jQuery outerWidth método ()
Ejemplos
Volver elemento <div> anchura exterior:
$("button").click(function(){
alert($("div").outerWidth());
});
alert($("div").outerWidth());
});
Trate »
Definición y Uso
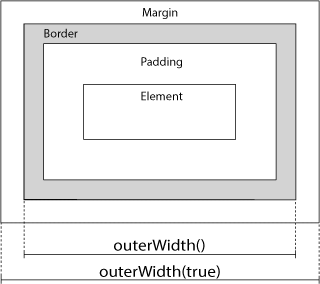
outerWidth método () devuelve el primer elemento de adaptación de la anchura exterior.
Como se muestra en la siguiente imagen, comprendiendo el procedimiento el relleno y el borde.
Consejo: Para incluir margen, por favor utilice outerHeight (verdadero).

métodos relacionados:
- anchura () - Establece o devuelve el ancho del elemento
- altura () - Establece o devuelve la altura de un elemento
- innerWidth () - Devuelve el ancho del elemento (incluido el relleno)
- innerHeight () - Devuelve la altura de un elemento (incluyendo las protecciones)
- outerHeight () - Devuelve el ancho del elemento (incluido el relleno y el borde)
gramática
$(selector).outerWidth( includeMargin )
| 参数 | 描述 |
|---|---|
| includeMargin | 可选。布尔值,规定是否包含 margin。
|
más ejemplos
Contiene margen
Si se debe incluir disposiciones margen.
Tamaño de la pantalla mediante métodos relacionados
Cómo utilizar el ancho (), altura (), innerHeight (), innerWidth (), outerWidth () y outerHeight ().
