الأيونية القائمة المنبثقة (ActionSheet)
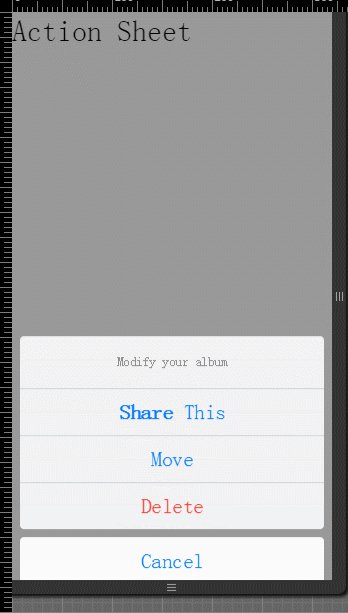
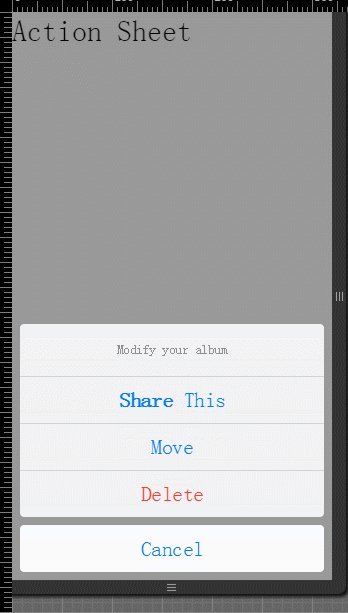
القائمة (ActionSheet) المنبثقة من خلال مربع منبثق للسماح للمستخدمين لتحديد خيار.
جدا وسيتم تسليط الضوء خيار خطير باللون الأحمر لأول مرة للتعرف على الأشخاص. ويمكن النقر على زر إلغاء الأمر أو فوق مكان فارغ لجعلها تختفي.
أمثلة
كود HTML
<body ng-app="starter" ng-controller="actionsheetCtl" >
<ion-pane>
<ion-content >
<h2 ng-click="show()">Action Sheet</h2>
</ion-content>
</ion-pane>
</body>
شفرة جافا سكريبت
الزناد القائمة المنبثقة في الرمز، تحتاج إلى استخدام $ خدمة ionicActionSheet في وحدة التحكم الزاوي الخاص بك:
angular.module('starter', ['ionic'])
.run(function($ionicPlatform) {
$ionicPlatform.ready(function() {
// Hide the accessory bar by default (remove this to show the accessory bar above the keyboard
// for form inputs)
if(window.cordova && window.cordova.plugins.Keyboard) {
cordova.plugins.Keyboard.hideKeyboardAccessoryBar(true);
}
if(window.StatusBar) {
StatusBar.styleDefault();
}
});
})
.controller( 'actionsheetCtl',['$scope','$ionicActionSheet','$timeout' ,function($scope,$ionicActionSheet,$timeout){
$scope.show = function() {
var hideSheet = $ionicActionSheet.show({
buttons: [
{ text: '<b>Share</b> This' },
{ text: 'Move' }
],
destructiveText: 'Delete',
titleText: 'Modify your album',
cancelText: 'Cancel',
cancel: function() {
// add cancel code..
},
buttonClicked: function(index) {
return true;
}
});
$timeout(function() {
hideSheet();
}, 2000);
};
}])
النتائج التشغيلية على النحو التالي: