jQuery innerHeight método ()
Ejemplos
Devuelve la altura interna del elemento <div>:
$("button").click(function(){
alert($("div").innerHeight());
});
alert($("div").innerHeight());
});
Trate »
Definición y Uso
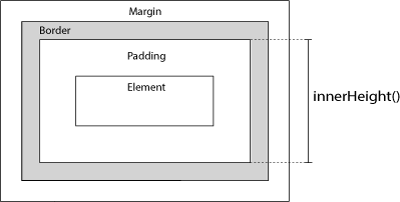
innerHeight método () devuelve el primer elemento de adaptación de altura interior.
Como se muestra en la siguiente imagen, comprendiendo el método de relleno, pero no frontera y el margen.

métodos relacionados:
- anchura () - Establece o devuelve el ancho del elemento
- altura () - Establece o devuelve la altura de un elemento
- innerWidth () - Devuelve el ancho del elemento (incluido el relleno)
- la outerWidth () - Devuelve el ancho del elemento (incluido el relleno y el borde)
- outerHeight () - Devuelve la altura de un elemento (incluido el relleno y el borde)
gramática
$(selector).innerHeight()
más ejemplos
Tamaño de la pantalla mediante métodos relacionados
Cómo utilizar el ancho (), altura (), innerHeight (), innerWidth (), outerWidth () y outerHeight ().
