Debuggen von JavaScript mit Firebug
Debuggen von JavaScript mit Firebug
Beschreibung
Firebug ist ein sehr mächtiges Werkzeug, das Sie den Code gefunden Fehlerfehler helfen können, finden und die Fehler zu beheben.
Hier verwenden wir Firebug mit Javascript-Code zu beschäftigen.
Zunächst müssen wir die Seite und öffnen Sie Firebug zu laden.
Manchmal müssen Sie die Seite neu zu laden.
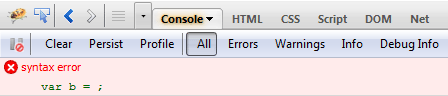
Die Anzahl der Fehler in der Statusleiste
![]()
Der Fehler der aktuellen Seite

Weitere Informationen über den Fehler angezeigt

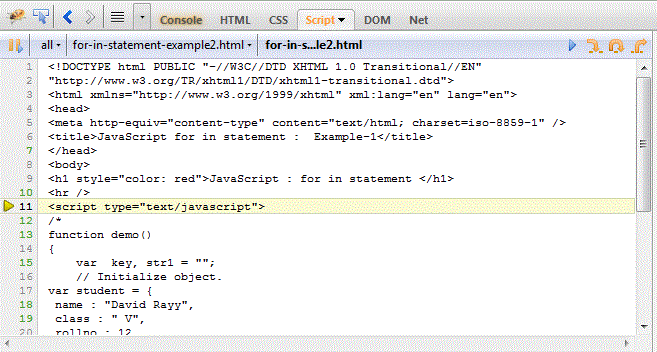
Eine Schritt für Schritt Debugging-Code
Sie können Schritt für Schritt durch den Code. Dies ist nützlich für Debugging-Code.

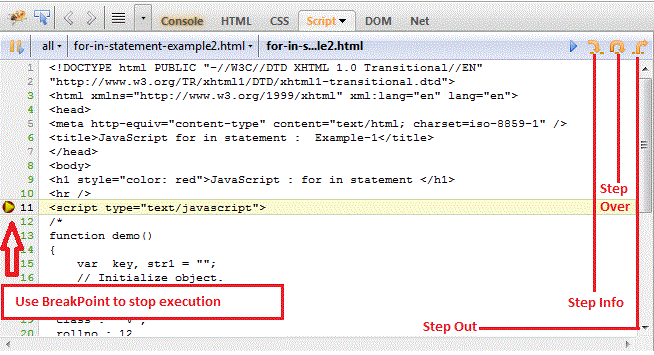
Verwenden Sie Breakpoint-Debugging
Breakpoint-Debugging können die Ausführung des Codes zu beenden, können Sie den Umfang des Codes angeben, um den Fehlercode zu sehen, die nicht innerhalb des angegebenen Bereichs liegt. Dies ist nützlich für die Fehlersuche Fehler.
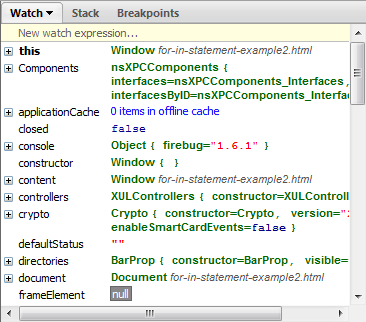
Wenn Sie auf klicken Sie auf "Step over (Step Over)" klicken, werden Firebug aktualisieren alle Variablen, bis Sie die Ausführung von Haltepunkten im rechten Fenster beenden.

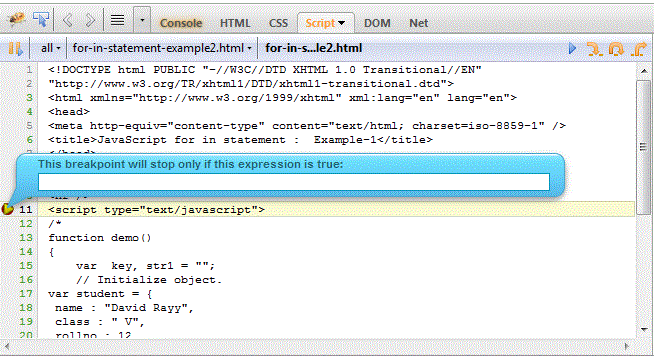
Verwenden Sie Ausdrücke erlauben Stützpunkte arbeiten
Sie können einen Ausdruck in den Zustand wahr schreiben, wird der Breakpoint die Ausführung des Codes zu stoppen.

Suche
Sie können die Schnellsuche verwenden, um die Code-Keywords zu finden.
![]()