ionische Installation
Laden Sie die neueste Version ionische Adresse: http://ionicframework.com/docs/overview/#download .
Nach dem Extrahieren Archiv Download enthält die folgenden Verzeichnisse:
css/ => 样式文件 fonts/ => 字体文件 js/ => Javascript文件 version.json => 版本更新说明
Sie können auch die folgenden Ressourcen - Datei auf Github herunterladen: https://github.com/driftyco/ionic (in Release - Verzeichnis).
Als nächstes müssen wir nur die oben genannten Verzeichnis css / ionic.min.css und js / ionic.bundle.min.js Dateien in einem Projekt zur Einführung ionischer Anwendungen zu erstellen.
Beispiele
Versuchen »
Klicken Sie auf die "Try", um die Online-Instanz anzuzeigen.
Dieses Tutorial konzentriert sich auf die Erläuterung der Anwendung von ionischen Rahmen, die meisten der Fälle im Browser auf mobilen Geräten ausgeführt wird, kann die folgende Befehlszeile Installation Tutorial laufen, um mehr darüber zu erfahren.
Hinweis: Bei mobilen Anwendungen wie phonegap brauchen wir die entsprechenden js und CSS - Dateien können in das Repository hinzugefügt werden.
Befehlszeileninstallation
Als erstes müssen Sie installieren Node.js , müssen wir das nächste Werkzeug zu seiner NPM - Installation verwenden, können Sie mehr sehen NPM unsere vorstellen NPM Verwendung Präsentation .
Und dann durch das Kommandozeilen - Tool die neueste Version von cordova und ionischen zu installieren. Bezug nehmend auf die Android und iOS die offizielle Dokumentation zu installieren.
Window und Linux öffnen Sie das Kommandozeilen-Tool den folgenden Befehl ausführen:
$ npm install -g cordova ionic
Auf dem Mac verwenden Sie den folgenden Befehl ein:
sudo npm install -g cordova ionic
Tipp: IOS erfordert Mac OS X Xcode Umgebung undderInstallation folgen.
Wenn Sie bereits mehr als Umgebung installiert haben, können Sie den folgenden Befehl ausführen, um die Version zu aktualisieren:
npm update -g cordova ionic
oder
sudo npm update -g cordova ionic
Anwendung erstellen
Verwenden Sie fertige Applikationsvorlagen ionische offizielle ein leeres Projekt zur Verfügung gestellt oder eine ionische Anwendungen zu erstellen:
$ ionic start myApp tabs
Führen Sie ionischer Projekt, das wir gerade erstellt
Mit ionischen Werkzeug zum Erstellen, Testen, führen Sie Ihre Apps (oder direkt von Cordova erstellt).
Erstellen von Android-Anwendungen
$ cd myApp $ ionic platform add android $ ionic build android $ ionic emulate android
Wenn alles gut geht der Simulator die Schnittstelle Pop-up wie folgt:

Erstellen von iOS-App
$ cd myApp $ ionic platform add ios $ ionic build ios $ ionic emulate ios
Wenn ". Ios-SIM-Karte nicht gefunden wurde" Fehler, können Sie den folgenden Befehl ausführen:
npm install -g ios-sim
Wenn alles gut geht der Simulator die Schnittstelle Pop-up wie folgt:

Ionic Lab
Ionic Lab ist die Desktop-Version der Entwicklungsumgebung, wenn Sie nicht wie die Befehlszeile verwenden, wird Ionic Lab Ihre Bedürfnisse zu erfüllen.
Ionic Lab bietet einen einfacheren Weg zu beginnen, erstellen, ausführen und Simulation Ionic Anwendungsentwickler laufen.
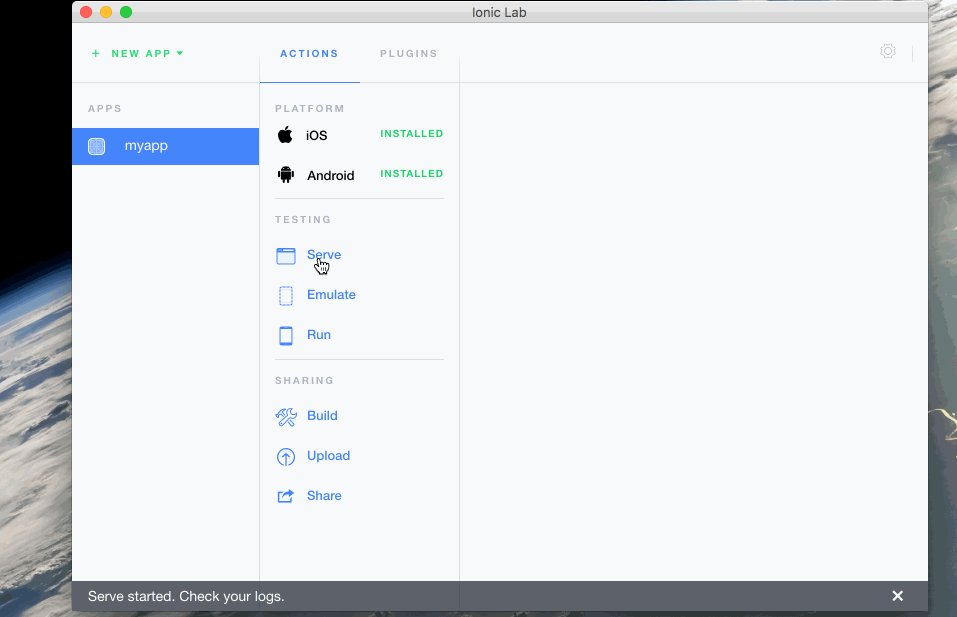
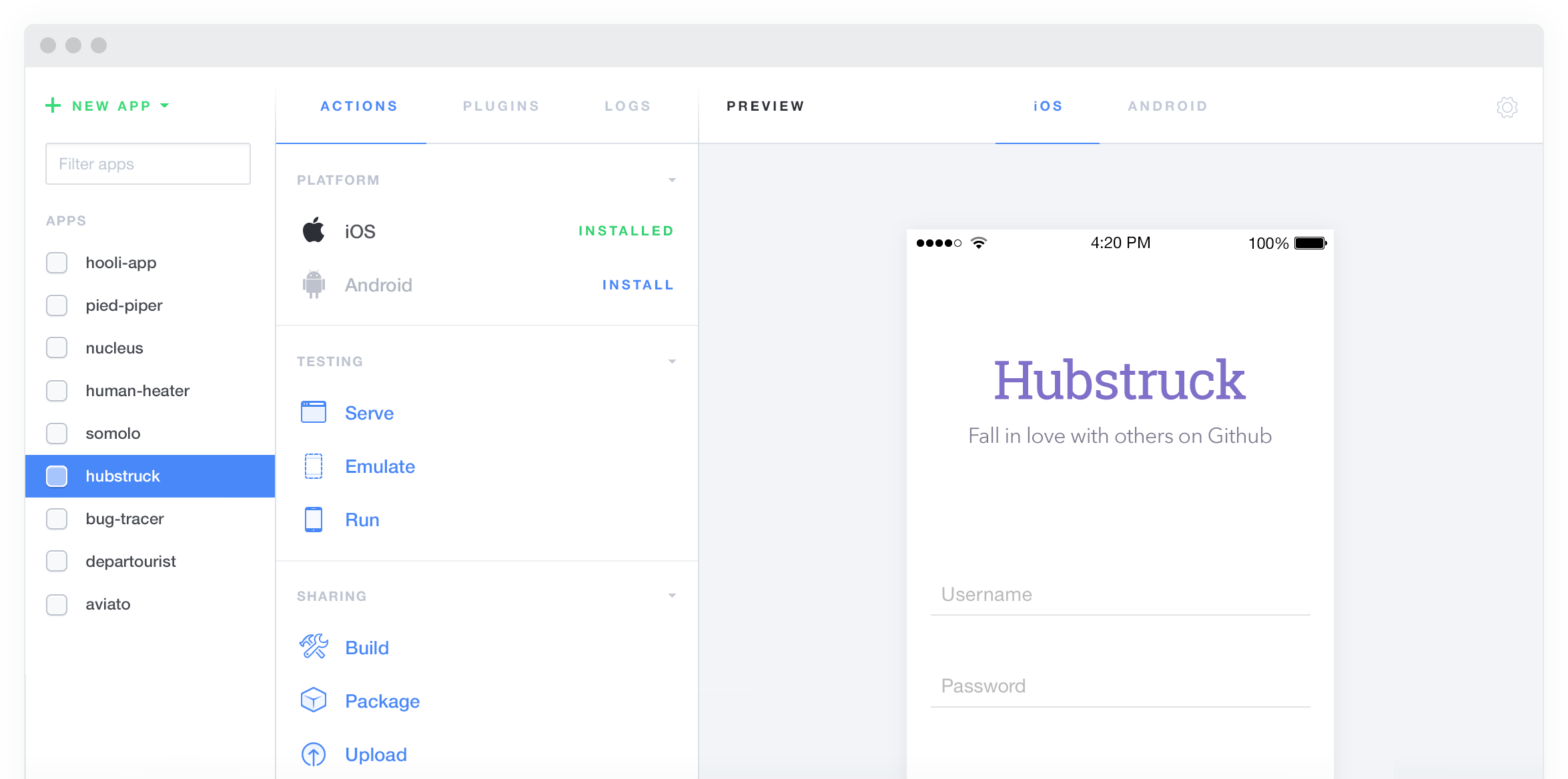
Ionic Lab Unterstützte Plattformen: Windows, Mac OS X, Linux , Download - Adresse ist: http://lab.ionic.io/ , kann direkt nach dem Download installiert werden. Die gesamte Benutzeroberfläche ist wie folgt:

