تركيب الأيونية
تحميل أحدث نسخة عنوان الأيونية: http://ionicframework.com/docs/overview/#download .
بعد أرشيف استخراج تحميل يحتوي على الدلائل التالية:
css/ => 样式文件 fonts/ => 字体文件 js/ => Javascript文件 version.json => 版本更新说明
كما تستطيع تحميل الملف التالي الموارد على جيثب: https://github.com/driftyco/ionic (في دليل الإصدار).
بعد ذلك، نحن بحاجة فقط لإدخال ما سبق دليل المغلق / ionic.min.css وشبيبة / ملفات ionic.bundle.min.js في مشروع لإنشاء تطبيقات الأيونية.
أمثلة
محاولة »
انقر على زر "حاول" لعرض المثال على الانترنت.
ويركز هذا البرنامج التعليمي على شرح تطبيق إطار الأيونية، ومعظم الحالات تعمل من خلال المتصفح، على الأجهزة المحمولة يمكن تشغيل التالية سطر الأوامر تركيب البرنامج التعليمي لمعرفة المزيد عنه.
ملاحظة: في التطبيقات النقالة مثل فونغاب نحن بحاجة إلى شبيبة المقابلة وملفات المغلق يمكن أن تضاف إلى المخزون.
تركيب سطر الأوامر
تحتاج أولا إلى تثبيت نود.جي إس ، نحن بحاجة إلى استخدام الأداة التالية لتركيب آليات ه، يمكنك عرض المزيد الآلية الوقائية الوطنية نقدم عرضا استخدام الآلية الوقائية الوطنية .
ومن ثم من خلال أداة سطر الأوامر لتثبيت أحدث إصدار من قرطبة والأيونية. بالرجوع إلى الروبوت و دائرة الرقابة الداخلية لتثبيت وثائق رسمية.
نافذة لينكس وفتح أداة سطر الأوامر لتنفيذ الأمر التالي:
$ npm install -g cordova ionic
على ماك، استخدم الأمر التالي:
sudo npm install -g cordova ionic
نصيحة: IOS يتطلب بيئة نظام التشغيل ماك العاشر كسكودي وبعد التثبيت.
إذا كنت قد قمت بتثبيت بالفعل أكثر من البيئة، يمكنك تنفيذ الأمر التالي لتحديث النسخة:
npm update -g cordova ionic
أو
sudo npm update -g cordova ionic
إنشاء تطبيق
استخدام تطبيق النماذج الجاهزة قدم مسؤول الأيونية مشروع فارغ أو إنشاء تطبيقات الأيونية:
$ ionic start myApp tabs
تشغيل المشروع الأيونية أنشأنا فقط
باستخدام أداة الأيونية لإنشاء واختبار وتشغيل التطبيقات الخاصة بك (أو تم إنشاؤها مباشرة من قبل قرطبة).
إنشاء تطبيقات الروبوت
$ cd myApp $ ionic platform add android $ ionic build android $ ionic emulate android
إذا سارت الامور بشكل جيد في محاكاة سوف يطفو على السطح واجهة على النحو التالي:

إنشاء تطبيقات نظام التشغيل iOS
$ cd myApp $ ionic platform add ios $ ionic build ios $ ionic emulate ios
إذا كان ". لم يتم العثور على لوس سيم" خطأ، يمكنك تنفيذ الأمر التالي:
npm install -g ios-sim
إذا سارت الامور بشكل جيد في محاكاة سوف يطفو على السطح واجهة على النحو التالي:

مختبر الأيونية
أيوني مختبر هو نسخة سطح المكتب من بيئة التطوير، إذا كنت لا تحب استخدام سطر الأوامر، سوف أيوني مختبر تلبية الاحتياجات الخاصة بك.
يوفر أيوني مختبر أسهل طريقة لبدء وبناء وتشغيل وتشغيل المحاكاة أيوني مطوري التطبيقات.
