Firebug Javascript Protokollsatz
Sie können Firebug verwenden, um ein Protokoll zu erzeugen.
Dies hilft uns, Debug-Web-Seite und fand eine Fehlerseite.
Führen Sie den folgenden Code in den Firefox-Browser:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Firefox测试页面 - w3cschool本教程</title> </head> <body> <script type="text/javascript"> var a = "w3cschool"; var b = ".cc"; document.write(a,b); console.log(a + b); </script> </body> </html>
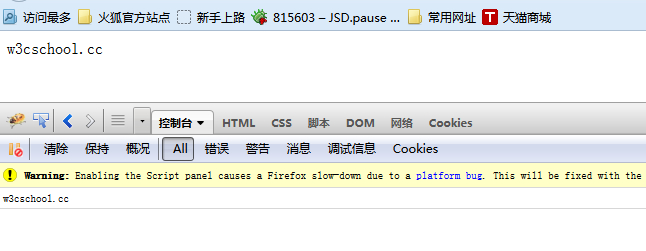
Verwenden Sie Firefox-Browser den obigen Code-Datei firefox-test.html zu öffnen, die Ausführungsergebnisse und Protokollierung sind wie folgt: