menú lateral iónica
Un elemento contenedor contiene el menú lateral y página principal. El área de contenido principal arrastrando de un lado a otro para comprobar el lado izquierdo o derecho de la barra de menú para cambiar.
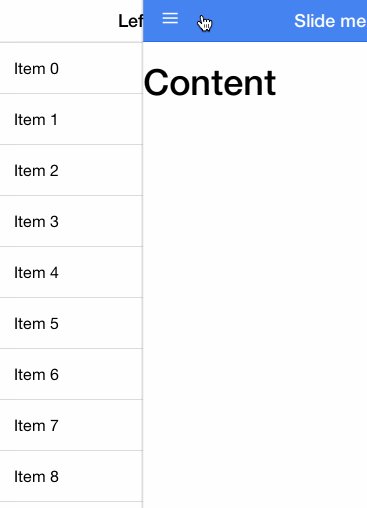
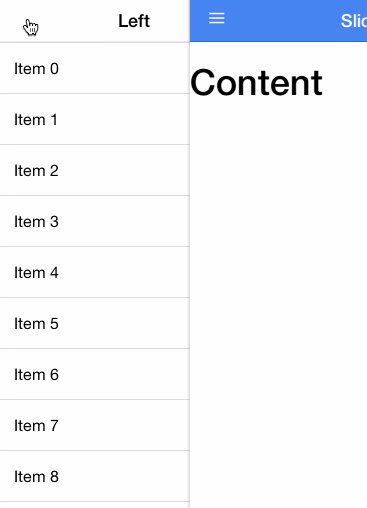
Renderings son los siguientes:

uso
Para utilizar el menú de la barra lateral, añadir un elemento padre <ión de lado menús>, un contenido intermedio <ión-menú lateral-contenido>, y uno o más <ión-menú lateral> comando.
<ion-side-menus> <!-- 中间内容 --> <ion-side-menu-content ng-controller="ContentController"> </ion-side-menu-content> <!-- 左侧菜单 --> <ion-side-menu side="left"> </ion-side-menu> <!-- 右侧菜单 --> <ion-side-menu side="right"> </ion-side-menu> </ion-side-menus>
function ContentController($scope, $ionicSideMenuDelegate) {
$scope.toggleLeft = function() {
$ionicSideMenuDelegate.toggleLeft();
};
}
API
| propiedad | tipo | detalle |
|---|---|---|
| enable-menú-con-espalda-views (Opcional) | 布尔值 | En la visualización de botón de retorno, confirme si desea activar el menú de la barra lateral. |
| delegado mango | cadena | El mango se utiliza para desplazar la vista de la identidad con $ ionicScrollDelegate. |
ion-side-menu-contenido
Un contenido visible del cuerpo del recipiente, un hermano o más instrucciones ionSideMenu.
uso
<ion-side-menu-content drag-content="true"> </ion-side-menu-content>
API
| propiedad | tipo | detalle |
|---|---|---|
| arrastrar contenido (Opcional) | 布尔值 | Si el contenido se puede arrastrar. El valor por defecto es cierto. |
ion de lado menú
menú lateral de un contenedor, un hermano de la instrucción del lado del menú de contenido de iones.
uso
<ion-side-menu side="left" width="myWidthValue + 20" is-enabled="shouldLeftSideMenuBeEnabled()"> </ion-side-menu>
API
| propiedad | tipo | detalle |
|---|---|---|
| lado | 字符串 | Actualmente menú lateral lados. Los valores opcionales son: "izquierda" o "derecha". |
| es habilitado para (Opcional) | 布尔值 | El menú de la barra lateral está disponible. |
| ancho (Opcional) | 数值 | menú lateral debe ser el número de la anchura de píxeles. El valor por defecto es 275. |
menu-toggle
En una barra lateral especificada menú de conmutación.
uso
Aquí está un ejemplo de un enlace en la barra de navegación. Al hacer clic en este enlace se abrirá automáticamente un menú de la barra lateral especificado.
<ion-view> <ion-nav-buttons side="left"> <button menu-toggle="left" class="button button-icon icon ion-navicon"></button> </ion-nav-buttons> ... </ion-view>
Menú de cerca
Cierre el menú de la barra lateral abierto actualmente.
uso
Aquí está un ejemplo de un enlace en la barra de navegación. Al hacer clic en este enlace se abrirá automáticamente un menú de la barra lateral especificado.
<a menu-close href="#/home" class="item">首页</a>
$ IonicSideMenuDelegate
Este método de activación directa de servicio de $ ionicSideMenuDelegate, para controlar todo el menú de la barra lateral. Control de ionSideMenus caso en particular con los métodos $ getByHandle.
uso
<body ng-controller="MainCtrl">
<ion-side-menus>
<ion-side-menu-content>
内容!
<button ng-click="toggleLeftSideMenu()">
切换左侧侧栏菜单
</button>
</ion-side-menu-content>
<ion-side-menu side="left">
左侧菜单!
<ion-side-menu>
</ion-side-menus>
</body>
function MainCtrl($scope, $ionicSideMenuDelegate) {
$scope.toggleLeftSideMenu = function() {
$ionicSideMenuDelegate.toggleLeft();
};
}
camino
toggleLeft([isOpen])
Encienda el menú de la barra lateral izquierda (si existe).
| parámetros | tipo | detalle |
|---|---|---|
| isOpen (Opcional) | 布尔值 | Ya sea para abrir o cerrar el menú. Por defecto: menú de conmutación. |
toggleRight([isOpen])
Cambiar en el lado derecho de la barra de menú (si existe).
| parámetros | tipo | detalle |
|---|---|---|
| isOpen (Opcional) | 布尔值 | Ya sea para abrir o cerrar el menú. Por defecto: menú de conmutación. |
getOpenRatio()
Obtener proporción Abrir el menú está más allá de la anchura del menú. Por ejemplo, un menú de 100px ancho es de una anchura de 50 píxeles de relación de abertura de 50%, la relación devolverá un valor de 0,5.
Valor de retorno: 0 representación de punto no ha sido abierto, si el lado izquierdo del menú se abre o se están abriendo a 0-1, si el lado derecho del menú se abre o se abertura desde 0 a -1 flotante.
isOpen()
Valor de retorno: valor booleano determina si la parte izquierda o derecha del menú ya está abierto.
isOpenLeft()
Valor de retorno: los valores booleanos en el menú de la izquierda se ha abierto.
isOpenRight()
Valor de retorno: valor booleano si el lado derecho del menú está abierto.
canDragContent([canDrag])
| parámetros | tipo | detalle |
|---|---|---|
| canDrag (Opcional) | 布尔值 | Puede arrastrar el contenido se establece para abrir el menú de la barra lateral. |
Valor de retorno: boolean si el contenido se puede arrastrar abierto el menú de la barra lateral.
$getByHandle(handle)
| parámetros | tipo | detalle |
|---|---|---|
| manejar | 字符串 |
Por ejemplo:
$ionicSideMenuDelegate.$getByHandle('my-handle').toggleLeft();