Durch den obigen Bildschirm können Sie folgendes tun:
- Anwendung erstellen
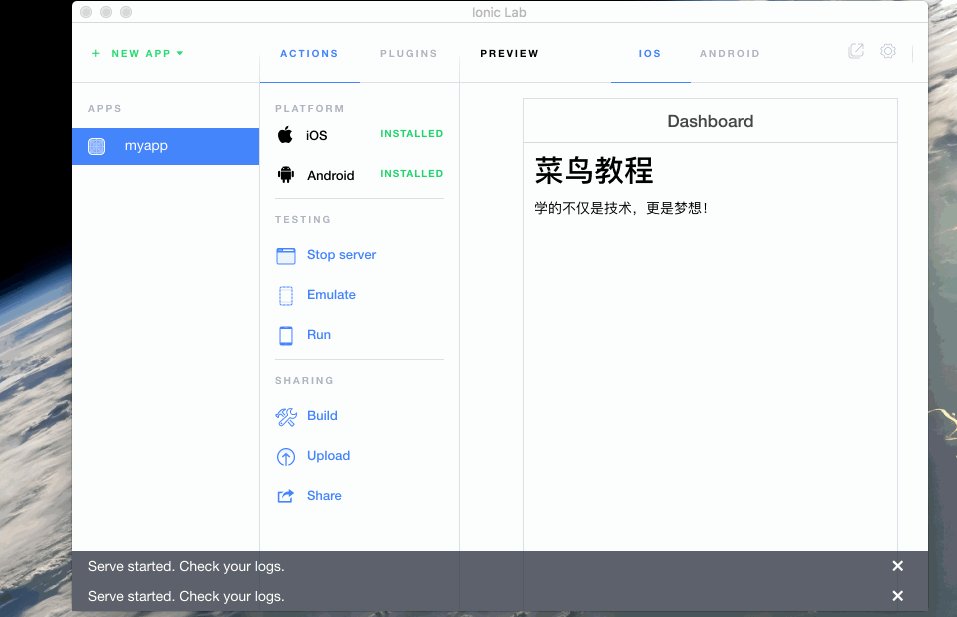
- Vorschau Anwendungs
- Kompilieren Sie die Anwendung
- Führen Sie die Anwendung
- Upload-Anwendung
- Run Log Viewer ......
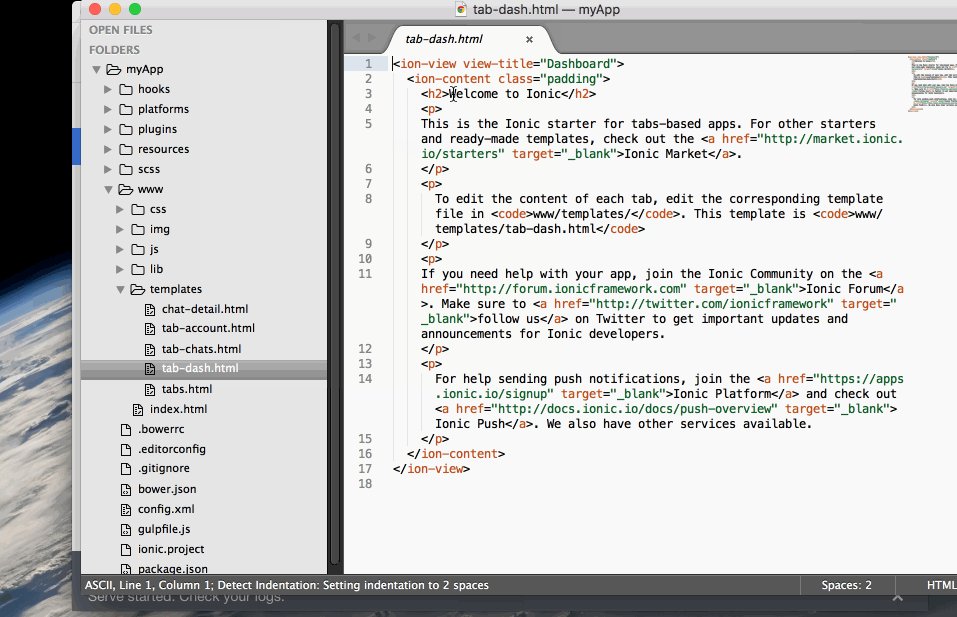
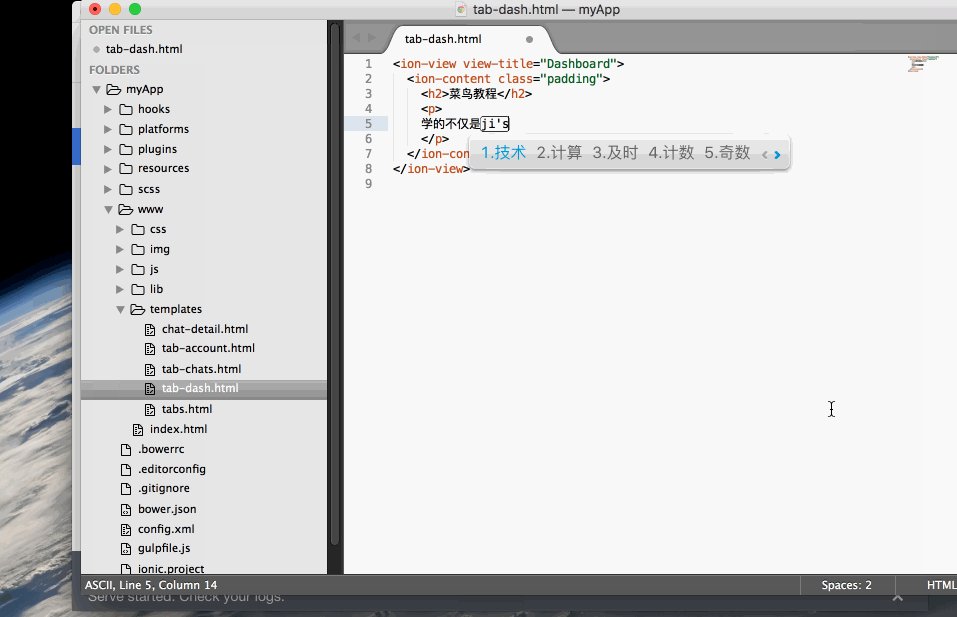
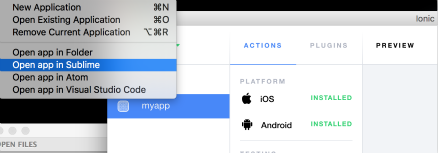
Sublime Text wird als Editor Ionic Projekt empfohlen wird, können wir durch Ionic Lab öffnen direkt auf Sublime Text Element, wie unten dargestellt:
Gif Betrieb Demo