Utilisez Firebug pour afficher et modifier le code HTML et CSS
description
Dans cette partie du tutoriel, nous allons discuter de la façon d'utiliser Firebug pour afficher et modifier le code HTML et CSS.
Utilisez Firebug pour afficher et modifier le code HTML
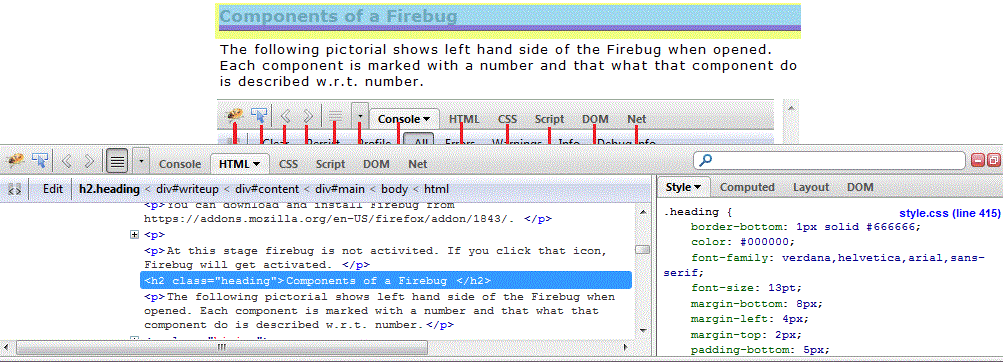
Faites un clic droit sur l'élément que vous souhaitez afficher, puis Inspecter l' élément (voir les éléments).

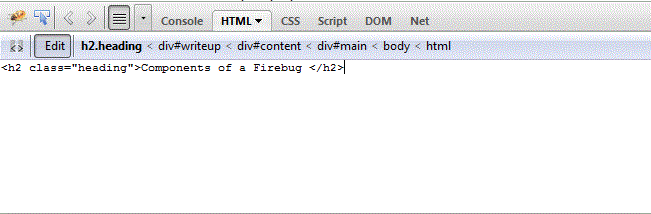
Maintenant sur la fenêtre Firebug, cliquez sur Modifier (Edit).

Modifier le code <h1> Composants de Firebug </ h1>.

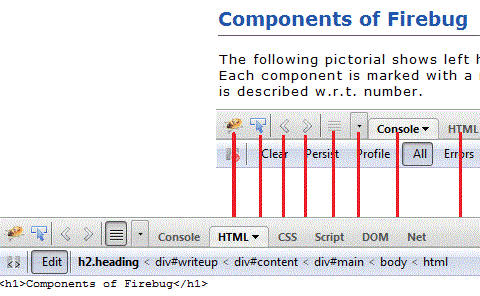
Tant que vous modifiez le code dans la fenêtre Firebug sera en mesure d'afficher le code en temps réel sur l'écran du navigateur après modification, vous pouvez également copier le code dans votre fichier HTML.
Utilisez Firebug pour afficher et modifier Css
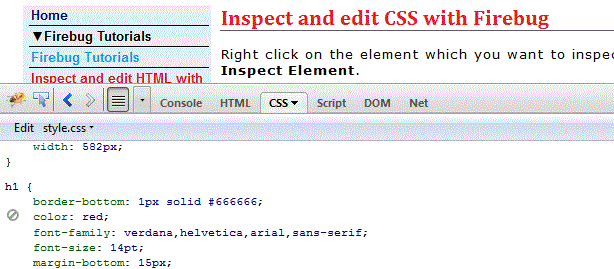
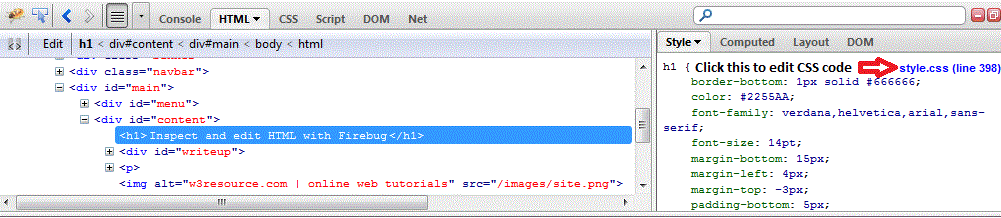
Faites un clic droit sur l'élément que vous souhaitez afficher et puis cliquez sur Inspecter l' élément (voir les éléments). Cliquez sur le fichier de style comme indiqué ci-dessous

En modifiant le code de la couleur: rouge, la couleur de modifier le titre
Après l'édition, vous pouvez immédiatement voir l'effet de la modification.
Maintenant, vous pouvez copier le style modifié, remplacez le code existant et de l'enregistrer, mettre en vigueur: