ionische Sidebar-Menü
Ein Containerelement enthält das seitliche Menü und Hauptinhalt. Der Hauptinhaltsbereich durch von der Seite ziehen zu Seite an der linken oder rechten Seite der Menüleiste, um zu wechseln.
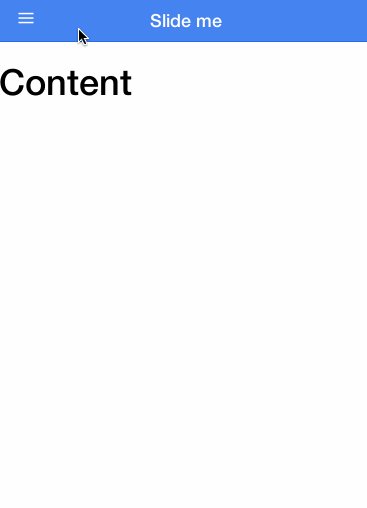
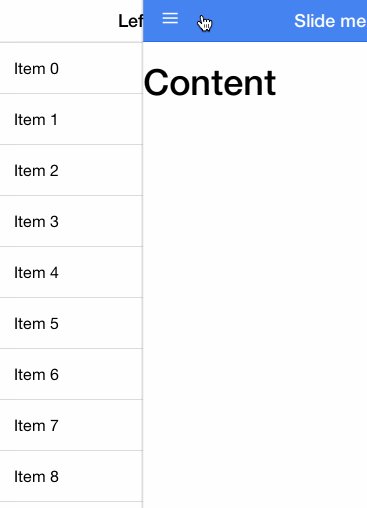
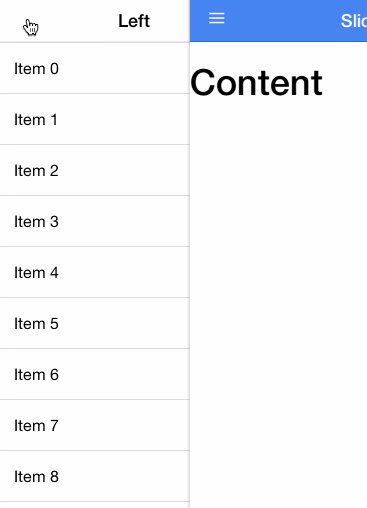
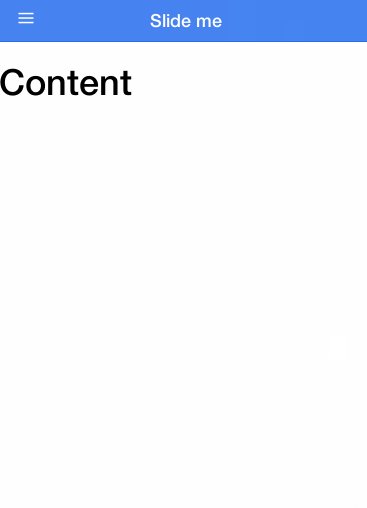
Renderings sind wie folgt:

Verwendung
Um die Sidebar-Menü verwenden, fügen Sie ein übergeordnetes Element <Ion-side-Menüs>, ein Zwischengehalt <Ion-side-Menü-Inhalte>, und ein oder mehrere <Ion-side-Menü> Befehl.
<ion-side-menus> <!-- 中间内容 --> <ion-side-menu-content ng-controller="ContentController"> </ion-side-menu-content> <!-- 左侧菜单 --> <ion-side-menu side="left"> </ion-side-menu> <!-- 右侧菜单 --> <ion-side-menu side="right"> </ion-side-menu> </ion-side-menus>
function ContentController($scope, $ionicSideMenuDelegate) {
$scope.toggleLeft = function() {
$ionicSideMenuDelegate.toggleLeft();
};
}
API
| Immobilien | Typ | Detail |
|---|---|---|
| enable-Menü-mit-Rückblick (Optional) | 布尔值 | Im Gegenzug Taste Display, bestätigen, ob die Sidebar-Menü zu aktivieren. |
| Delegat-Griff | Schnur | Der Griff wird die Ansicht der Identität mit $ ionicScrollDelegate zu blättern. |
Ionen-side-menu-Inhalt
Eine sichtbare Inhalt des Behälterkörpers, ein Geschwister oder mehrere ionSideMenu Anweisungen.
