:
Si vous utilisez le max-width par défaut, mais vous voulez la couleur de fond sur toute la largeur de la page, vous pouvez utiliser .row envelopper l'ensemble du récipient, et vous avez besoin de spécifier une couleur de fond:
Exemples
<Class Div = "ligne">
<Class Div = "small-6 colonnes" style = "background-color: yellow;"> petit-6 </ div>.
<Class Div = "small-6 colonnes" style = "background-color: rose;"> petit-6 </ div>.
</ Div>
</ Div>
Essayez »