القائمة الشريط الجانبي الأيونية
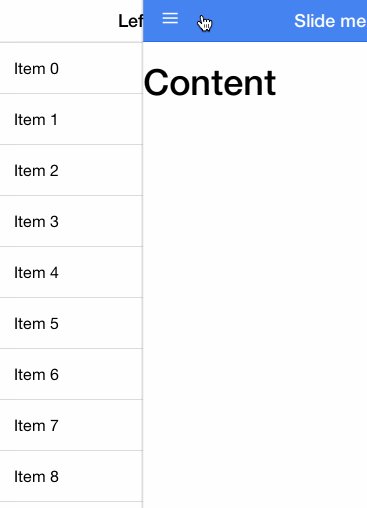
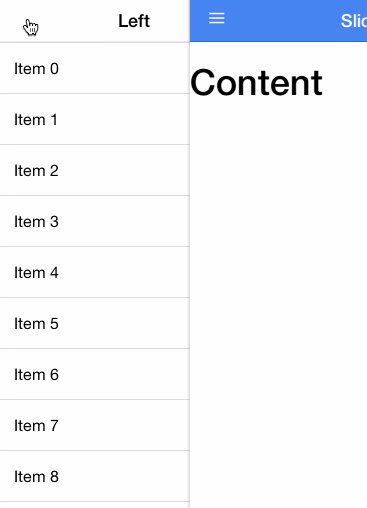
يحتوي عنصر حاوية القائمة الجانبية والمحتوى الرئيسي. مجال المحتوى الرئيسي عن طريق سحب من جانب إلى آخر لجعل الجانب الأيسر أو الأيمن من شريط القائمة للتبديل.
الاداءات هي كما يلي:

استعمال
استخدام قائمة الشريط الجانبي، إضافة العنصر الأصل <أيون جنبا القوائم>، محتوى وسيطة <ايون جنبا إلى القائمة محتوى>، واحد أو أكثر <ايون جنبا إلى القائمة> الأمر.
<ion-side-menus> <!-- 中间内容 --> <ion-side-menu-content ng-controller="ContentController"> </ion-side-menu-content> <!-- 左侧菜单 --> <ion-side-menu side="left"> </ion-side-menu> <!-- 右侧菜单 --> <ion-side-menu side="right"> </ion-side-menu> </ion-side-menus>
function ContentController($scope, $ionicSideMenuDelegate) {
$scope.toggleLeft = function() {
$ionicSideMenuDelegate.toggleLeft();
};
}
API
| ممتلكات | نوع | التفاصيل |
|---|---|---|
| تمكين القائمة مع وجهات النظر إلى الوراء (اختياري) | 布尔值 | في عرض زر العودة، وتأكيد ما إذا كان تمكين قائمة الشريط الجانبي. |
| مندوب مقبض | سلسلة | يتم استخدام مقبض للتمرير وجهة نظر الهوية مع $ ionicScrollDelegate. |
ايون جنبا إلى القائمة المحتوى
ومحتويات مرئية من الجسم الحاويات، أخ أو مزيد من التعليمات ionSideMenu.
استعمال
<ion-side-menu-content drag-content="true"> </ion-side-menu-content>
API
| ممتلكات | نوع | التفاصيل |
|---|---|---|
| السحب المحتوى (اختياري) | 布尔值 | ما إذا كان المحتوى يمكن سحب. الافتراضي هو الصحيح. |
ايون جنبا إلى القائمة
القائمة الشريط الجانبي من وعاء، أخ التعليم أيون جنبا القائمة المحتوى.
استعمال
<ion-side-menu side="left" width="myWidthValue + 20" is-enabled="shouldLeftSideMenuBeEnabled()"> </ion-side-menu>
API
| ممتلكات | نوع | التفاصيل |
|---|---|---|
| جانب | 字符串 | القائمة الشريط الجانبي حاليا الجانبين. القيم اختيارية: "اليسار" أو "حق". |
| هو تمكين (اختياري) | 布尔值 | قائمة الشريط الجانبي هو متاح. |
| عرض (اختياري) | 数值 | وينبغي أن تكون القائمة الشريط الجانبي عدد عرض بكسل. الافتراضي هو 275. |
القائمة تبديل
في الشريط الجانبي المحدد القائمة التبديل.
استعمال
هنا مثال على رابط في شريط التنقل. يؤدي النقر على هذا الرابط تلقائيا فتح قائمة الشريط الجانبي محددة.
<ion-view> <ion-nav-buttons side="left"> <button menu-toggle="left" class="button button-icon icon ion-navicon"></button> </ion-nav-buttons> ... </ion-view>
القائمة عن قرب
إغلاق الشريط الجانبي القائمة المفتوحة حاليا.
استعمال
هنا مثال على رابط في شريط التنقل. يؤدي النقر على هذا الرابط تلقائيا فتح قائمة الشريط الجانبي محددة.
<a menu-close href="#/home" class="item">首页</a>
$ IonicSideMenuDelegate
هذه الطريقة تؤدي مباشرة خدمة $ ionicSideMenuDelegate، للسيطرة على كل قائمة الشريط الجانبي. السيطرة ionSideMenus قضية معينة مع أساليب $ getByHandle.
استعمال
<body ng-controller="MainCtrl">
<ion-side-menus>
<ion-side-menu-content>
内容!
<button ng-click="toggleLeftSideMenu()">
切换左侧侧栏菜单
</button>
</ion-side-menu-content>
<ion-side-menu side="left">
左侧菜单!
<ion-side-menu>
</ion-side-menus>
</body>
function MainCtrl($scope, $ionicSideMenuDelegate) {
$scope.toggleLeftSideMenu = function() {
$ionicSideMenuDelegate.toggleLeft();
};
}
الطريق
toggleLeft([isOpen])
تبديل في القائمة الشريط الجانبي الأيسر (إذا كان موجودا).
| المعلمات | نوع | التفاصيل |
|---|---|---|
| isOpen (اختياري) | 布尔值 | سواء لفتح أو إغلاق القائمة. الافتراضي: قائمة التبديل. |
toggleRight([isOpen])
التبديل على الجانب الأيمن من شريط القوائم (إن وجد).
| المعلمات | نوع | التفاصيل |
|---|---|---|
| isOpen (اختياري) | 布尔值 | سواء لفتح أو إغلاق القائمة. الافتراضي: قائمة التبديل. |
getOpenRatio()
الحصول على نسبة افتح القائمة وراء عرض القائمة. على سبيل المثال، قائمة من 100px العرض هو عرض 50px نسبة افتتاح 50٪، فإن نسبة إرجاع قيمة 0.5.
إرجاع القيمة: 0 لم يتم فتح تمثيل النقطة، إذا تم فتح الجانب الأيسر من القائمة أو فتح إلى 0-1، إذا تم فتح الجانب الأيمن من القائمة أو فتح من 0 إلى -1 العائمة.
isOpen()
عودة القيمة: قيمة منطقية تحدد ما إذا كان الجانب الأيسر أو الأيمن من القائمة مفتوح بالفعل.
isOpenLeft()
عودة القيمة: قيم منطقية في القائمة اليسرى تم فتح.
isOpenRight()
إرجاع القيمة: قيمة منطقية إذا كان الجانب الأيمن من القائمة مفتوحة بالفعل.
canDragContent([canDrag])
| المعلمات | نوع | التفاصيل |
|---|---|---|
| canDrag (اختياري) | 布尔值 | يمكنك سحب تعيين محتوى لفتح القائمة الشريط الجانبي. |
قيمة الإرجاع: منطقي ما إذا كان المحتوى يمكن سحب فتح القائمة الشريط الجانبي.
$getByHandle(handle)
| المعلمات | نوع | التفاصيل |
|---|---|---|
| مقبض | 字符串 |
على سبيل المثال:
$ionicSideMenuDelegate.$getByHandle('my-handle').toggleLeft();