Verwendung
<ion-side-menu-content drag-content="true"> </ion-side-menu-content>
API
| Immobilien | Typ | Detail |
|---|---|---|
| Drag-Gehalt (Optional) | 布尔值 | Ob der Inhalt gezogen werden. Der Standardwert ist true. |
Ionen-side-Menü
Seitenleiste Menü eines Behälters, ein Geschwister des ionen side-Menü-Inhalte Anweisung.
Verwendung
<ion-side-menu side="left" width="myWidthValue + 20" is-enabled="shouldLeftSideMenuBeEnabled()"> </ion-side-menu>
API
| Immobilien | Typ | Detail |
|---|---|---|
| Seite | 字符串 | Sidebar-Menü momentan Seiten. Optionale Werte sind: "links" oder "rechts". |
| ist-fähig (Optional) | 布尔值 | Die Sidebar-Menü zur Verfügung. |
| Breite (Optional) | 数值 | Seitenleiste Menü sollte die Anzahl der Pixel breit sein. Der Standardwert ist 275. |
Menü-Toggle
In einer Seitenleiste angegeben Menü wechseln.
Verwendung
Hier ist ein Beispiel für einen Link in der Navigationsleiste. Ein Klick auf diesen Link öffnet sich automatisch eine bestimmte Sidebar-Menü.
<ion-view> <ion-nav-buttons side="left"> <button menu-toggle="left" class="button button-icon icon ion-navicon"></button> </ion-nav-buttons> ... </ion-view>
Menü-close
Schließen Sie die aktuell geöffnete Sidebar-Menü.
Verwendung
Hier ist ein Beispiel für einen Link in der Navigationsleiste. Ein Klick auf diesen Link öffnet sich automatisch eine bestimmte Sidebar-Menü.
<a menu-close href="#/home" class="item">首页</a>
$ IonicSideMenuDelegate
Diese Methode direkt $ ionicSideMenuDelegate Service auslösen, alle Sidebar-Menü zu steuern. Steuer ionSideMenus Fall mit den $ getByHandle Methoden.
Verwendung
<body ng-controller="MainCtrl">
<ion-side-menus>
<ion-side-menu-content>
内容!
<button ng-click="toggleLeftSideMenu()">
切换左侧侧栏菜单
</button>
</ion-side-menu-content>
<ion-side-menu side="left">
左侧菜单!
<ion-side-menu>
</ion-side-menus>
</body>
function MainCtrl($scope, $ionicSideMenuDelegate) {
$scope.toggleLeftSideMenu = function() {
$ionicSideMenuDelegate.toggleLeft();
};
}
Weg
toggleLeft([isOpen])
Schalten Sie auf der linken Seite Bar-Menü (falls vorhanden).
| Parameter | Typ | Detail |
|---|---|---|
| isOpen (Optional) | 布尔值 | Ob zu öffnen oder schließen Sie das Menü. Default: Schaltmenü. |
toggleRight([isOpen])
Schalter auf der rechten Seite der Menüleiste (falls vorhanden).
| Parameter | Typ | Detail |
|---|---|---|
| isOpen (Optional) | 布尔值 | Ob zu öffnen oder schließen Sie das Menü. Default: Schaltmenü. |
getOpenRatio()
Holen Anteil Öffnen Sie das Menü über die Breite des Menüs ist. Zum Beispiel kann ein Menü von 100 Pixel Breite ist eine Breite von 50 Pixel-Öffnungsverhältnis von 50% ist, wird das Verhältnis einen Wert von 0,5 zurück.
Rückgabewert: 0 Gleitkommadarstellung nicht geöffnet wurde, wenn die linke Seite des Menüs geöffnet oder öffnen zu 0-1, wenn die rechte Seite des Menüs geöffnet oder öffnen von 0 bis -1.
isOpen()
Rückgabewert: Boolean Wert bestimmt , ob die linke oder rechte Seite des Menüs bereits geöffnet ist.
isOpenLeft()
Rückgabewert: Boolesche Werte im linken Menü geöffnet wurde.
isOpenRight()
Rückgabewert: Boolean Wert , wenn die rechte Seite des Menüs bereits geöffnet ist.
canDragContent([canDrag])
| Parameter | Typ | Detail |
|---|---|---|
| canDrag (Optional) | 布尔值 | Sie können den Inhalt ziehen gesetzt, um die Sidebar-Menü zu öffnen. |
Rückgabewert: Boolean , ob der Inhalt der Sidebar - Menü gezogen geöffnet werden kann.
$getByHandle(handle)
| Parameter | Typ | Detail |
|---|---|---|
| Griff | 字符串 |
Zum Beispiel:
$ionicSideMenuDelegate.$getByHandle('my-handle').toggleLeft();