jQuery innerWidth método ()
Ejemplos
De vuelta al interior ancho del elemento <div>:
$("button").click(function(){
alert($("div").innerWidth());
});
alert($("div").innerWidth());
});
Trate »
Definición y Uso
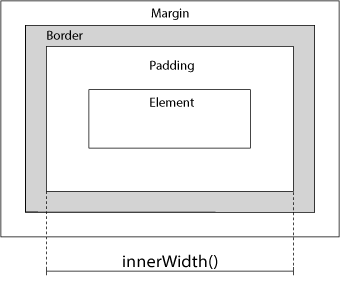
innerWidth método () devuelve el primer elemento de adaptación de la anchura interior.
Como se muestra en la siguiente imagen, comprendiendo el método de relleno, pero no frontera y el margen.

métodos relacionados:
- anchura () - Establece o devuelve el ancho del elemento
- altura () - Establece o devuelve la altura de un elemento
- innerHeight () - Devuelve la altura de un elemento (incluyendo las protecciones)
- la outerWidth () - Devuelve el ancho del elemento (incluido el relleno y el borde)
- outerHeight () - Devuelve la altura de un elemento (incluido el relleno y el borde)
gramática
$(selector).innerWidth()
más ejemplos
Tamaño de la pantalla mediante métodos relacionados
Cómo utilizar el ancho (), altura (), innerHeight (), innerWidth (), outerWidth () y outerHeight ().
