jQuery Dimensiones
Por jQuery, fácil de manejar, y el tamaño de los elementos de la ventana del navegador.
métodos dimensión jQuery
jQuery proporciona un importante método para procesar una pluralidad de dimensiones:
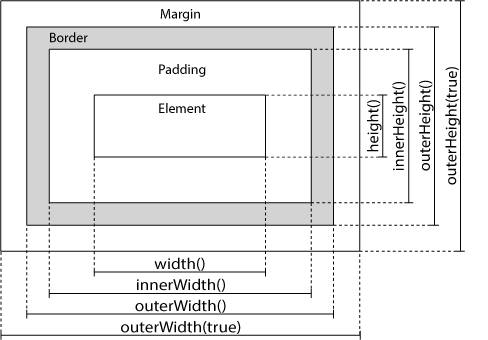
- anchura ()
- altura ()
- innerWidth ()
- innerHeight ()
- outerWidth ()
- outerHeight ()
jQuery Dimensiones

Ancho de jQuery () y la altura () método
anchura () o conjuntos de método devuelve la anchura de los elementos (no incluyendo relleno, borde o margen).
altura () o conjuntos de método devuelve la altura del elemento (no incluye relleno, borde o margen).
El siguiente ejemplo devuelve el <div> anchura y la altura de los elementos especificados:
Ejemplos
var txt="";
txt+="Width: " + $("#div1").width() + "</br>";
txt+="Height: " + $("#div1").height();
$("#div1").html(txt);
});
Trate »
método jQuery innerWidth () y innerHeight ()
innerWidth () devuelve el ancho del elemento (incluido el relleno).
innerHeight () devuelve la altura del elemento (incluido el relleno).
del centro de la anchura El siguiente ejemplo devuelve el elemento <div> / altura especificada:
Ejemplos
var txt="";
txt+="Inner width: " + $("#div1").innerWidth() + "</br>";
txt+="Inner height: " + $("#div1").innerHeight();
$("#div1").html(txt);
});
Trate »
jQuery outerWidth () y outerHeight método ()
outerWidth () devuelve el ancho de un elemento (incluido el relleno y el borde).
outerHeight () devuelve la altura del elemento (incluido el relleno y el borde).
El siguiente ejemplo devuelve el elemento <div> especificada exterior de anchura / altura:
Ejemplos
var txt="";
txt+="Outer width: " + $("#div1").outerWidth() + "</br>";
txt+="Outer height: " + $("#div1").outerHeight();
$("#div1").html(txt);
});
probar