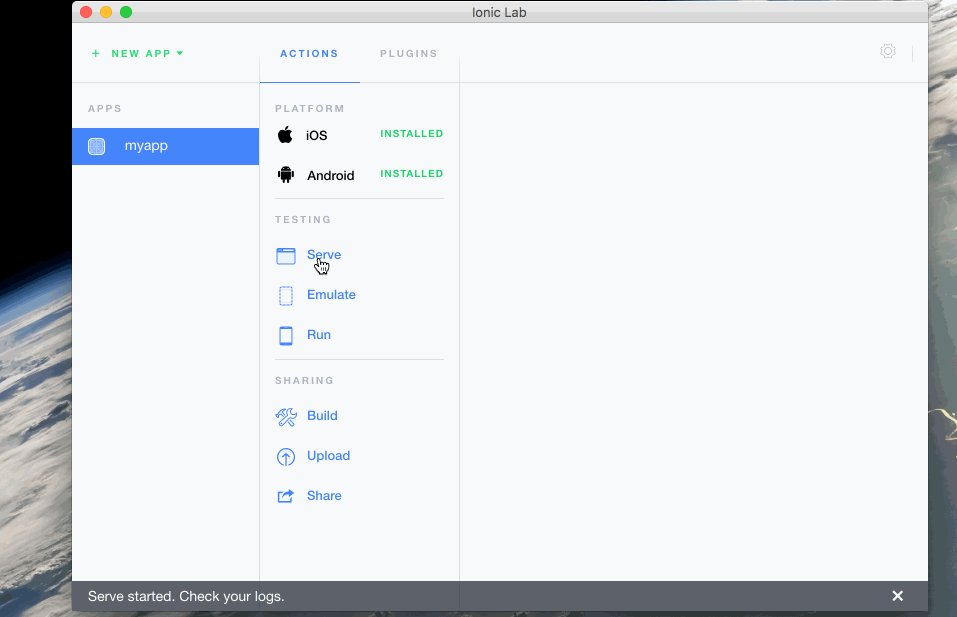
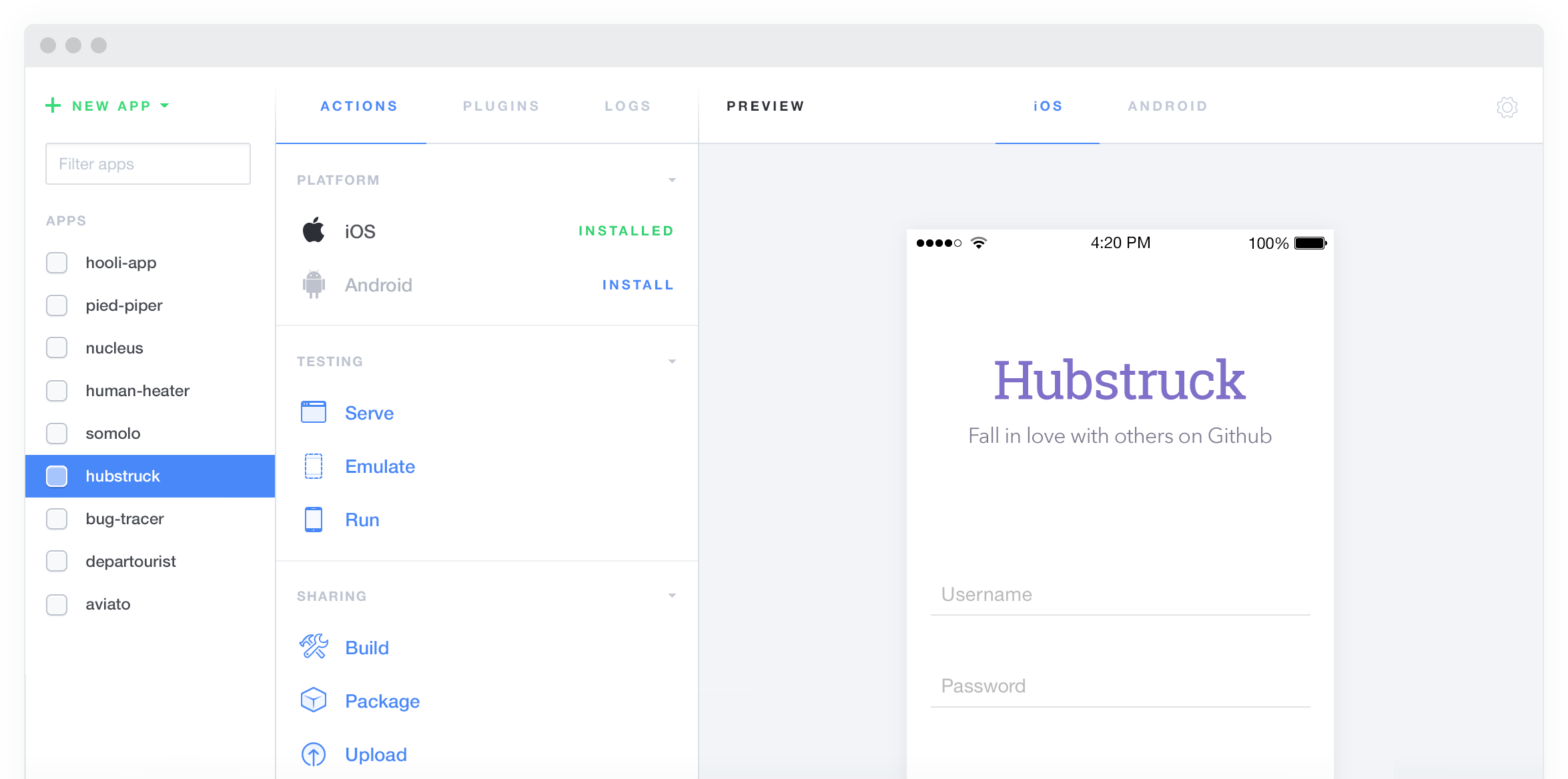
أيوني مختبر أيد المنابر: نافذة، نظام التشغيل Mac OS X، لينكس ، وعنوان تحميل: http://lab.ionic.io/ ، ويمكن تركيبها مباشرة بعد تحميل. واجهة المستخدم بالكامل هي كما يلي:

