Tutorial Firebug
Qu'est-ce que Firebug?
Firebug est un outils open source de développement web.
Dans ce chapitre, nous allons discuter le tutoriel suivant:
- Comment installer Firebug.
- Utilisez Firebug pour inspecter et modifier le code HTML.
- Utilisez Firebug pour inspecter et modifier CSS.
- Utilisez Firebug pour déboguer JavaScript.
- Dynamic Execution JavaScript Firebug.
- Utilisation de Firebug Javascript enregistrement du journal.
- Utilisez Firebug pour surveiller le réseau.
Installez Firebug
Firebug Télécharger: https://addons.mozilla.org/en-US/firefox/addon/1843/
Utilisez le navigateur Firefox pour accéder à l'adresse ci-dessus pour télécharger, ouvrir la page, cliquez sur le bouton de téléchargement, il y aura des pages de la pop, le répertoire d'installation rapide, après l'installation redémarrez votre navigateur Firefox.
Après le redémarrage peut voir Firebug icône dans le navigateur Firefox. Cliquez sur l'icône Firebug (situé dans le coin droit supérieur du navigateur Firefox) pour activer Firebug plug-in.

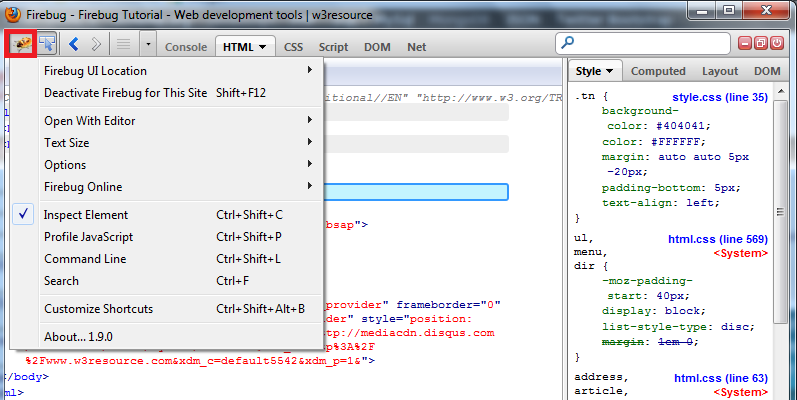
ensemble Firebug
options de Firebug

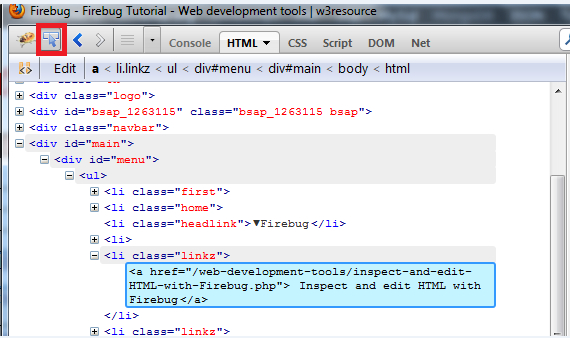
Sur la page, cliquez sur Inspecter l'élément

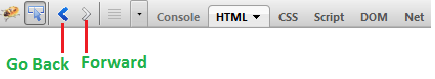
Annuler et Rétablir

Affiche la ligne de commande

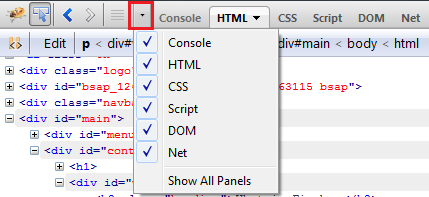
Jury de sélection

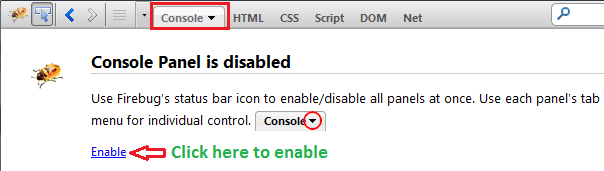
console

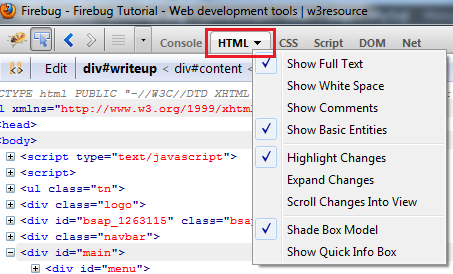
panneau HTML

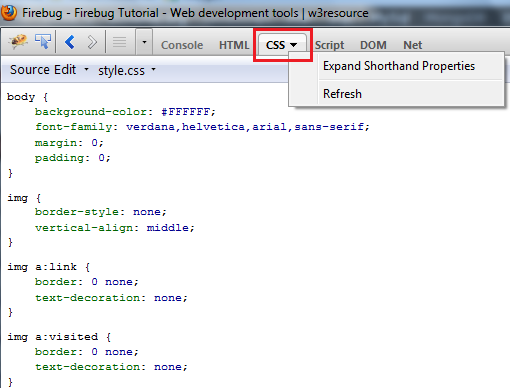
panneau CSS

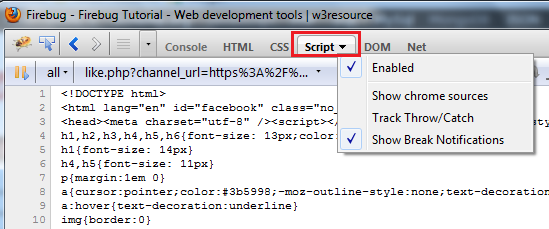
Scripts panneau

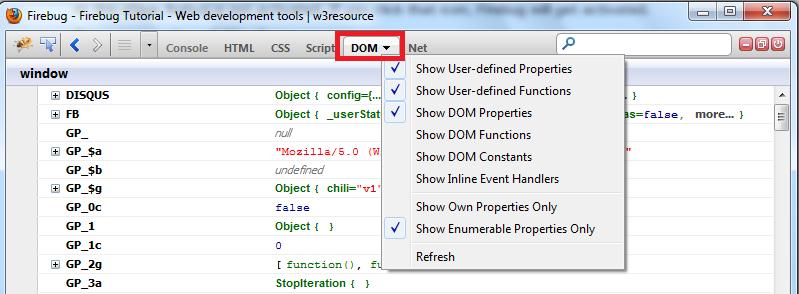
panneau DOM

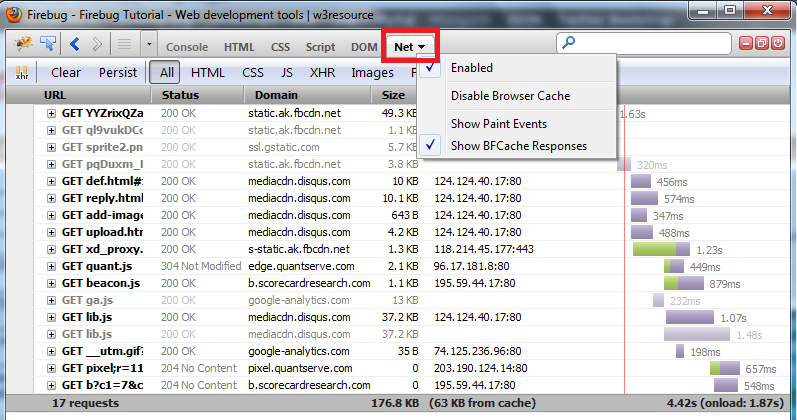
Panneau de réseau (pour la vitesse web et optimisation)

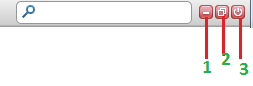
Les autres boutons

- 1-- minimiser Firebug.
- 2 - Installez Firebug dans la fenêtre du navigateur.
- 3 - Désactiver Firebug.