Débogage JavaScript avec Firebug
Débogage JavaScript avec Firebug
description
Firebug est un outil très puissant qui peut vous aider à trouver le code trouvé erreur de panne et résoudre les erreurs.
Ici, nous utilisons Firebug pour traiter le code Javascript.
Premièrement, nous devons charger la page et Firebug ouverte.
Parfois vous avez besoin de recharger la page.
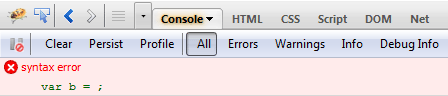
Le nombre d'erreurs dans la barre d'état
![]()
L'erreur de la page courante

Pour plus d'informations sur l'erreur est affiché

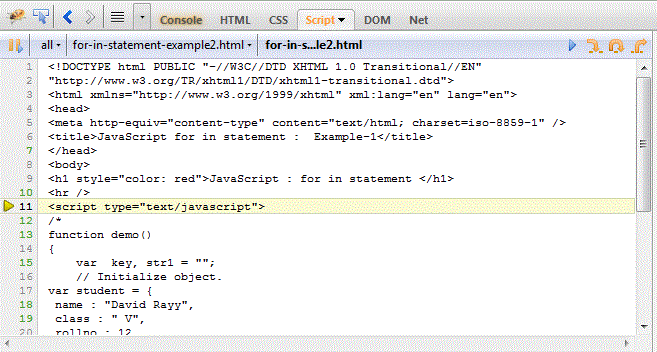
Une étape par étape le code de débogage
Vous pouvez étape par étape à travers le code. Ceci est utile pour le débogage du code.

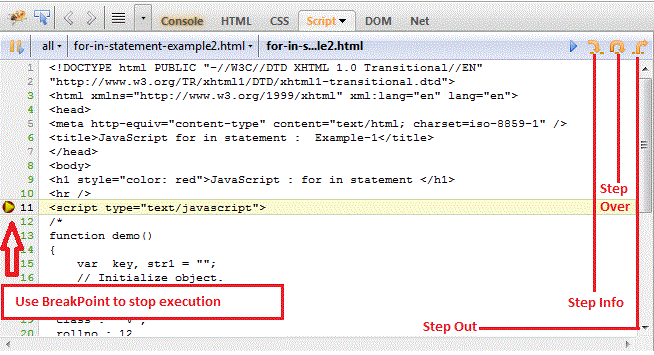
Utilisez le débogage breakpoint
débogage Breakpoint peut mettre fin à l'exécution du code, vous pouvez spécifier la portée du code pour voir le code d'erreur qui ne sont pas dans la plage spécifiée. Ceci est utile pour les erreurs de débogage.
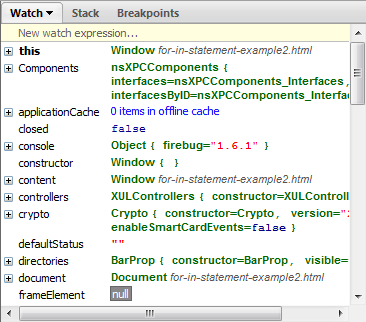
Si vous cliquez sur "Step sur (Step Over)" bouton, Firebug mettra à jour toutes les variables jusqu'à ce que vous résiliez points d'arrêt d'exécution dans la fenêtre de droite.

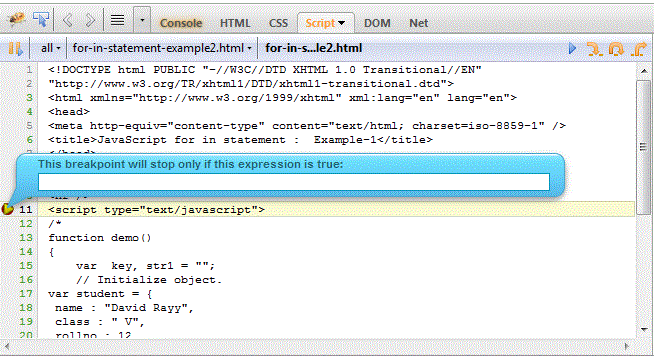
Utiliser des expressions permettent des points d'arrêt de travail
Vous pouvez écrire une expression dans la condition est vraie, le point d'arrêt arrêtera l'exécution du code.

recherche
Vous pouvez utiliser la recherche rapide pour trouver les mots-clés de code.
![]()