من خلال الشاشة أعلاه يمكنك القيام بما يلي:
- إنشاء تطبيق
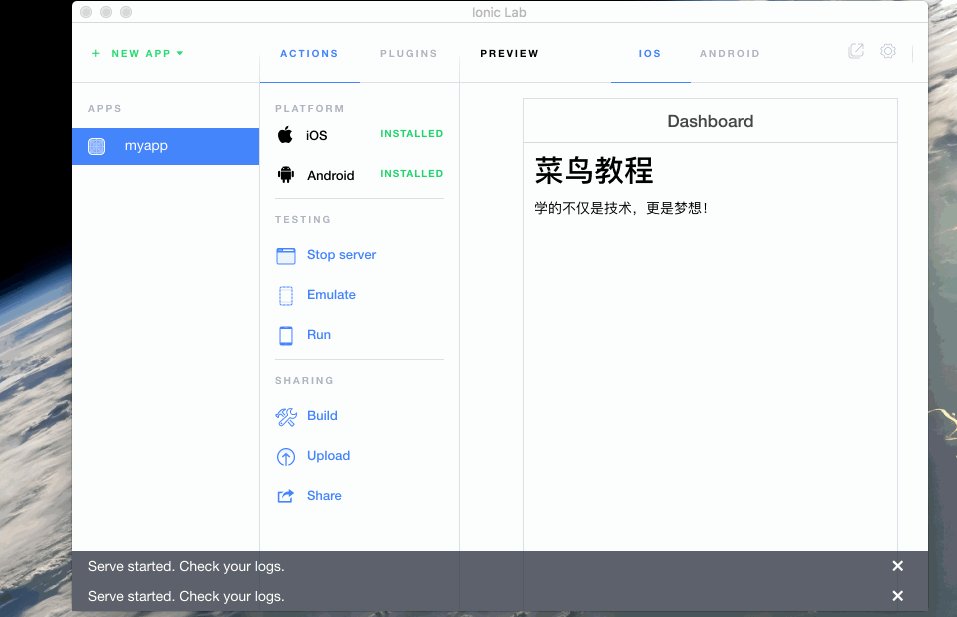
- معاينة التطبيق
- ترجمة التطبيق
- تشغيل التطبيق
- تحميل التطبيق
- تشغيل عارض دخول ......
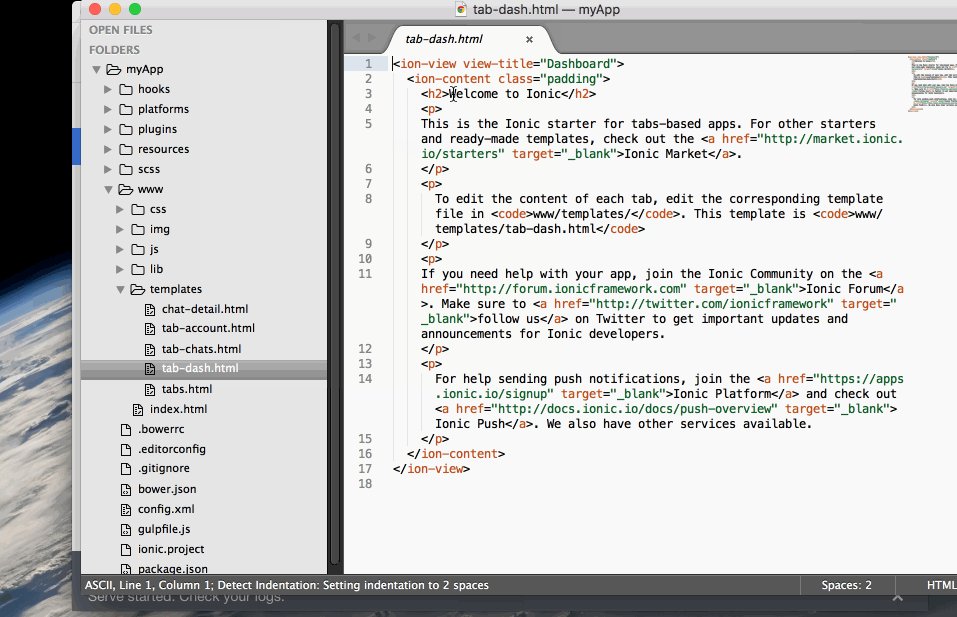
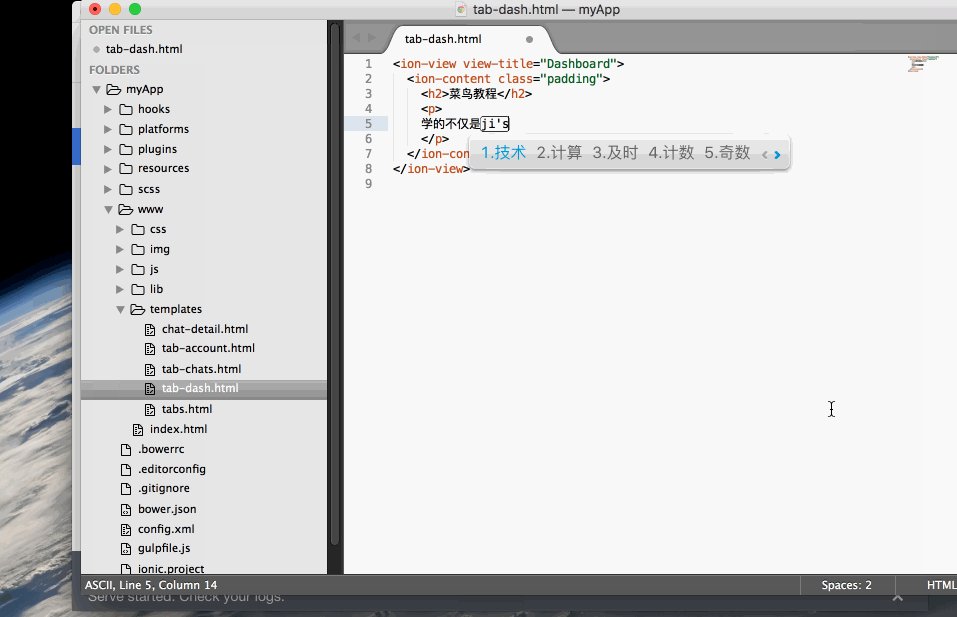
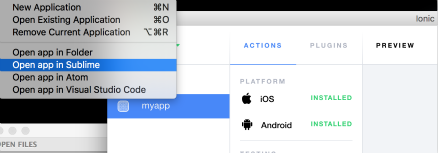
ينصح نص سامية كمحرر مشروع أيوني، يمكننا فتح من قبل أيوني مختبر مباشرة على عنصر نص سامية، كما هو مبين أدناه:
اف عملية تجريبي