instalación iónica
Descarga la última versión de direcciones iónica: http://ionicframework.com/docs/overview/#download .
Después de descargar archivos de extracción contiene los siguientes directorios:
css/ => 样式文件 fonts/ => 字体文件 js/ => Javascript文件 version.json => 版本更新说明
También puede descargar el siguiente archivo de recursos en Github: https://github.com/driftyco/ionic (en el directorio de versión).
A continuación, sólo tenemos que introducir el anterior directorio css / js / ionic.min.css y archivos ionic.bundle.min.js en un proyecto para crear aplicaciones iónicos.
Ejemplos
Trate »
Haga clic en el botón de "Prueba" para ver la instancia en línea.
Este tutorial se centra en la explicación de la aplicación del marco iónica, la mayor parte de las instancias que se ejecutan en el navegador, en los dispositivos móviles se puede ejecutar el siguiente tutorial de instalación de línea de comandos para obtener más información.
Nota: En las aplicaciones móviles, como PhoneGap necesitamos los correspondientes js y css se pueden agregar al repositorio.
Instalación de línea de comandos
En primer lugar es necesario instalar Node.js , tenemos que utilizar la siguiente herramienta para su instalación NPM, puede ver más NPM presentar nuestra presentación utilización NGP .
Y luego a través de la herramienta de línea de comandos para instalar la última versión de Córdoba y iónico. Por referencia a la Android y iOS para instalar la documentación oficial.
Ventana y Linux abrir la herramienta de línea de comandos para ejecutar el siguiente comando:
$ npm install -g cordova ionic
En el Mac, utilice el siguiente comando:
sudo npm install -g cordova ionic
Consejo: IOS requiere medio ambiente y Mac OS X. Xcode después de la instalación.
Si ya ha instalado más de entorno, puede ejecutar el siguiente comando para actualizar la versión:
npm update -g cordova ionic
o
sudo npm update -g cordova ionic
crear aplicación
Utilice plantillas de aplicación preparadas oficial iónica proporcionaron un proyecto en blanco o crear una iónicos aplicaciones:
$ ionic start myApp tabs
proyecto de gestión iónica que acabamos de crear
Usando la herramienta iónica para crear, probar, ejecutar sus aplicaciones (o creado directamente por Córdoba).
Creación de Aplicaciones para Android
$ cd myApp $ ionic platform add android $ ionic build android $ ionic emulate android
Si todo va bien, el simulador se abrirá la interfaz de la siguiente manera:

Creación de iOS
$ cd myApp $ ionic platform add ios $ ionic build ios $ ionic emulate ios
Si ". No se ha encontrado Ios-sim" de error, puede ejecutar el siguiente comando:
npm install -g ios-sim
Si todo va bien, el simulador se abrirá la interfaz de la siguiente manera:

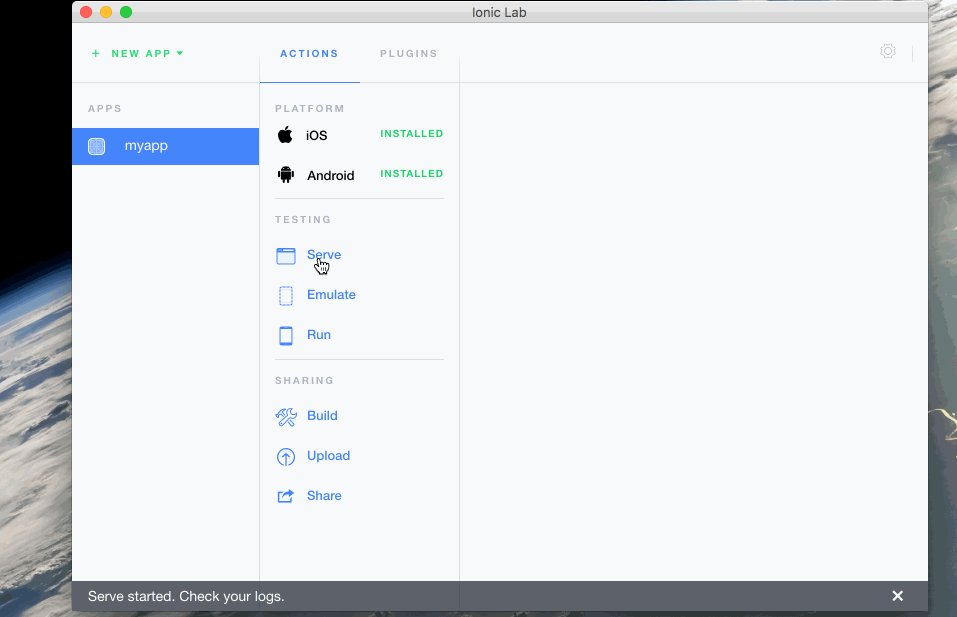
Lab iónica
Iónica Lab es la versión de escritorio del entorno de desarrollo, si no les gusta usar la línea de comandos, jónico Lab satisfacer sus necesidades.
Iónica Lab proporciona una manera fácil de iniciar, desarrollar, ejecutar y ejecutar la simulación desarrolladores de aplicaciones iónicos.
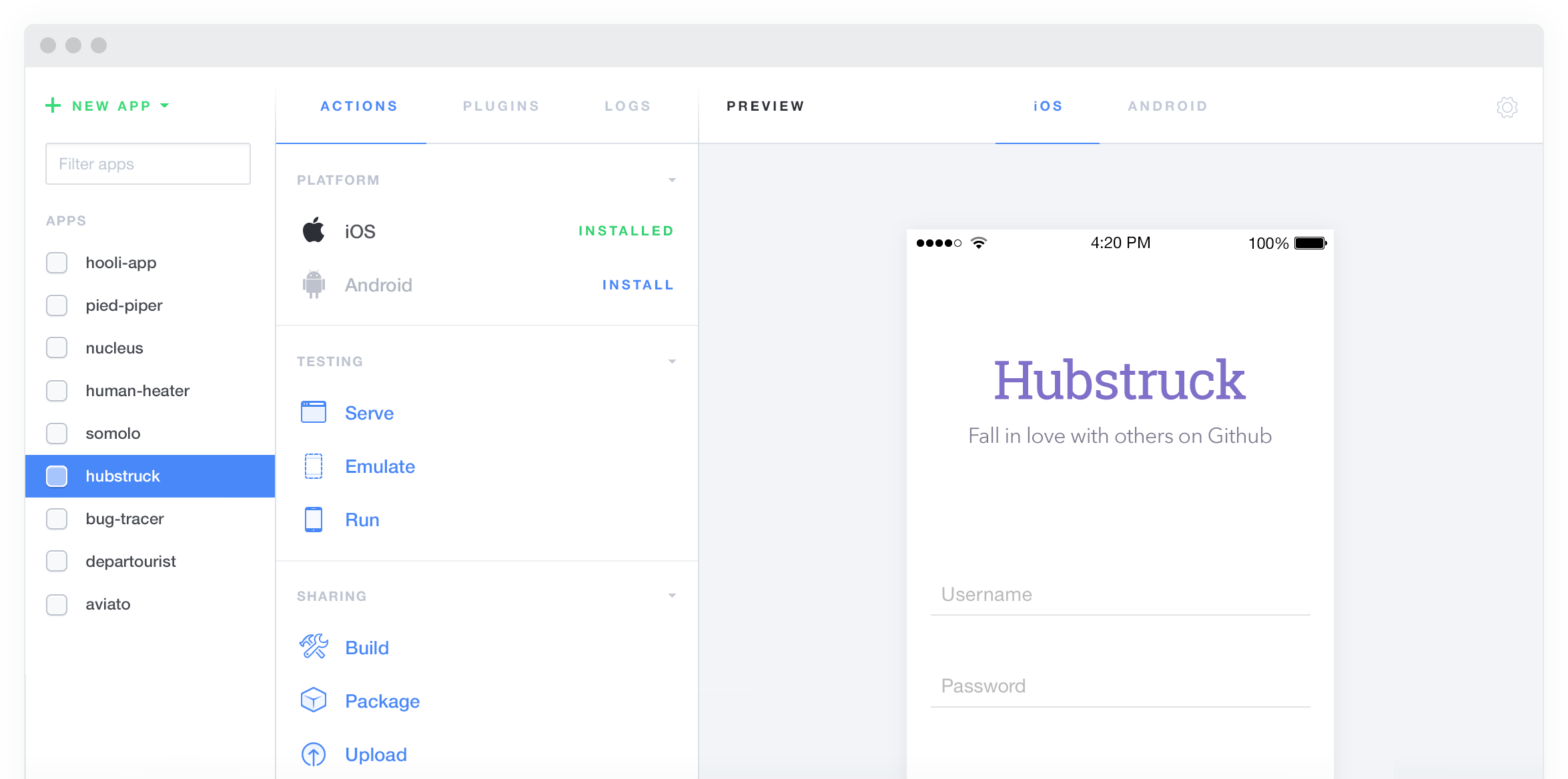
Iónica laboratorio plataformas soportadas: Ventana, Mac OS X, Linux , descarga dirección es: http://lab.ionic.io/ , se pueden instalar directamente después de la descarga. La interfaz de usuario entero es como sigue:

A través de la pantalla de arriba se puede hacer lo siguiente:
- crear aplicación
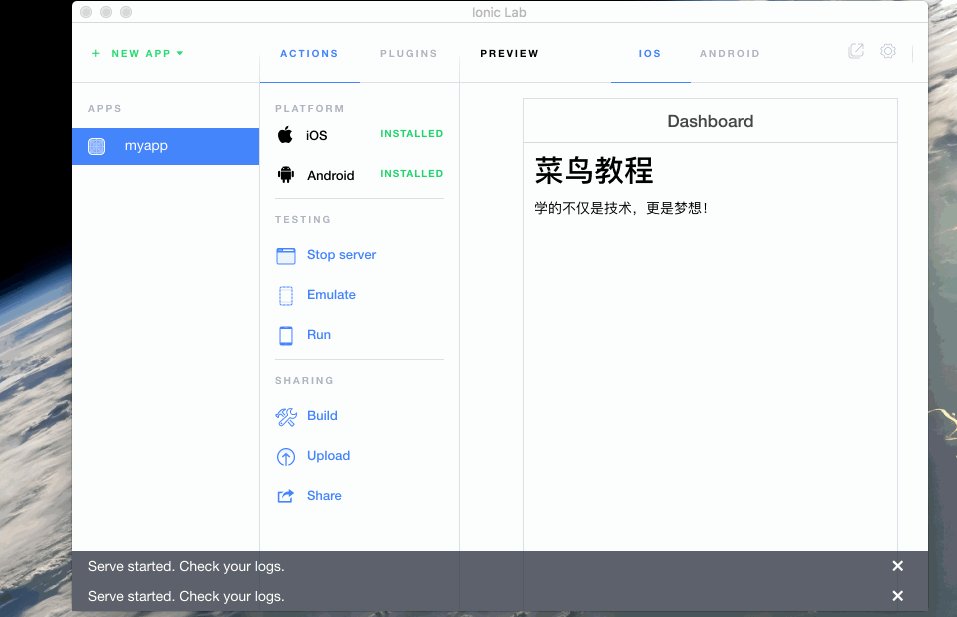
- Aplicación de previsualización
- Compilar la aplicación
- Ejecutar la aplicación
- Cargar aplicación
- Ejecutar Visor de registro ......
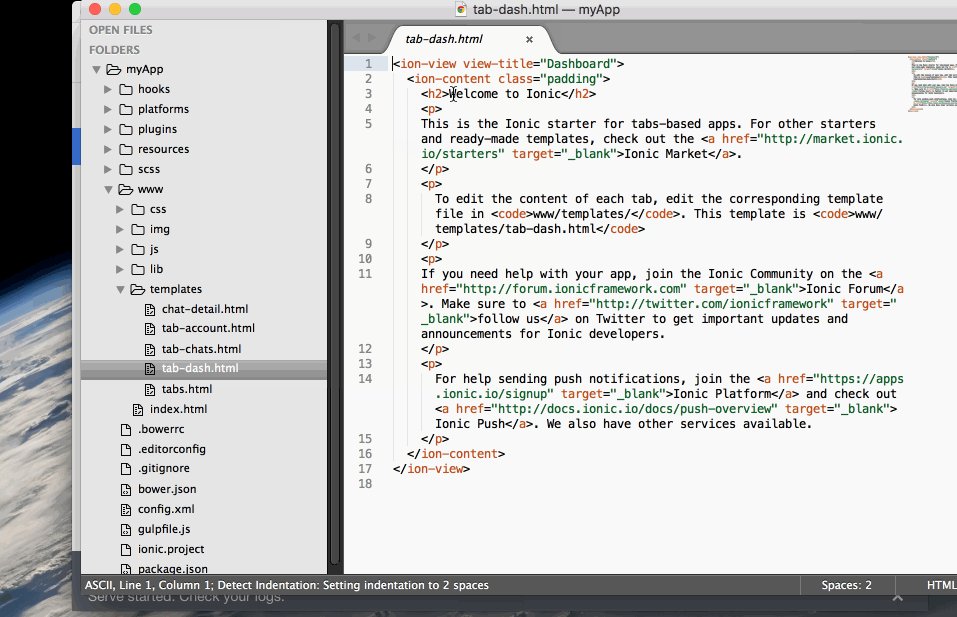
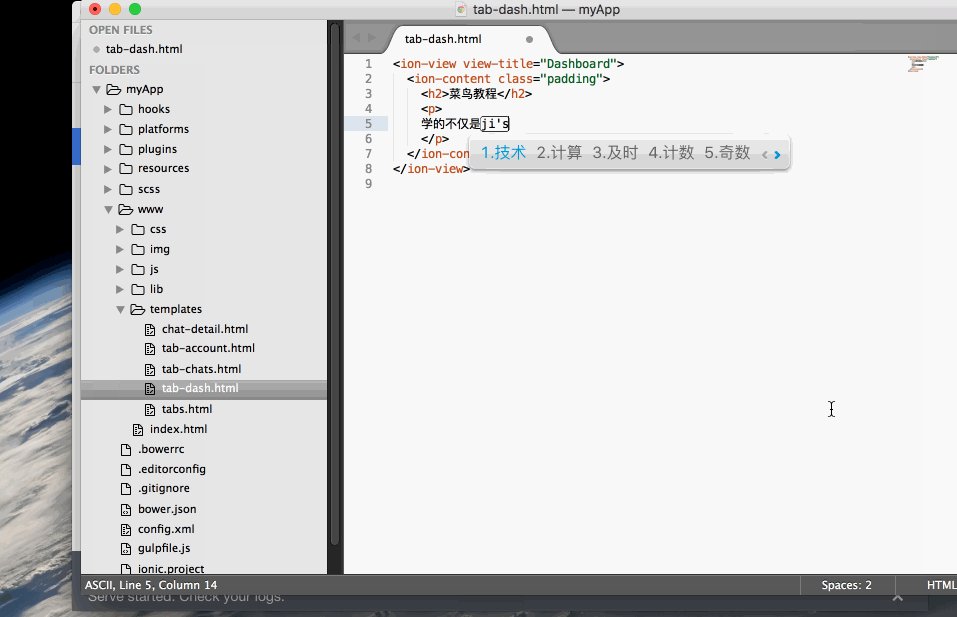
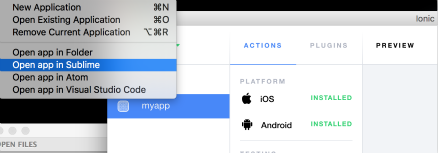
Sublime Text se recomienda como el proyecto iónico editor, podemos abrir por jónico Lab directamente sobre el punto Sublime Text, como se muestra a continuación:
Gif Operación de demostración