Verwenden Sie Firebug zum Anzeigen und Bearbeiten von HTML und CSS
Beschreibung
In diesem Abschnitt des Tutorials werden wir diskutieren, wie Firebug zu verwenden, um anzuzeigen und zu bearbeiten HTML und CSS.
Verwenden Sie Firebug zum Anzeigen und Bearbeiten HTML
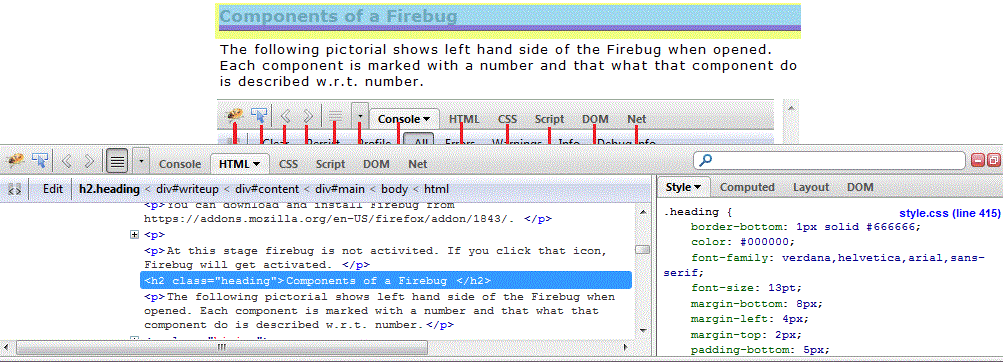
Rechtsklick auf das Element , das Sie anzeigen möchten , und dann Inspect Element (die Elemente sehen).

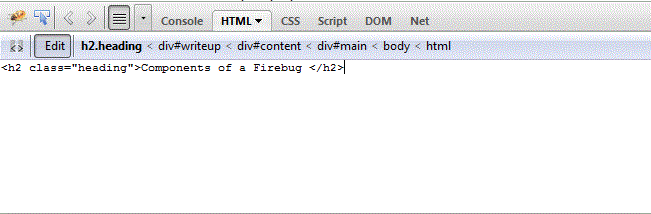
Jetzt auf der Firebug - Fenster, klicken Sie auf Bearbeiten (Edit).

Ändern Sie den Code <h1> Komponenten von Firebug </ h1>.

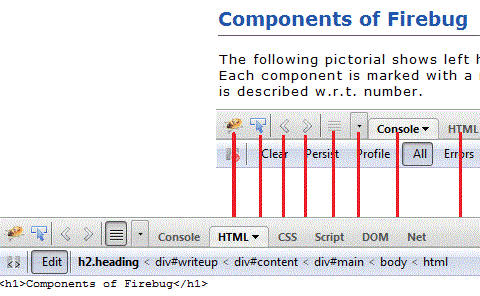
Solange Sie den Code in das Fenster Firebug ändern in der Lage, die Echtzeit-Code im Browser des Displays nach der Änderung zu sehen, können Sie auch den Code in Ihre HTML-Datei kopieren.
Verwenden Sie Firebug zum Anzeigen und Bearbeiten Css
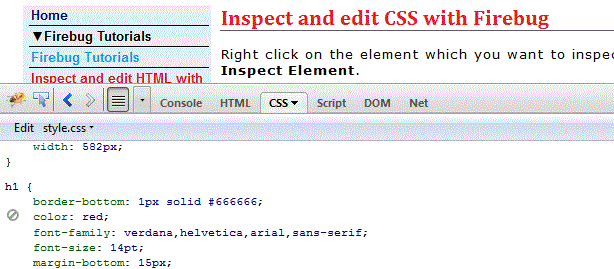
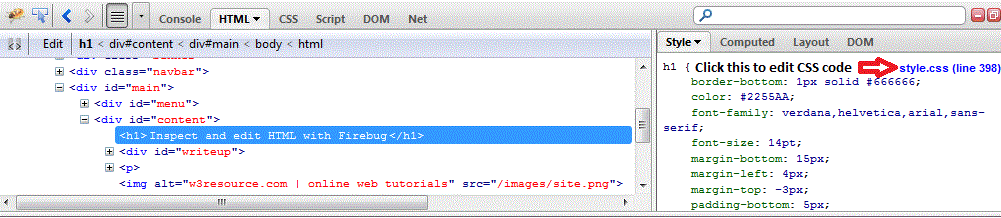
Rechtsklick auf das Element , das Sie anzeigen möchten , und klicken Sie dann auf Inspect Element (die Elemente sehen). Klicken Sie Style-Datei wie unten gezeigt

Durch Modifizieren der Code für die Farbe: rot, die Farbe , den Titel zu ändern
Nach dem Bearbeiten Sie sofort die Wirkung des modifizierten sehen kann.
Jetzt können Sie den Stil geändert kopieren, ersetzen Sie den vorhandenen Code und speichern Sie sie, bringen sie in Kraft: